写在前面
很久没有更博客辣,今天细讲HTTP协议。
了解HTTP
HTTP的全称是超文本传输协议(Hyper Text Transfer Protocol)。
-
超文本(文本、图像、音频、视频等等)
-
传输(客户端提交数据到服务器; 服务器返回数据到客户端)
-
协议(只要叫做协议的,至少涉及双方。这里当然指客户端和服务器“签订”的协议)
就像你在生活中见到的协议一样,协议中规定了双方的权利和义务。
HTTP中规定了客户端和服务器双方传输数据的各项要求。
无论是请求,还是响应,其实都有三个部分组成:
-
请求行 | 响应行
-
请求头 | 响应头
-
请求体 | 响应体 get 没有请求体,其他方式有请求体
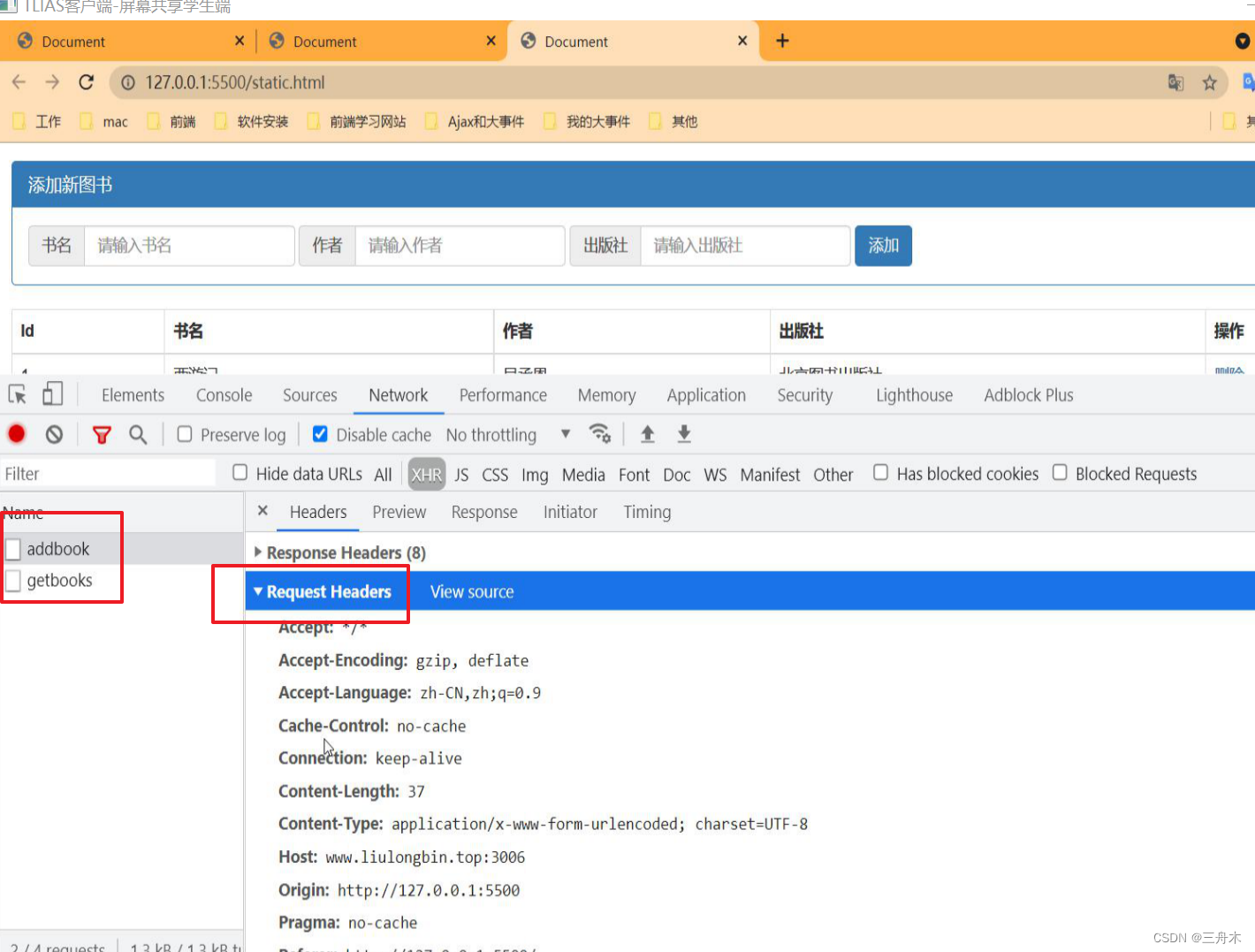
浏览器有请求头和请求行:

请求参数和请求体
当发送请求到服务器的时候,拿就一次请求来说,实际上客户端向服务器发送的数据如下:
POST /api/addbook HTTP/1.1
Host: www.liulongbin.top:3006
Content-Length: 14
Content-Type: application/x-www-form-urlencoded
Accept: */*
......
bookname=%E8%A5%BF%E6%B8%B8%E8%AE%B0&author=%E5%94%90%E5%83%A7&publisher=abcdefg

拿添加图书举例,请求方式、url、请求体是人为通过代码完成的,其他都是浏览器(偷偷的)设置的,我们无需特别关心。
重要的是,GET方式没有请求体,GET方式的传参是拼接到URL后面的。POST方式是以请求体的方式单独传输数据的。
具体来说,请求方式和请求参数的对应关系如下:
URL后边的参数有长度限制,http协议没有规定,但是浏览器默认会有长度限制, 谷歌 8000多 火狐6万 IE2000左右,所以传入数据的时候要拼接到URL中要少量的;
| 请求方式 | URL参数 | 请求体 |
| GET | √ | × |
| POST | √(不常用) | √(常用) |
| PUT | √(不常用) | √(常用) |
| DELETE | √(常用) | √(不常用) |





















 4691
4691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








