Object.defineProperty()方法是对一个对象进行操作的方法,可以为一个对象增加一个属性,同时也可以对一个属性进行修改和删除。
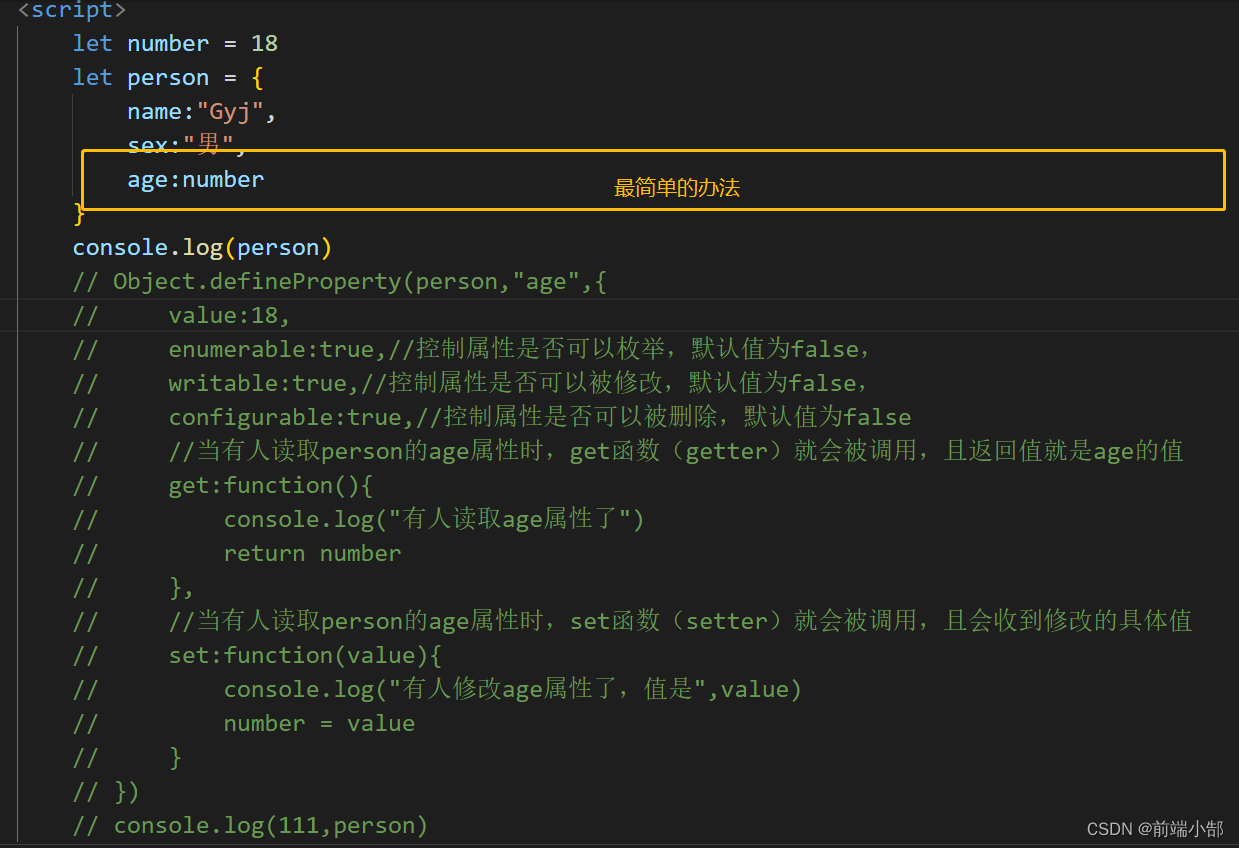
1.探讨Object.defineProperty方法之前,需要解决一个问题,既然是对一个对象的属性进行操作,为什么不用最简单的方法,假设我们需要对person对象定义一个age属性,两种方法如下:


