一、下载background插件
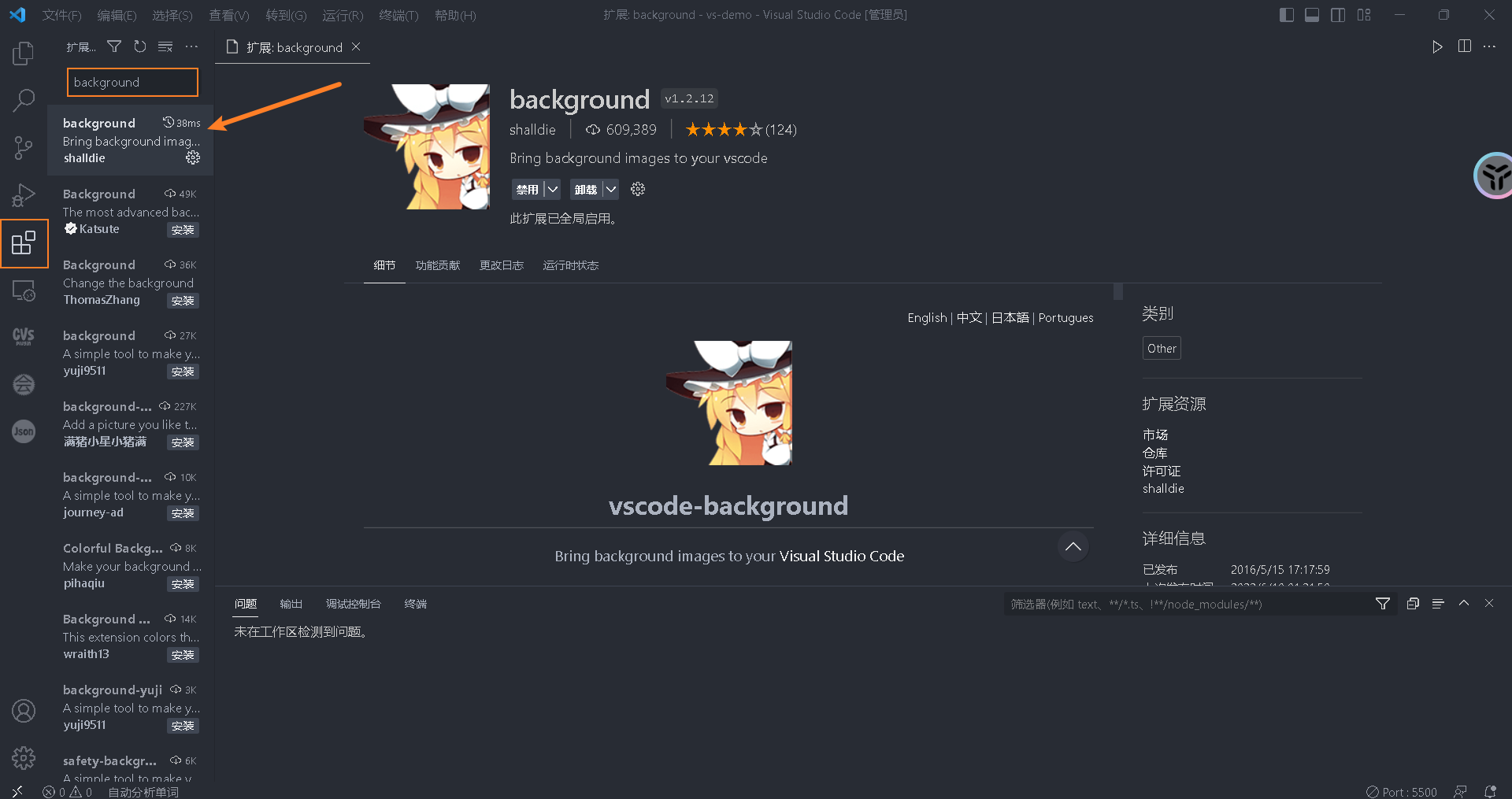
首先打开vscode,点击左侧第五行的扩展,在输入框内输入background,下载第一个扩展插件,如下图所示。

二、修改增加配置
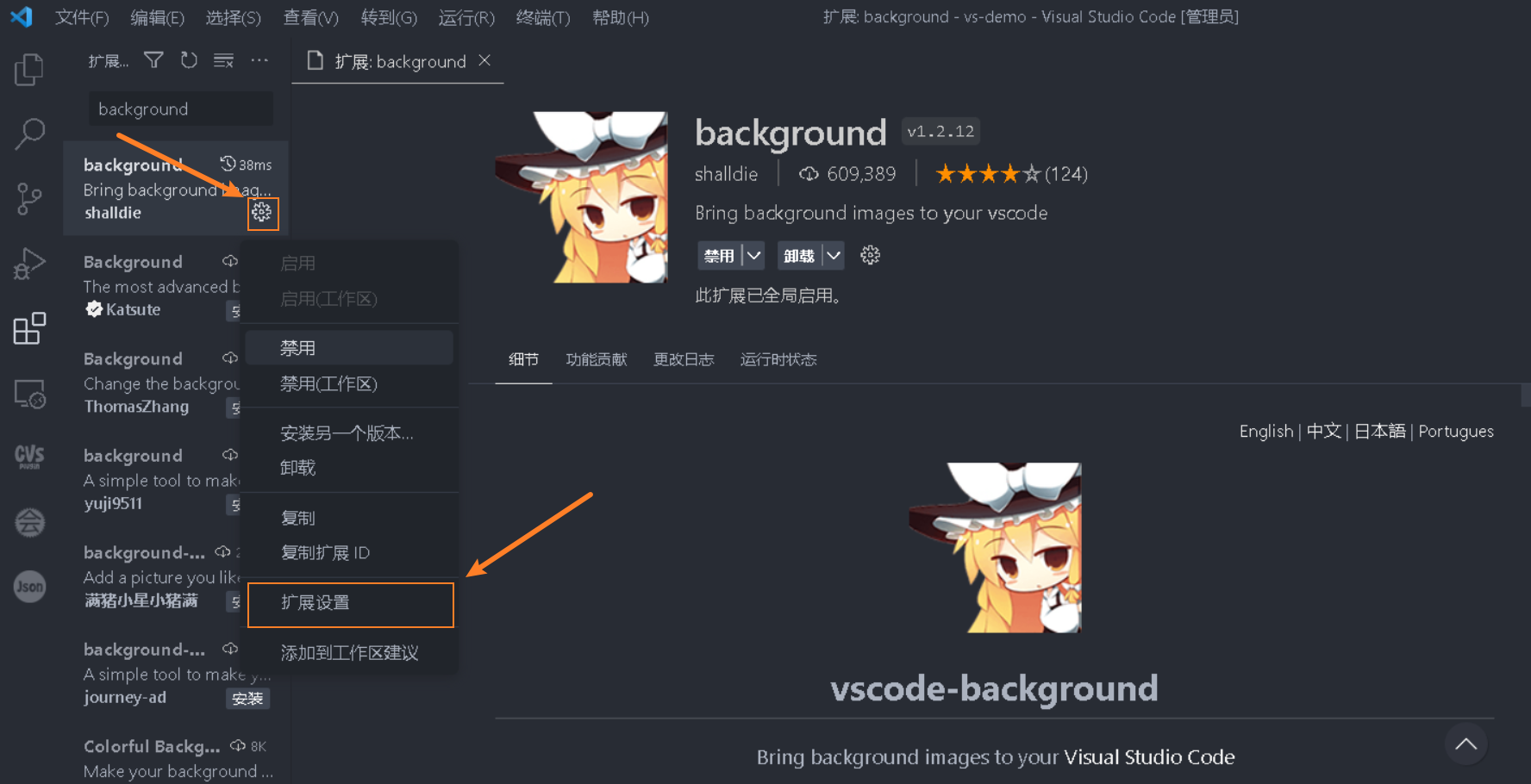
点击右下方的设置小按钮,选择扩展设置。

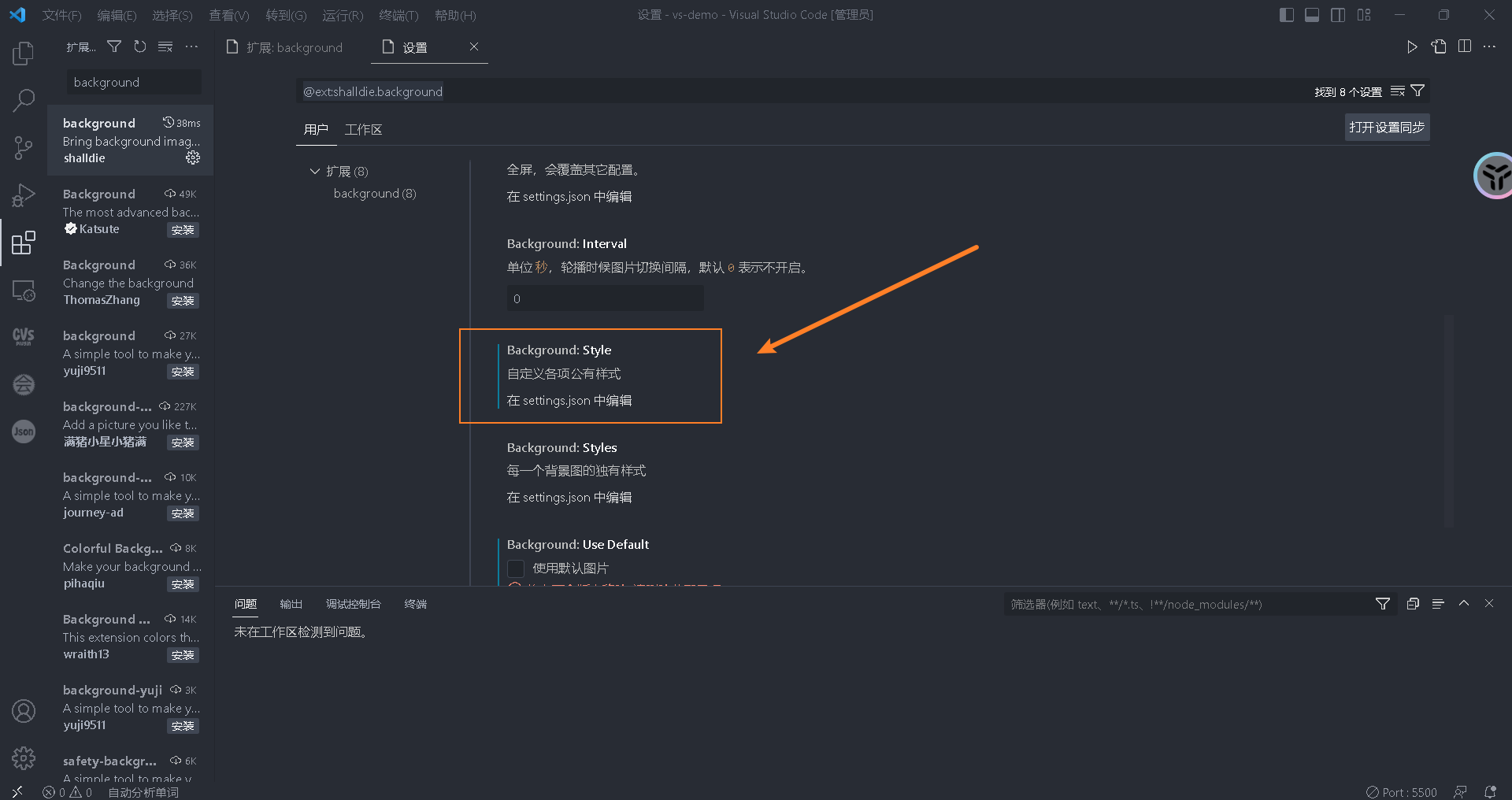
往下拉,找到Background:Style,点击下面的在setting.json中编辑。

