
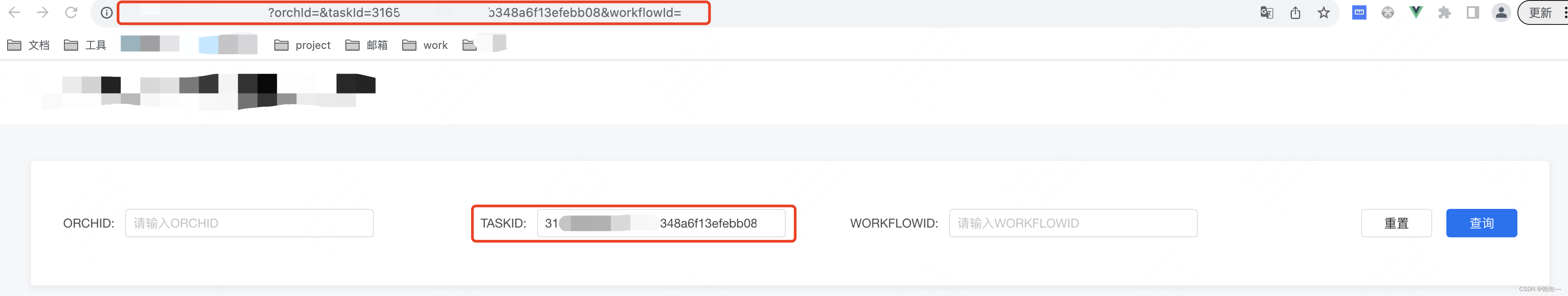
地址栏输入内容回显到form表单,同理表单输入内容也要回显到地址栏中
<el-form :model="data">
<el-form-item label="ORCHID:">
<el-input
type="text"
v-model="data.orchId"
placeholder="请输入ORCHID"
@keyup.enter="handleSearch"
clearable
/>
</el-form-item>
<el-form-item label="TASKID:">
<el-input
type="text"
v-model="data.taskId"
placeholder="请输入TASKID"
@keyup.enter="handleSearch"
clearable
/>
</el-form-item>
<el-form-item label="WORKFLOWID:">
<el-input
type="text"
v-model="data.workflowId"
placeholder="请输入WORKFLOWID"
@keyup.enter="handleSearch"
clearable
/>
</el-form-item>
<div>
<el-form-item>
<el-button class="btn-demo-item" @click="handleReset">重置</el-button>
<el-button class="btn-demo-item" type="primary" @click="handleSearch"
>查询</el-button
>
</el-form-item>
</div>
</el-form>import { ref, watchEffect } from "vue";
import { useRoute, useRouter } from "vue-router";
let props = defineProps({
modelValue: {
type: Object,
required: true,
},
});
const data = ref({
orchId: props.modelValue.orchId ?? "",
taskId: props.modelValue.taskId ?? "",
workflowId: props.modelValue.workflowId ?? "",
});
const route = useRoute();
const router = useRouter();
let emit = defineEmits(["search"]);
const handleReset = () => {
resetForm(data.value);
handleSearch();
};
const handleSearch = () => {
router.push({ query: { ...route.query, ...data.value } });
emit("search", data.value);
};
watchEffect(() => {
data.value = {
orchId: route.query.orchId || "",
taskId: route.query.taskId || "",
workflowId: route.query.workflowId || "",
};
});





















 5241
5241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








