目录
三、StaggeredGridLayoutManager 瀑布流布局
系列文章目录
Android基础一:Android UI基础容器 https://blog.csdn.net/m0_58941767/article/details/127726407?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_58941767/article/details/127726407?spm=1001.2014.3001.5501
Android基础二:常见的几种组件 https://blog.csdn.net/m0_58941767/article/details/128004641?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_58941767/article/details/128004641?spm=1001.2014.3001.5501
前言
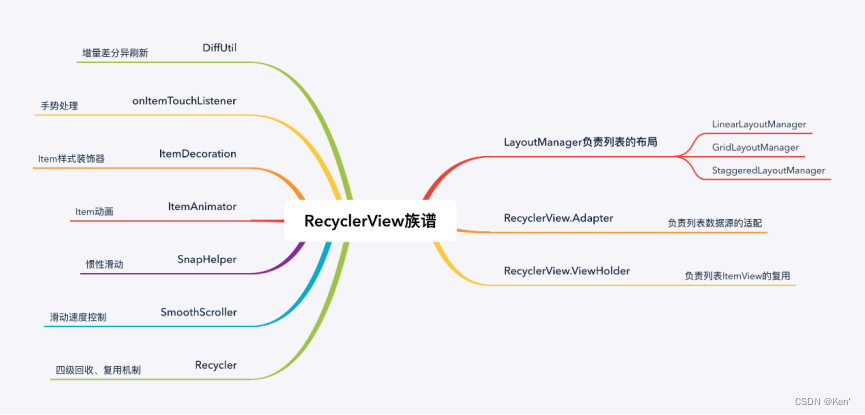
本节我们来简单介绍RecyclerView组件,RecyclerView 是 Android 及其重要的一个高级 UI 控件,使用频率及其的高,APP 的 90%以上的页面都会使用的到。由于其出色的性能和插拔式的架构设计,被全世界广大开发者一致称赞。
一、LinerLayoutManager列表布局
1、横向列表

recyclerView.layoutManager =LinearLayoutManager(context, HORIZONTAL,
false)
recyclerView.adapter = MyAdapter()2、纵向列表

recyclerView.layoutManager =LinearLayoutManager(context, VERTICAL, false)
recyclerView.adapter = MyAdapter()3、资源适配器
inner class MyAdapter : RecyclerView.Adapter<ViewHolder>() {
// 【必须复写】创建 ItemView 的 ViewHolder,用于后续的数据绑定
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int):
ViewHolder {
val view
=LayoutInflater.from(context).inflate(R.layout.item_view_staggered,
parent, false)
return ViewHolder(view)
}
// 【必须复写】告诉 RecyclerView 列表上 item 的条数
override fun getItemCount(): Int {
return 20
}
// 【必须复写】item 的数据绑定
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.itemView.item_head.setImageResource(R.drawable.icon_jetpack)
holder.itemView.item_name.text = "【${position}】移动端架构师体
系课"
holder.itemView.item_message.text =
"移动开发“两极分化”,没有差不多的“中间层,唯有尽早成长为架构师,
你的职业道路才能走的更远更稳"
}
}
// 创建一个 ViewHolder 必须继承自 RecyclerView.ViewHolder。用于后续的数据
绑定
inner class ViewHolder(itemView: View) :
RecyclerView.ViewHolder(itemView) {
}
二、GridLayoutManager 网格布局
recyclerView.layoutManager = GridLayoutManager(context, 2)
recyclerView.adapter = MyAdapter()三、StaggeredGridLayoutManager 瀑布流布局

recyclerView.layoutManager =StaggeredGridLayoutManager(2, VERTICAL)
recyclerView.adapter = MyAdapter()总结

























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










