父子组件
1.props(父传给子)
1.props:[],单独的值,或者props:{}键值对
2.props需要依赖v-bind无论传入的是静态还是动态的数据
3. props使数据形成一个单向数据流即可以通过props像子元素传递值但是不可以由子元素像父元素传递值,这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
4. 子组件内部不可以改变props的值,会报错
5. 传值过程
父组件
props:[data]并且载子组件标签上用v-bind:dataname=“data“将data数据传输过去
子组件
props:[dataname]
2.$emit子传父
传递过程
子组件
this.$meit('时间名‘,事件值)
需要传递的组件上v-on:click=’事件名‘
父组件
子组件所在标签v-on:新的事件名=’事件名
3.$ref
父组件中写好this.$refs.子组件的ref名.子组件中的事件名(传进的值)
引用
父组件
<template>
<div class="about">
<button @click="getNews">父组件-传明天新闻按钮</button>
<news ref="newsref"></news>
</div>
</template>
<script>
import news from "../components/news";
export default {
components: {
news
},
methods: {
getNews() {
this.$refs.newsref.today("明天");
}
}
};
</script>
子组件
<template>
<div>
<button @click="today('今天')">子组件-传今天新闻按钮</button>
<h2>新闻</h2>
</div>
</template>
<script>
export default {
methods: {
today(val) {
console.log("这是" + val + "新闻");
}
}
};
</script>
兄弟组件传值
4. 全局事件总线
安装全局事件总线
main.js入口文件配置
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
}
})
传递数据的
this.$bus.$emit('事件名',传递的值)
接受数据的(在mounted事件中接收数据,在beforDestroy中解绑当前组件用到的自定义事件)
mounted()
{
this.$bus.$on('事件名',回调函数)
}
beforeDestory()
{
this.$bus.$off('事件名')
}
5.订阅发布模式
1.依赖第三方库
cnpm i pubsub-js
2.传递数据的一方
pubsub.publish(消息名,数据)
3.收到数据那一方
mounted(){
//类似于
this.名字=pubsub.subscribe('订阅名',(msgName,data)=>{
// 第一个参数是订阅的名称 msgName
// 第二个参数是数据
})
},
// 组件销毁的时候,取消订阅
beforeDestroy() {
pubsub.unsubscribe(this.名字)
},
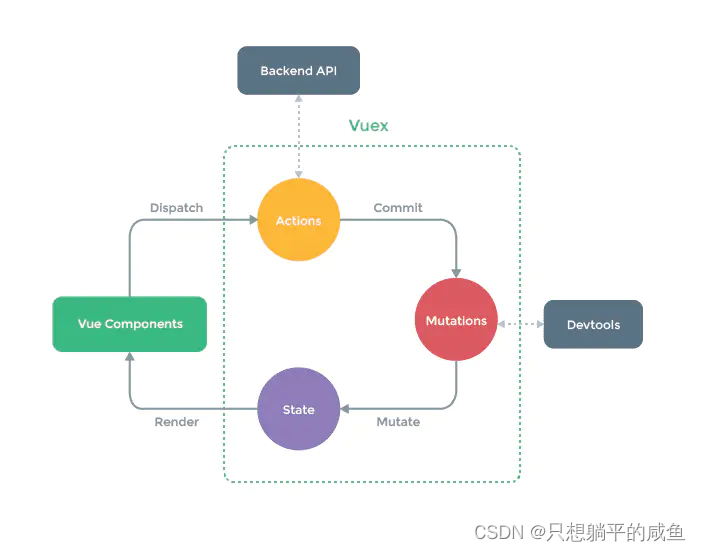
6.vuex
1.vuex是集中管理数据的架构,包含module,getter,state,mutation,action,安装vuex,一般都是在与app.vue同级的store里的index.js进行配置
2.store中index.js的配置
import Vue from 'vue'
import Vuex from 'vuex'
//挂载Vuex
Vue.use(Vuex)
//创建VueX对象
export default new Vuex.Store({
state:{
//存放的键值对就是所要管理的状态
name:'helloVueX'
}
})
main.js中
import Vue from 'vue'
import App from './App'
//引入store
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store, //store:store 和router一样,将我们创建的Vuex实例挂载到这个vue实例中
render: h => h(App)
})
3.state 用来存储数据
mutation 用来对state进行成员操作
getters 加工state成员给外界
actions 也是用来对state进行成员操作不过是异步操作而且需要提交给mutation不能直接更改
modules 模块化状态管理

4.vuex使用






















 3297
3297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