第二种方式:

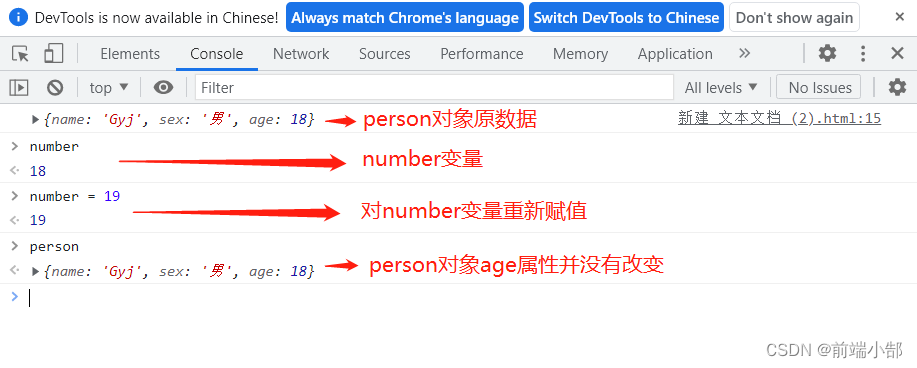
两种方式都使person对象增加了age属性,但是!!!有区别。如果使用第一种方式增加的age属性,当原数据(number变量)改变的时候,person中age属性是不会变的。测试一下:

通过第二种方式也就是Object.defineProperty()方法增加的一定可以改变,稍后测试,首先我们现在了解到为什么要使用这个方法,接下来详细讲解⬇
