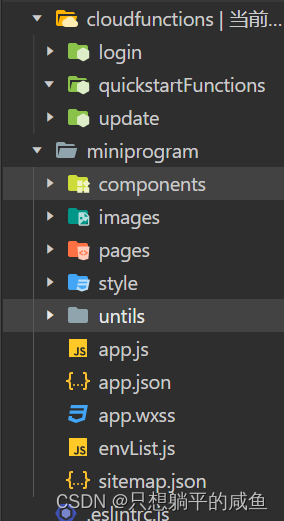
目录结构

cloud文件夹存储云函数,components存储组件运用时在json文件中进行引入,images图片文件,pages各个页面 ,style引入iconfing图标。untils配置wxs文件,app.js,app.json,app.wxss来配置全局所需
一、配置展示头信息和tabBar
1.头信息:app.json修改window属性
"tabBar": {
"color": "#8a8a8a",
"selectedColor": "#1296db",
"list": [
{
"iconPath": "images/index.png",
//未选中的展示路径
"selectedIconPath": "images/index-active.png",
//选中的展示路径
"pagePath": "pages/index/index",
//路径与图标对应
"text": "首页"
//文字显示
},]}2.增加tabBar属性
二、iconfont的使用
注册账号->t添加喜欢的到购物车->添加至项目->生成代码->app.wxss引入->可以作为标签使用
三、主页界面
1.轮播图
2.从数据库获取用户列表渲染,对名字和点赞数进行处理,封装成wxs文件使用,wxs可以省去逻辑层的通讯,直接操作试图层,类似js但是在ios上比js快,安卓一样,不支持es6.
3.点击头像可以进行添加好友的功能
①判断是否登录才可以添加好友(跳转tabbar页面switchTab,reLaunch非和是,navigateTo,redirectTo非)
②判断是不是自己的好友,判断是不是自己。
③请求方和被请求方应该放在一个单独的数据库中
效果图:

添加好友的功能:发送请求在一个单独的集合中,如果同意就从集合中找到该id并添加到friendList中注意不能只添加一个,互相为好友,friendList中应该有对方,
//添加好友的逻辑
agreeFriend(){
wx.showModal({
title: '是否添加该好友',
success :(res)=>{
if (res.confirm) {
console.log(1)
db.collection('user').doc(app.userInfo._id).
update({
data:{
friendList:_.unshift(this.data.messageId)
}
}).then(res=>{
console.log(2)
//将其对方的也加入进去
wx.cloud.callFunction({
name:'update',
data:{
collection:'user',
doc:this.data.messageId,
data:`{friendList:_.unshift('${app.userInfo._id}')}`
}
}).then(res=>{
console.log(3)
this.removeList()
})
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
//拒绝好友的逻辑
removeList(){
db.collection('message').where({userId:app.userInfo._id}).get().then(res=>{
console.log(res,'res.list')
let list = res.data[0].list
console.log(list,'1111111')
//挑选出没有删除的给list
list = list.filter((val,i)=>{
return val !=this.data.messageId
})
wx.cloud.callFunction({
name:'update',
data:{
collection:'message',
where:{userId:app.userInfo._id},
data:{list}
}
}).then(()=>{
this.triggerEvent('myevent', list)
})
})
}三、用户界面
1.用户授权登录
取到授权登录的用户信息,将其存在app.js里的data以便全局使用,向数据库里面添加该用户信息,将其整合
bindGetUserInfo(ev){
let userInfo =ev.detail.userInfo
if(this.data.logged==false && userInfo){
db.collection('user').add({
data:{
userPhoto:userInfo.avatarUrl,
nickName:userInfo.nickName,
signature:'',
phoneNumber:'',
weixinNumber:'',
links:0,
time:new Date()
}
}).then((res)=>
{
console.log(res._id)
db.collection('user').doc(res._id).get().then((res)=>{
app.userInfo=Object.assign(app.userInfo,res.data)
this.setData({
userPhoto:app.userInfo.userPhoto,
nickName:app.userInfo.nickName,
logged:true
})
})
})
}
}在页面初加载完后调用云函数进行一个判断如果数据库中也有说明已经存在可以直接拿来用否则需要新添加数据在app.json的data中
onReady: function () {
wx.cloud.callFunction({
name:'login',
data:{}
}).then((res)=>
db.collection('user').where({
_openid:res.result.openid
}).get().then(res=>{
if(res.data.length){
app.userInfo=Object.assign(app.userInfo,res.data[0]),
this.setData({
userPhoto:app.userInfo.userPhoto,
nickName:app.userInfo.nickName,
logged:true,
})
}
else{
this.setData(
{ disabled:false }
)
}
}
)
)效果图:


2.子页面
修改昵称修改头像可以从数据库中获取原有的或者是自己设定,头像上传到存储中目前还没实现先留坑,昵称电话号,微信号,就是简单的数据库存储
四、地图
调用map定位marker展示图片,db.geo._near来找附近的人
效果图:























 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








