vue中使用element-ui
npm 安装
npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
完整引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
在一些大型的工作中,我们需要尽量减小打包后的大小,一般情况下,会使用按需引入,需要先安装
babel-plugin-component
安装方法:npm install babel-plugin-component -D
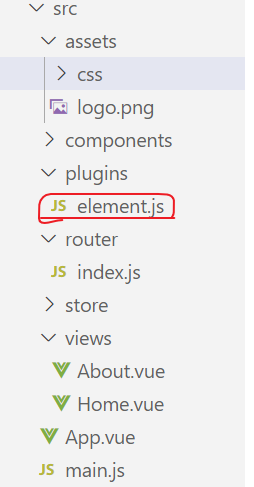
src中会出现plugins文件,将需要引入的内容放入其中的element.js中;完成引用

第二种方式更加简便一些
- 打开Code中相对应的内容
- ctrl + ‘`’
- vue ui 回车 打开项目仪表盘,进行安装























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