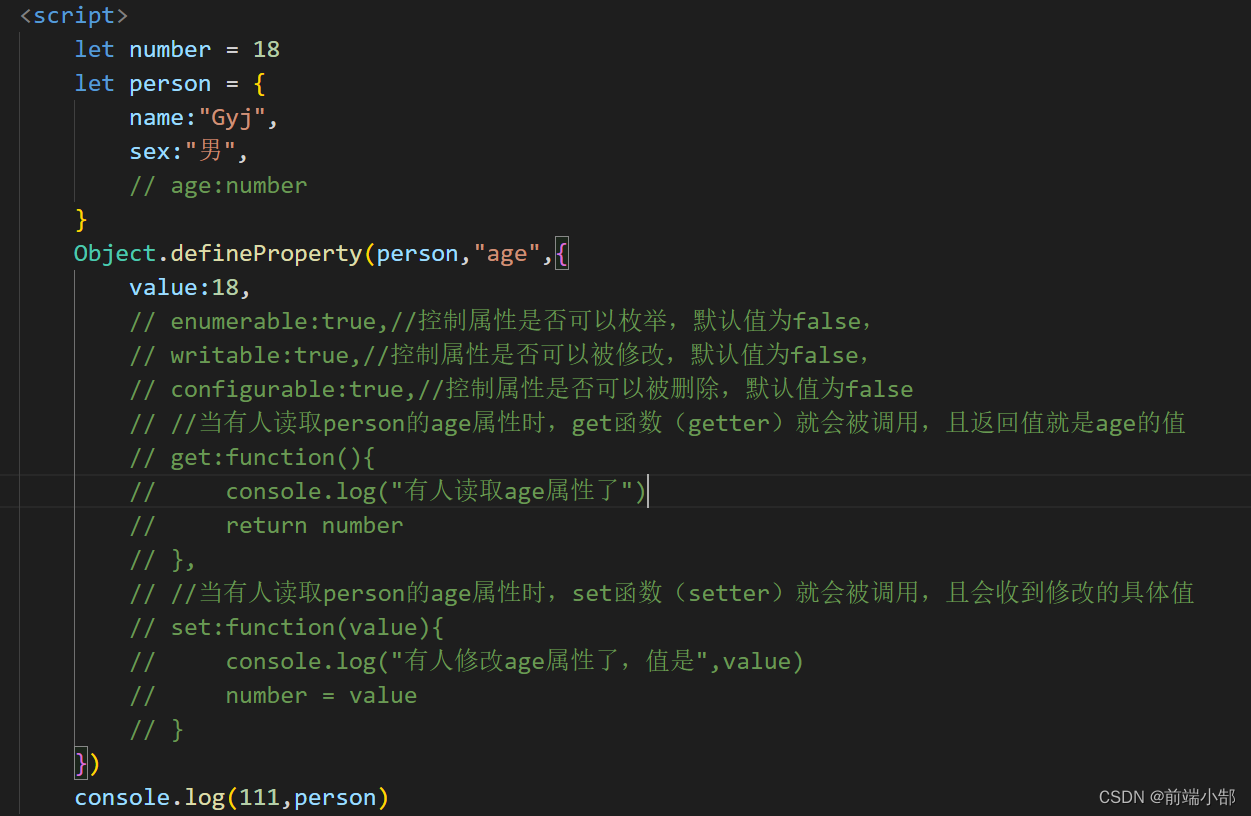
1.Object.defineProperty()有6个属性,(注:6个属性不可以同时使用!!!!!!!否则会报错)
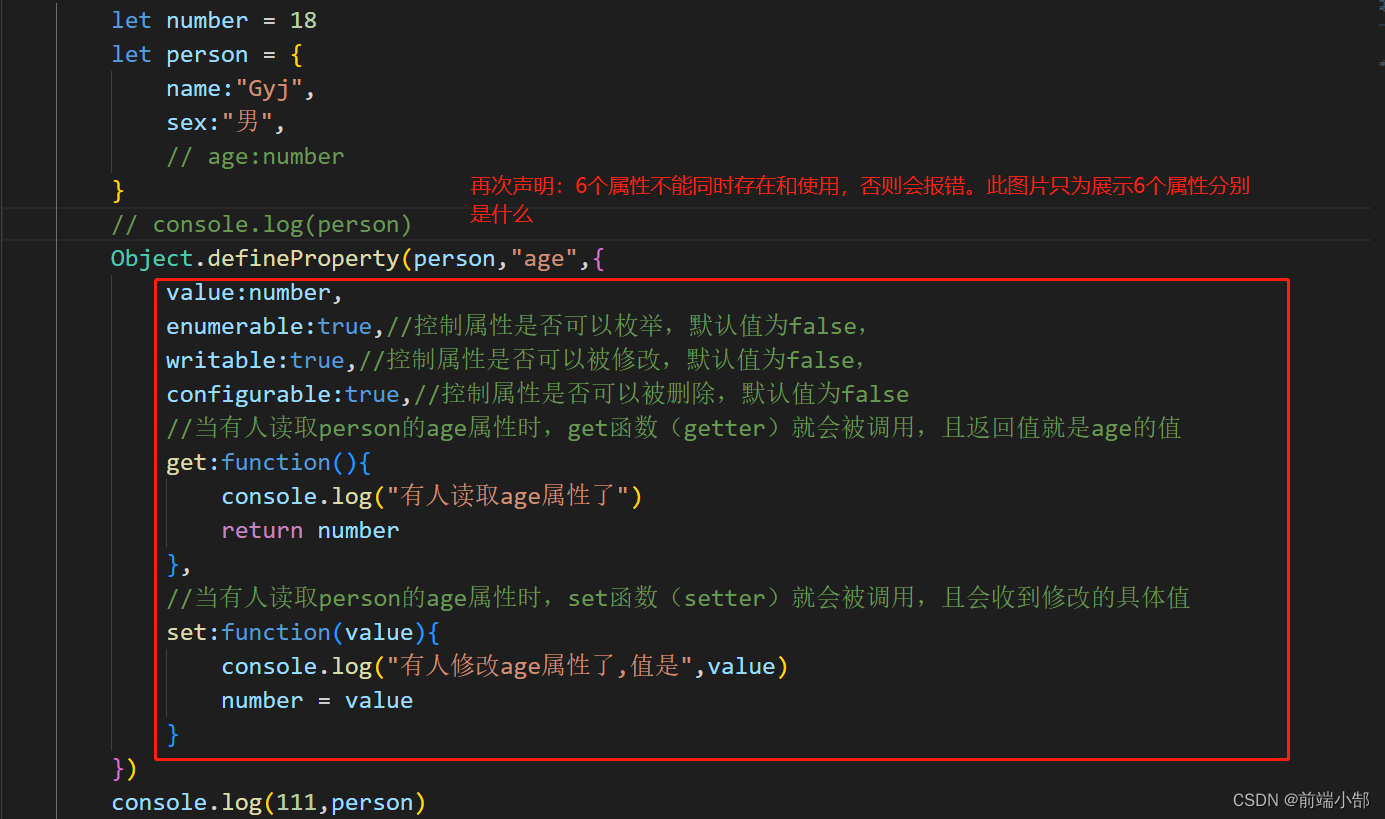
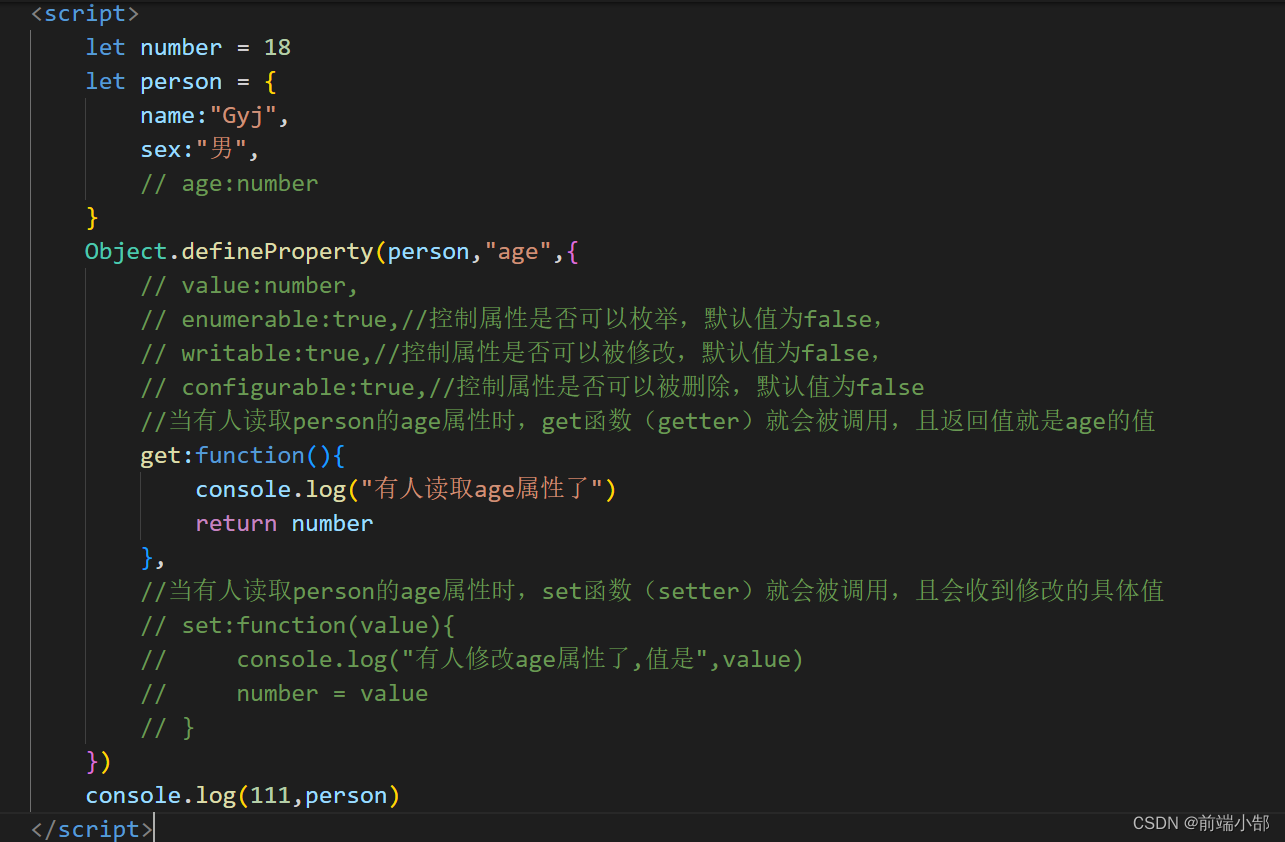
先整体看一下6个属性分别是什么,再一一详解