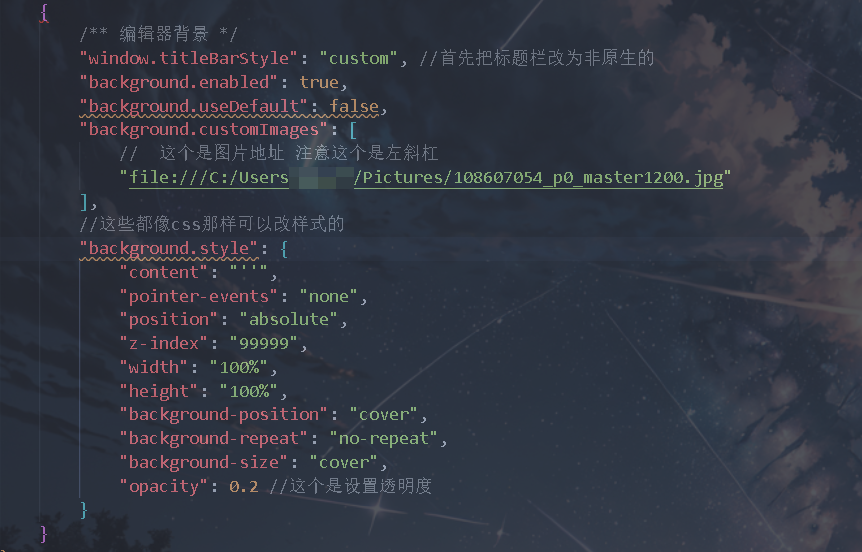
在setting.json的最后插入下面这段代码,其中需要注意的是中间图片地址那行是需要自己设置的,可以在任务管理器中的图片,找到需要设置的图片,复制上面的图片路径,再粘贴回setting.json中即可。前面的file:///是固定的,但如果是从网站上的话,那就是http://开头。

/** 编辑器背景 */
"window.titleBarStyle": "custom", //首先把标题栏改为非原生的
