一、安装Node.js环境 传送门-》Node.js
根据自己的系统进行相关的环境配置 ,最后确保终端能输出相应版本号

二、新建文件(文件名自定义)

进入命令输入
npm init
初始化
npm install express
安装express 框架
npm install cors
跨源资源共享(Cross-Origin Resource Sharing,cros),防止出现跨越的问题
如果后面执行communicationService.js的时候报错,可以就是没配置到package.json包里(再执行这条代码即可npm install cors --save)
它就会添加如下三个文件

添加一个js文件(新建一个text文件,改后缀名即可),文件名可参考我的

communication Server内容如下
const express = require('express');
const app = express();
const cors = require('cors');
app.use(cors());
app.get('/', function (req, res) {
res.send('Hello World');
});
app.listen(49152);
最后启动此文件
node ./communicationService.js

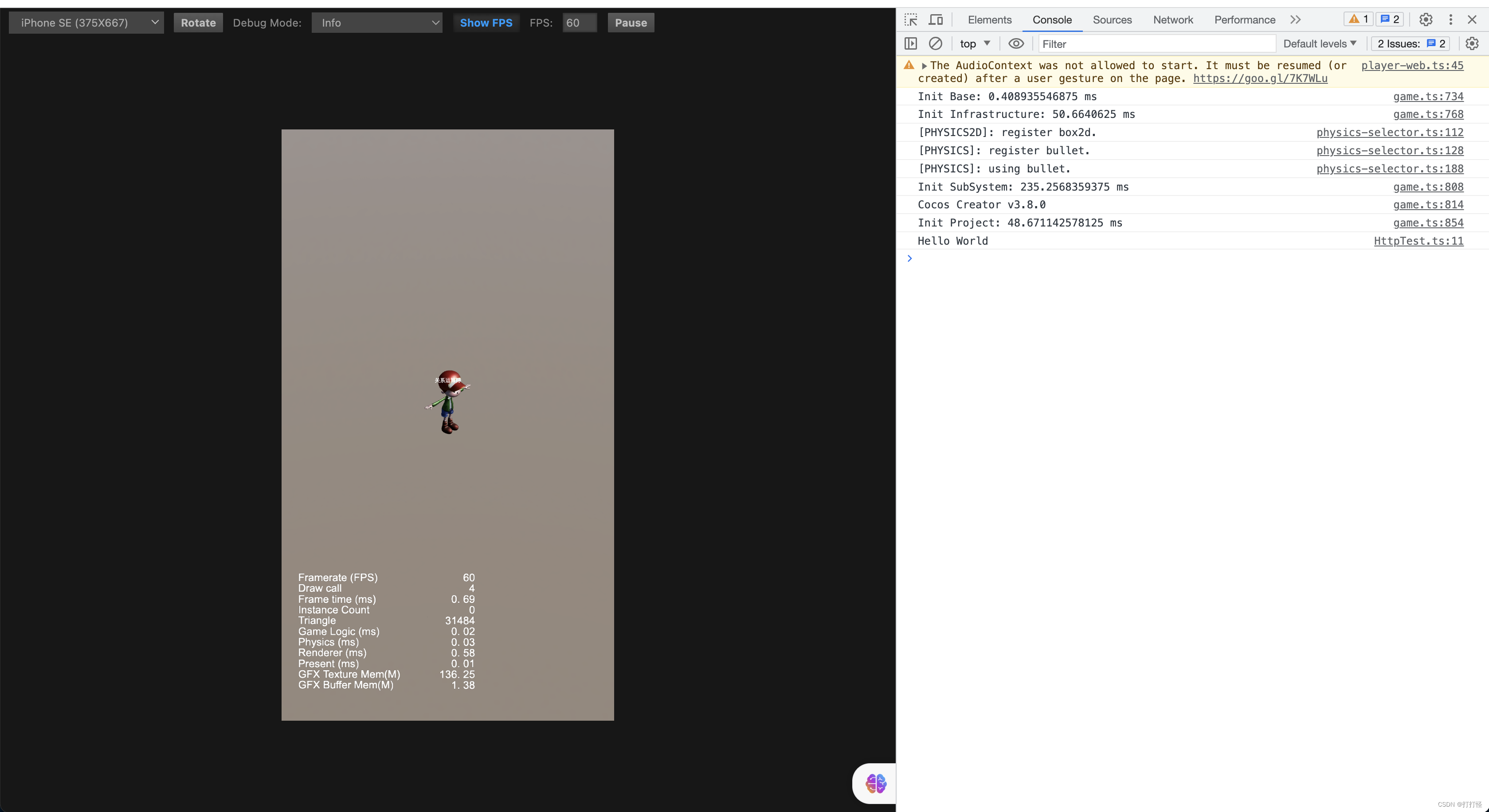
三、cocos 新建一个ts文件,代码如下
挂载到相应节点,允许就可以打印出hello world
import { _decorator, Component } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('HttpTest')
export class HttpTest extends Component {
start() {
fetch("http://127.0.0.1:49152").then((response: Response) => {
return response.text()
}).then((value) => {
console.log(value);
})
}
}

如果你只想允许特定的域名对你的服务器发起请求,你可以这样配置
cors:app.use(cors({
origin: 'http://example.com',
optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}));
在这个例子中,只有 "http://example.com"这个域名的网页可以向你的服务器发起请求。





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








