全局配置
cc文件内容为一个 JSON 对象,有以下属性:
配置项

entryPagePath
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
{
"entryPagePath": "pages/index/index"
}pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
则需要在 app.json 中写
{
"pages": ["pages/index/index", "pages/logs/logs"]
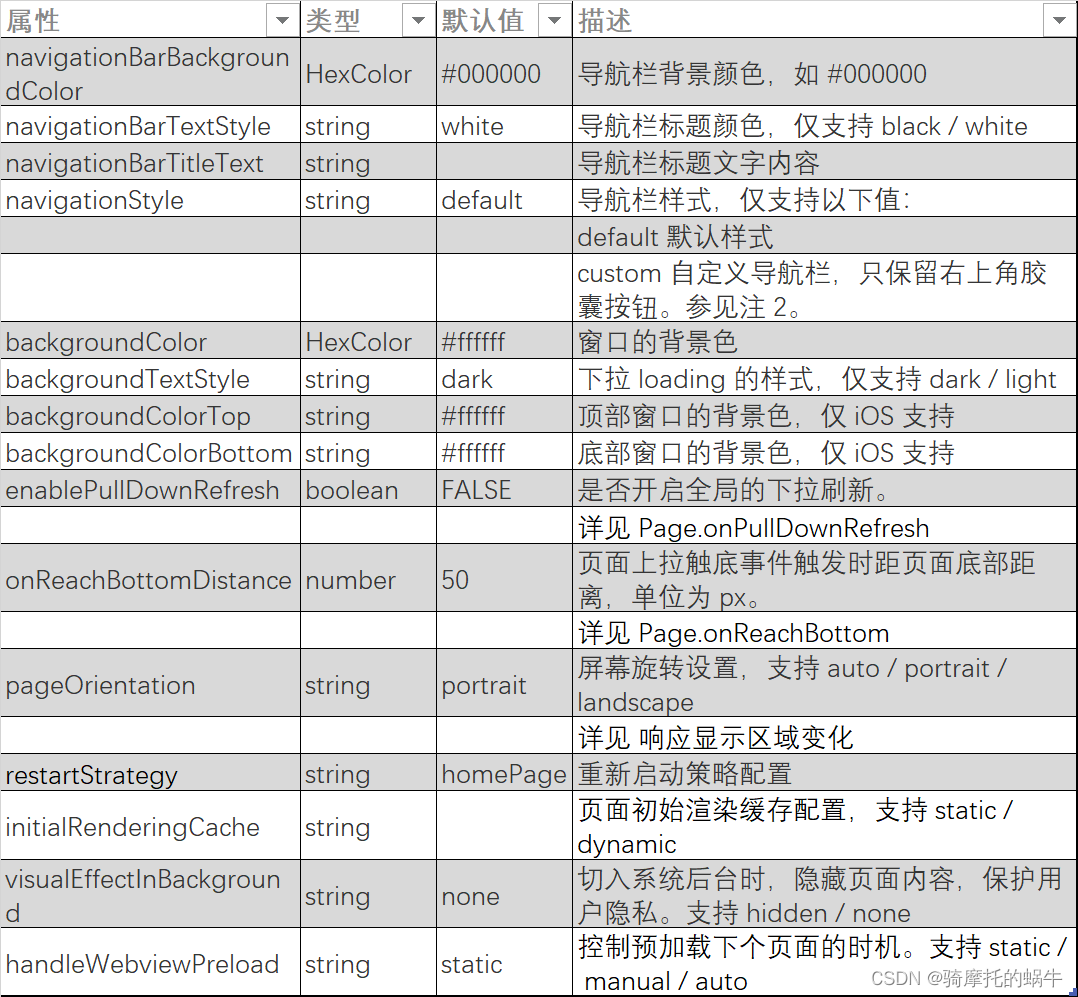
}window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
restartStrategy
基础库 2.8.0 开始支持,低版本需做兼容处理。
重新启动策略配置
| 可选值 |
含义 |
| homePage |
(默认值)如果从这个页面退出小程序,下次将从首页冷启动 |
| homePageAndLatestPage |
如果从这个页面退出小程序,下次冷启动后立刻加载这个页面, 页面的参数保持不变(不可用于 tab 页) |
例如:
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 |
类型 |
必填 |
默认值 |
描述 |
| color |
HexColor |
是 |
tab 上的文字默认颜色,仅支持十六进制颜色 |
|
| selectedColor |
HexColor |
是 |
tab 上的文字选中时的颜色,仅支持十六进制颜色 |
|
| backgroundColor |
HexColor |
是 |
tab 的背景色,仅支持十六进制颜色 |
|
| borderStyle |
string |
否 |
black |
tabbar 上边框的颜色, 仅支持 black / white |
| list |
Array |
是 |
tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
|
| position |
string |
否 |
bottom |
tabBar 的位置,仅支持 bottom / top |
| custom |
boolean |
否 |
false |
自定义 tabBar, |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2932
2932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








