废话不多说,直接上代码
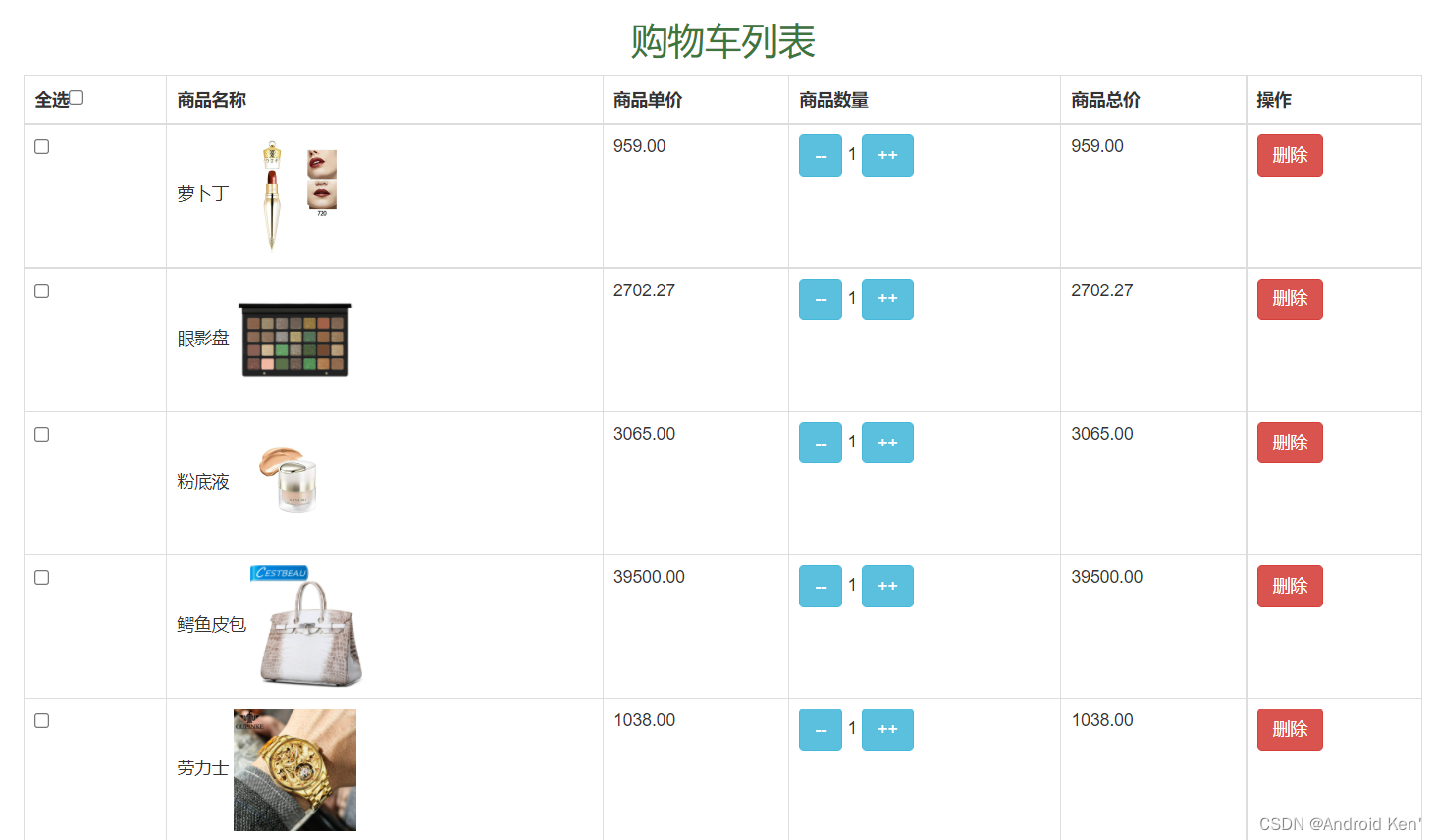
效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<title>购物车</title>
<script src="./vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<!-- 2.创建Dom元素 -->
<div id="app" class="container" v-cloak>
<h2 class="text text-center text-success">购物车列表</h2>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>
全选<input type="checkbox" v-model="checkedAll" @change="changeAll">
</th>
<th>商品名称</th>
<th>商品单价</th>
<th>商品数量</th>
<th>商品总价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 使用template标签,不会被浏览器所解析 -->
<template v-if="carts.length > 0">
<tr v-for="(item,index) in carts" :key="item.id">
<td>
<input type="checkbox" v-model="item.checked" @change="changeOne">
</td>
<td>
{{item.goods}}
<img style="width:100px" :src="item.imgUrl" alt="">
</td>
<td>{{item.price | priceFilter}}</td>
<td>
<button @click="minus(index)" class="btn btn-info">--</button>
{{item.num}}
<button @click="add(index)" class="btn btn-info">++</button>
</td>
<td>{{(item.num*item.price) | priceFilter}}</td>
<td>
<button @click="del(index)" class="btn btn-danger">删除</button>
</td>
</tr>
</template>
<tr v-else>
<td colspan="6">购物车空空如也!!!</td>
</tr>
</tbody>
</table>
<div>
合计:{{total | priceFilter}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
checkedAll:false,
carts:[
{
id:1,
goods:'萝卜丁',
price:959,
imgUrl:'https://img.alicdn.com/bao/uploaded/i1/2201196294013/O1CN01KYjrpO1fW085mXOXo_!!2201196294013.jpg',
num:1,
checked:false,
},
{
id:2,
goods:'眼影盘',
price:2702.27,
imgUrl:'https://img.alicdn.com/bao/uploaded/i2/2209198403670/O1CN01NdimLp1cyuDkg84o0_!!2209198403670.jpg',
num:1,
checked:false,
},
{
id:3,
goods:'粉底液',
price:3065.00,
imgUrl:'https://img.alicdn.com/bao/uploaded/i4/2201168176213/O1CN011MQx0c1vlbSdI1pRO_!!2201168176213.jpg',
num:1,
checked:false,
},
{
id:4,
goods:'鳄鱼皮包',
price:39500.00,
imgUrl:'https://img.alicdn.com/bao/uploaded/i4/2094320074/TB23hKIsRsmBKNjSZFFXXcT9VXa_!!2094320074.jpg',
num:1,
checked:false,
},
{
id:5,
goods:'劳力士',
price:1038.00,
imgUrl:'https://img.alicdn.com/bao/uploaded/i1/849723430/O1CN01WYgaNj1bCzDXImjpO_!!849723430.jpg',
num:1,
checked:false,//默认不选中
},
]
},
methods:{
add(index){
this.carts[index].num = this.carts[index].num + 1;
},
minus(index){
if(this.carts[index].num <= 1){
return;
}
this.carts[index].num--;
},
del(index){
this.carts.splice(index,1)
},
// 实现全选和反选
changeAll(){
this.carts.forEach(item=>{
item.checked = this.checkedAll;
})
},
// 每一个复选框的操作
changeOne(){
this.checkedAll = this.carts.every(item=>item.checked);
}
},
computed:{
// 求合计
total(){
let sum = 0;
this.carts.forEach(item=>{
if(item.checked){
sum += item.price*item.num
}
})
return sum;
}
},
//本地过滤器:所有的Vue对象可以访问到这个过滤器
filters:{
priceFilter(e){
return e.toFixed(2)
}
}
})
</script>
</body>
</html>可以直接使用的,图片是获取网络上的图片,注意一下自己的vue,我的使用的是自己本地下载的,你们可以使用本地的,也可以使用script标签直接引入开发版本的vue即可。
























 8564
8564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










