“prodName”: prodName,
“member”: member,
“teacher”: teacher,
“telephone”: telephone,
“school”: school,
},
success: function(data) {
switch (data) {
case 1: //用户已存在
alert(“报名成功”)
break;
case 0: //注册成功
alert(“报名失败”)
break;
}
}
})
} else {
alert(‘请检查您的联系方式’);
}
}
})
testDB.php
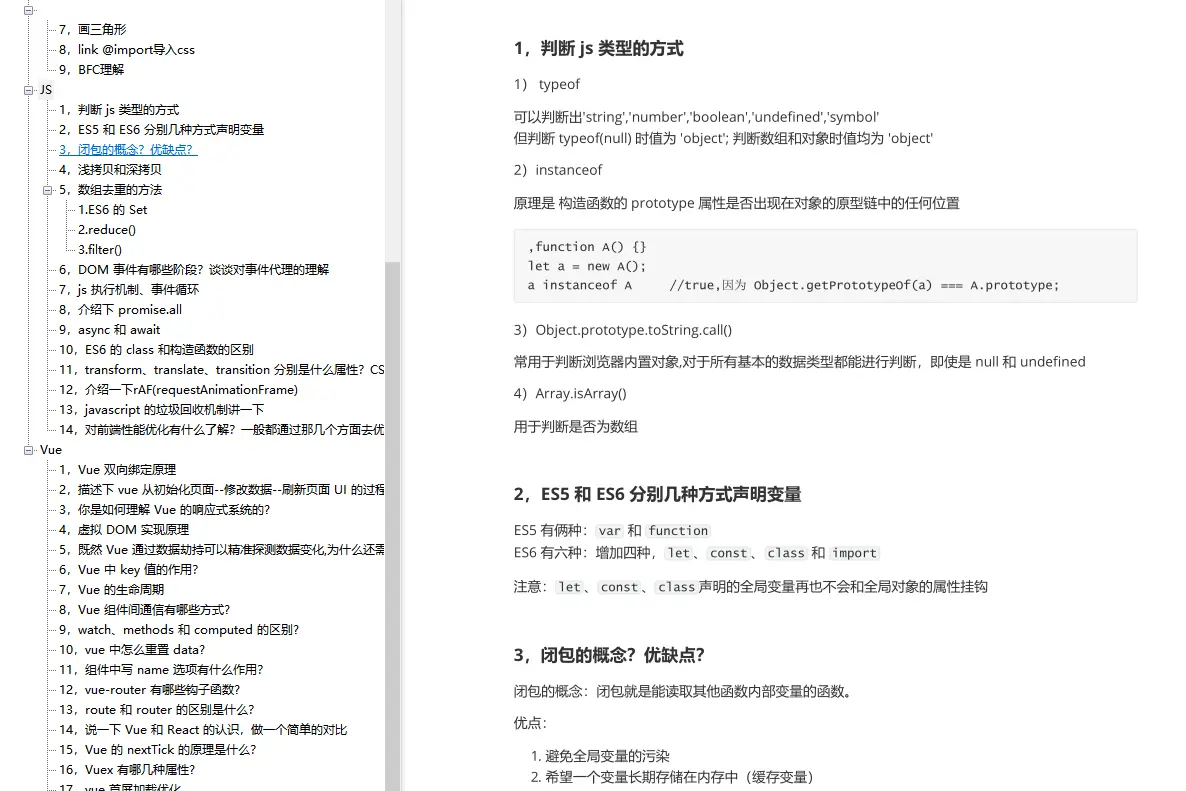
<?php header("charset=UTF-8"); $prodType = $_POST['prodType']; $prodName=$_POST['prodName']; $member=$_POST['member']; $teacher=$_POST['teacher']; $telephone=$_POST['telephone']; $school=$_POST['school']; $servername = "localhost"; $username = "root"; $password = "root"; $db = "league"; // 创建连接 try { $conn = new mysqli($servername, $username, $password,$db); $insert = $conn->prepare("INSERT INTO league VALUES (?, ?, ?, ?,?,?)"); $insert->bind_param('ssssss', $prodType,$prodName,$member,$teacher,$telephone,$school); //防止sql注入 $insert->execute(); echo 1; } catch (Exception $e) { echo 0; } **自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。** **深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!** **因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**       **既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!** **由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新** **如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**  #### css 1,盒模型 2,如何实现一个最大的正方形 3,一行水平居中,多行居左 4,水平垂直居中 5,两栏布局,左边固定,右边自适应,左右不重叠 6,如何实现左右等高布局 7,画三角形 8,link @import导入css 9,BFC理解  #### js 1,判断 js 类型的方式 2,ES5 和 ES6 分别几种方式声明变量 3,闭包的概念?优缺点? 4,浅拷贝和深拷贝 5,数组去重的方法 6,DOM 事件有哪些阶段?谈谈对事件代理的理解 7,js 执行机制、事件循环 8,介绍下 promise.all 9,async 和 await, 10,ES6 的 class 和构造函数的区别 11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式, 12,介绍一下rAF(requestAnimationFrame) 13,javascript 的垃圾回收机制讲一下, 14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?  中常用的实现动画方式, 12,介绍一下rAF(requestAnimationFrame) 13,javascript 的垃圾回收机制讲一下, 14,对前端性能优化有什么了解?一般都通过那几个方面去优化的? [外链图片转存中...(img-NFR9bc07-1711700471531)] **[CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**






















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








