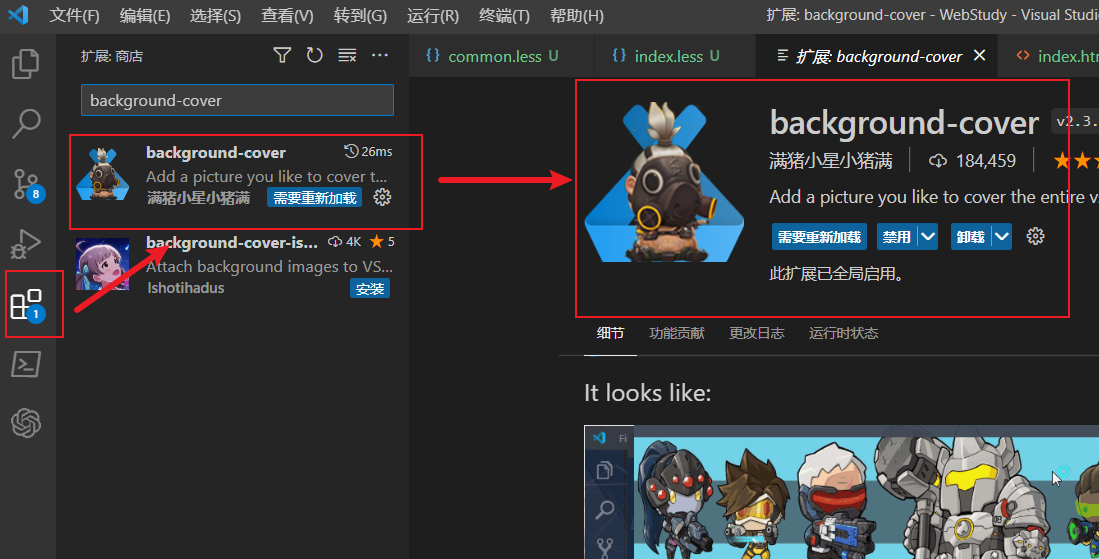
首先,来到vscode左侧的扩展栏,在输入框搜索background-cover

然后点击安装,点击 '需要重新加载',然后发现vscode的底部多了个小东西

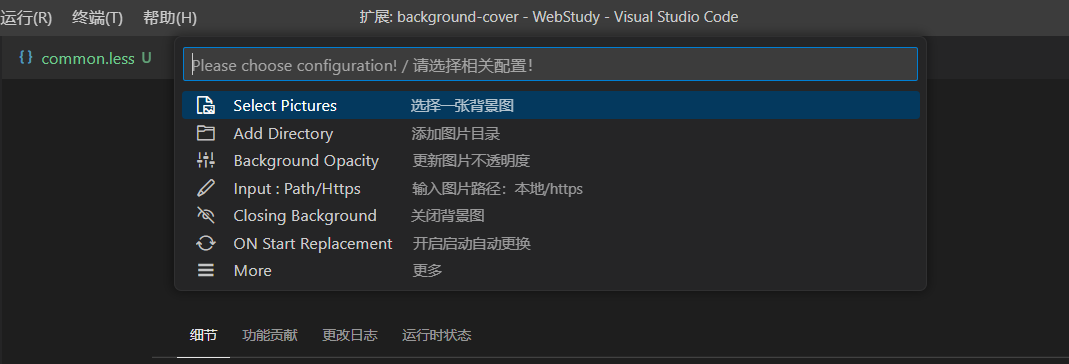
点击它即可发现屏幕中间出现了一个弹出栏

点击选择一张背景图就可以通过弹出的文件选择器选择自己准备好的图片了

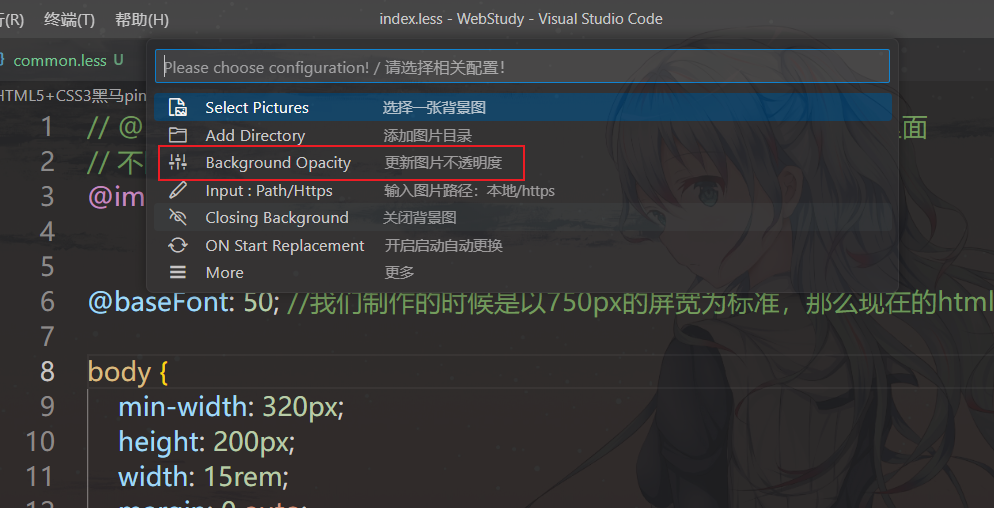
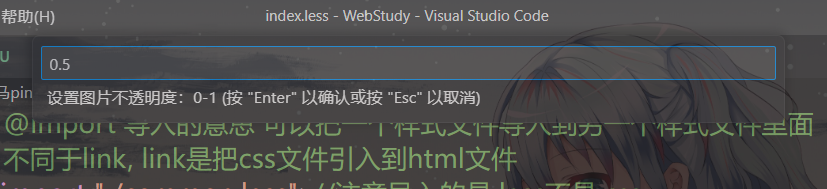
如果设置完成后对于图片的透明度感觉不是很满意,可以再次点击前面说到的底部小按钮,召唤出这个弹出栏,选择Background Opacity

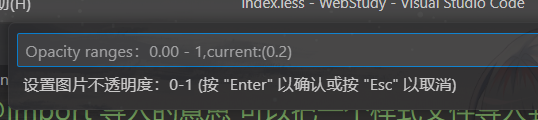
在这里进行输入就行了,取值范围 0-1,其实就像css中的opacity属性, 0代表图片完全透明也就是看不到了,1代表图片完全不透明。建议取值0.5就好,当然如果你也可以慢慢调直到找到你满意的数值。


好了,这样的话我们就实现了vscode使用自定义图片作为背景
个人其它平台账号
知乎: Mikaisa,https://www.zhihu.com/people/whitewindmill-95
gitee码云: @mikaisazzz,https://gitee.com/mikaisazzz
CSDN: Mikaisa, https://blog.csdn.net/m0_58680712





















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








