ArcGIS API for JavaScript系列文章汇总:【ArcGIS API】汇总篇-CSDN博客
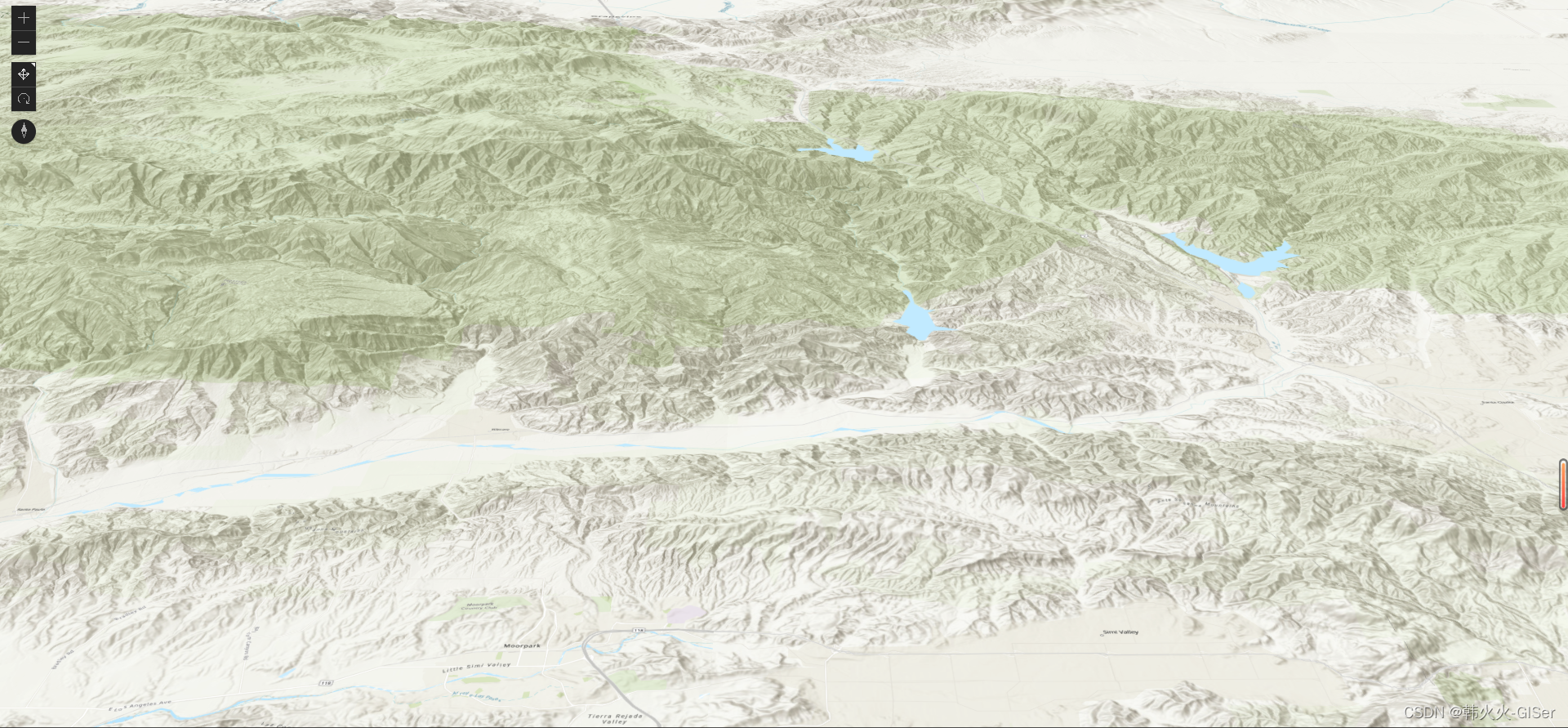
效果

具体实现
<template>
<div id="viewDiv" class="viewDiv"></div>
</template>
<script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map'
import SceneView from '@arcgis/core/views/SceneView'
onMounted(() => {
var map = new Map({
basemap: 'topo-vector',
ground: 'world-elevation', // show elevation
})
var view = new SceneView({
container: 'viewDiv',
map: map,
camera: {
position: {
// observation point
x: -118.808,
y: 33.961,
z: 25000, // altitude in meters
},
tilt: 65, // perspective in degrees
},
})
})
</script>
<style scoped>
.viewDiv {
height: 100vh;
width: 100vw;
}
</style>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








