一、获取腾讯地图key
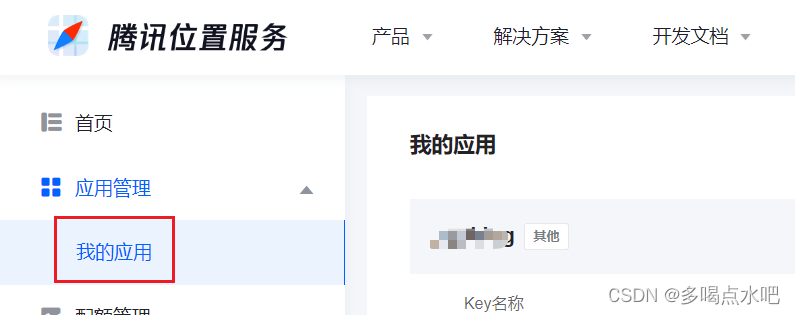
登录腾讯位置服务控制台,https://lbs.qq.com/dev/console/application/mine

创建新应用,添加key。选择WebServiceAPI,然后提交信息就生成key了。

二、代码部分
<template>
<view>
<u-form-item label="地址" borderBottom prop="pos_name">
<u-input :border="border" v-model="pos_name" type="textarea"></u-input>
<u-button slot="right" type="primary" size="medium" @click="show = true"
class="form-inner-btn">获取定位
</u-button>
<Flame-chooseLocation v-model="show" mapkey="xxx-your-key" @confirm="getAddress"></Flame-chooseLocation>
</u-form-item>
</view>
</template>Flame-chooseLocation组件下载地址:https://download.csdn.net/download/m0_58665272/89235420
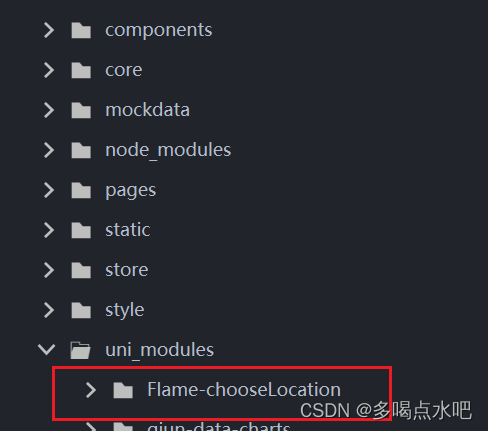
下载之后将文件放在 
<script>
export default {
data() {
return {
//定位
show: false,
pos_name: '',
latitude: '',
longitude: '',
address: ''
}
},
methods: {
//获取定位信息
getAddress() {
this.pos_name = res.title;
this.latitude = res.location.lat;
this.longitude = res.location.lng;
this.address = res.address
},
}
}
</script>还有几行很重要的代码,在index.html文件中。uniapp打包成H5运行的时候,样式可能不兼容,加上这行css代码可以解决问题。同时,把自己腾讯地图获取的key引用一下。 复制代码:
复制代码:
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
<script src="https://map.qq.com/api/gljs?v=1.exp&key=xxx-your-key"></script>三、模块配置

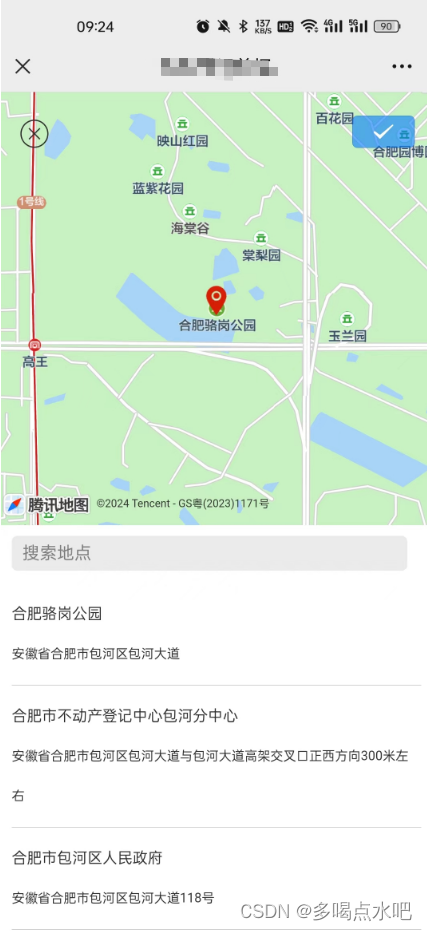
效果图









 本文介绍了如何在uniapp项目中获取腾讯地图key,使用Flame-chooseLocation组件进行定位,并提供代码片段和解决H5样式兼容问题的方法。
本文介绍了如何在uniapp项目中获取腾讯地图key,使用Flame-chooseLocation组件进行定位,并提供代码片段和解决H5样式兼容问题的方法。














 6283
6283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








