一、Node和Element
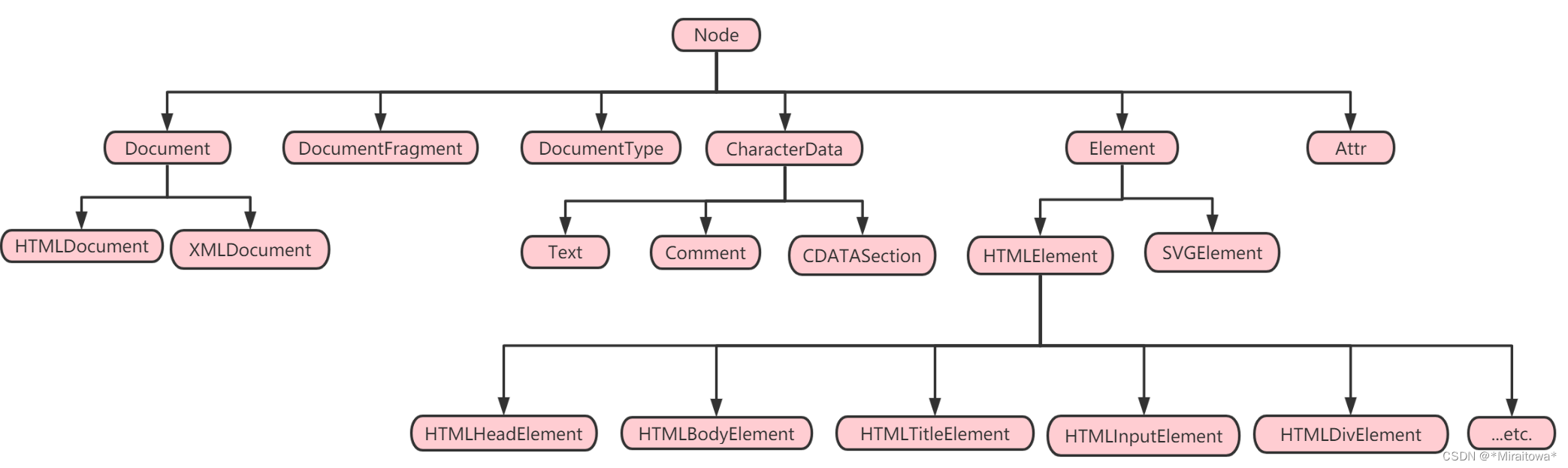
DOM是一棵树,所有节点都是Node。
Node是Element的基类。
Element是其他HTML元素的基类,如HTMLDivElement。

二、HTMLCollection和NodeList
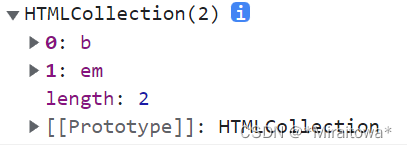
HTMLCollection是Element的集合;
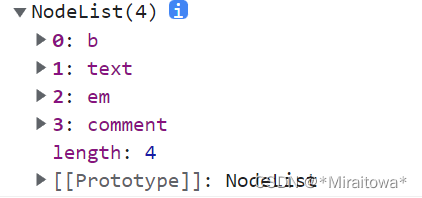
NodeList是Node的集合。
<body>
<p id="p1"><b>node</b> vs <em>element</em><!--注释--></p>
<script>
const p1 = document.getElementById('p1')
console.log(p1.children) // HTMLCollection
console.log(p1.childNodes) // NodeList
</script>
</body>

三、NodeList、HTMLCollection的不同点
1. NodeList是节点(12种)的集合、HTMLCollection是元素节点的集合。
2. NodeList有静态的、有动态的,HTMLCollection都是动态集合。





















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








