一、简介
1.什么是Vue?
1.1 .VUE是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建。声明式渲染。
1.2.声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
1.3.响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
2.渐进式框架
2.1.Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
2.2.不同的方式使用 Vue:
2.2.1.无需构建步骤,渐进式增强静态的 HTML。
2.2.2.在任何页面中作为 Web Components 嵌入。
2.2.3.单页应用 (SPA)。
2.2.4.全栈 / 服务端渲染 (SSR)。
2.2.5.Jamstack / 静态站点生成 (SSG)。
2.2.6.开发桌面端、移动端、WebGL,甚至是命令行终端中的界面。
二、安装
1.Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
2.使用命令进行安装:
npm install -g @vue/cli
or
yarn global add @vue/cli
三、调试
1.安装完之后,打开命令行,输入下行命令查看是否安装成功
vue -V
2.要是执行之后,输出:“'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。”
2.1.是因为需要加变量,看一下node.js的文件里面有没有vue.com

2.2.解决方案:
2.2.1.找到安装vue的路径,copy下来,一般会在安装的node.js那个文件里面多个文件出来,博主的在user下。这个路径添加到用户的变量(path),在path里面新建个添加进去就好了。

2.2.2.然后保存之后,关掉变量,关掉命令行,重新打开命令行,敲下命令:
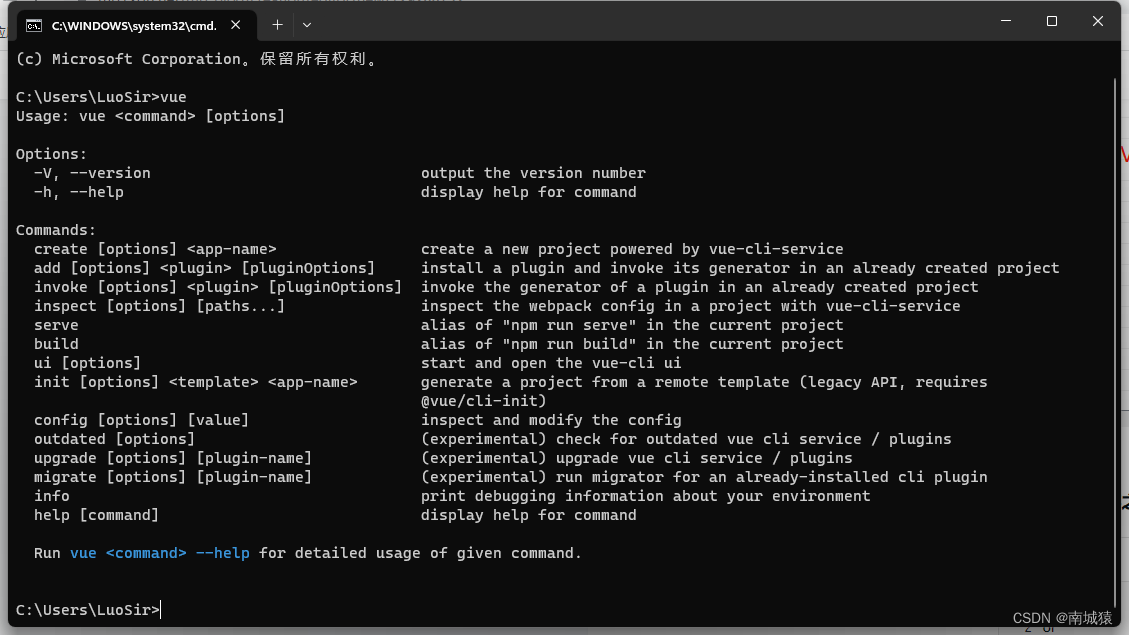
vue
or
vue -V
注:这就说明解决了那个问题了,加油,学vue的小伙伴!
四、卸载vue
1.敲如下命令:
npm uninstall -g @vue/cli
or
yarn global remove @vue/cli





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