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
// 这个是图片地址 注意这个是左斜杠
"file:///..." //这里省略,需要根据自己的图片路径进行修改
],
//这些都像css那样可以改样式的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "cover",
"background-repeat": "no-repeat",
"background-size": "cover",
"opacity": 0.2 //这个是设置透明度
}
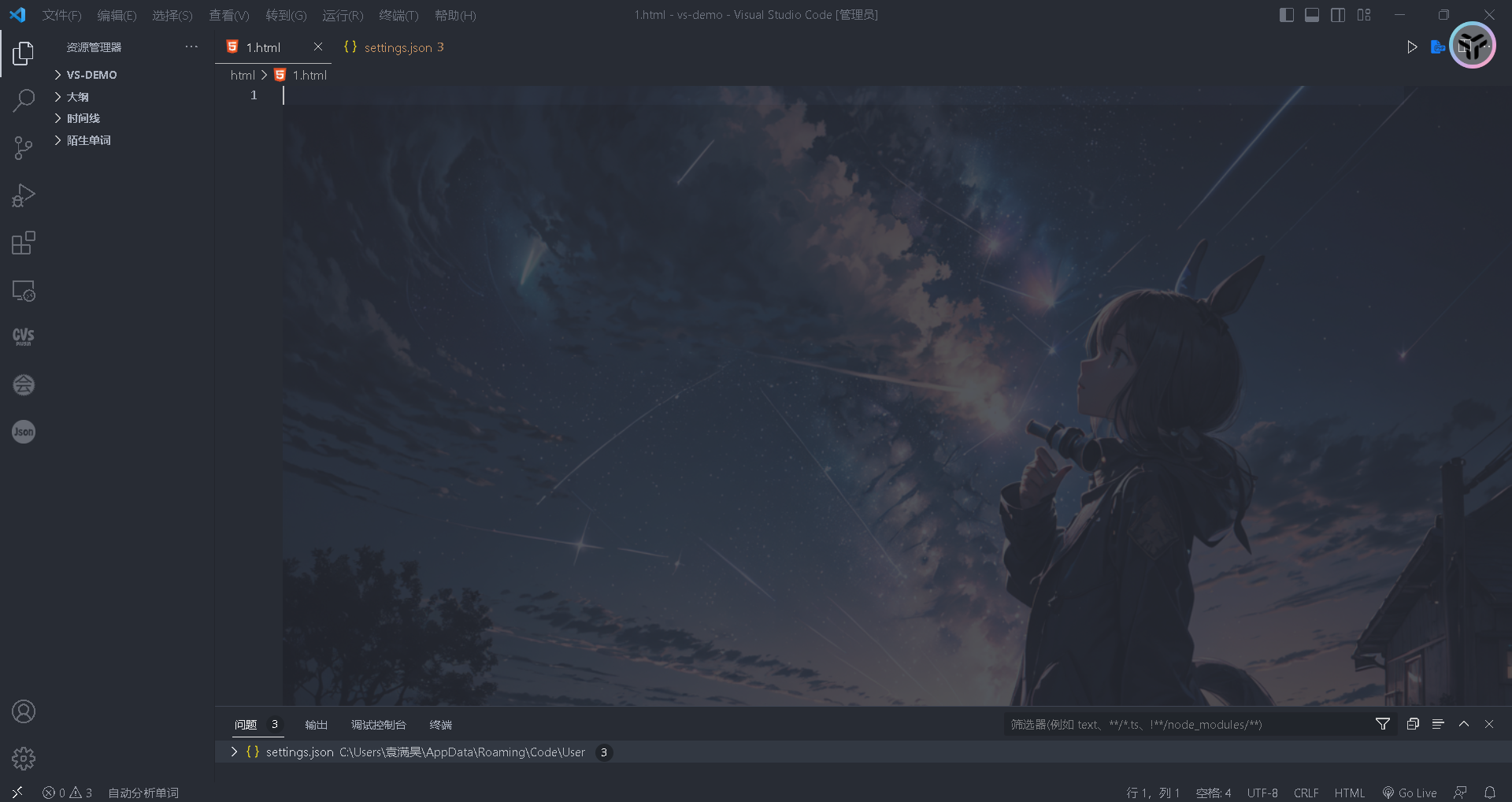
粘贴完之后,一定要Ctrl+S保存,这是vscode会提示需要重新启动,点击重新启动vscode即可。这样就可以看到vscode的背景图片壁纸已经成功设置好了。希望能帮助到大家。






















 3586
3586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