首先可以看到此方法拥有3个参数,第一个是对象名,第二个是对象属性名,第三个是一个配置项。(参数一 二直接跳过,直接研究第三个参数:配置项里面有哪6个属性,属性值分别是什么。有什么作用-----⬇详解)
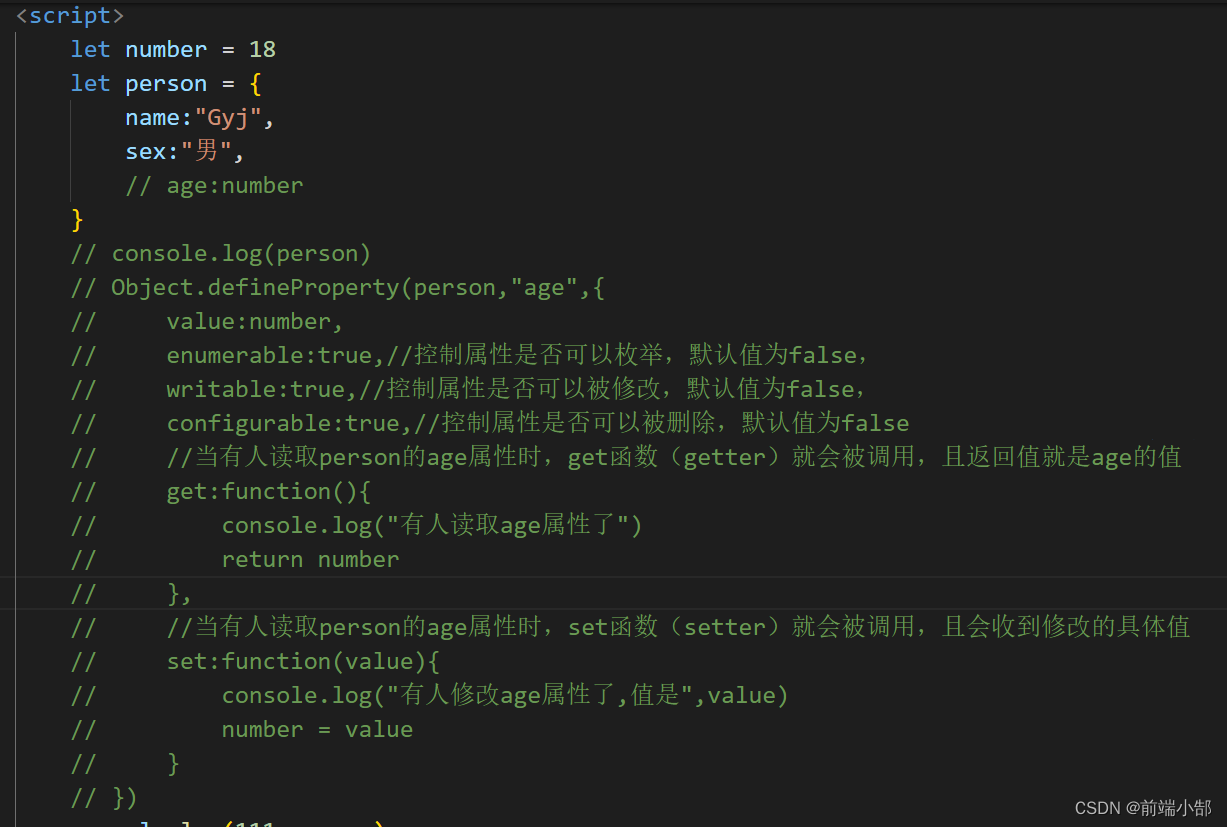
讲解下面内容时我的代码是全部注释掉的,必要时会放开演示效果。

(1).value:对象属性值,可以写固定值,可以取变量。我这里取得number变量 所以值为18

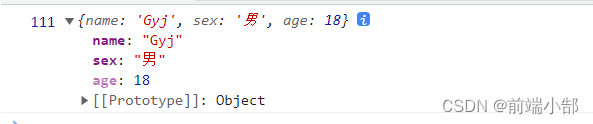
(2).enumerable:值为Boolean,false时不可被枚举(对这个对象进行循环取值取不到age属性)这就是上图age属性颜色和其他属性颜色有差别的原因。将它设置为true就可以取到了。下图为设置成true的效果(颜色相同也就可以循环取到)

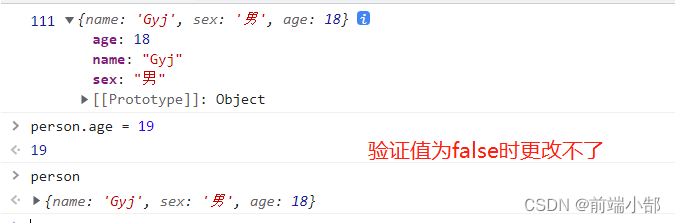
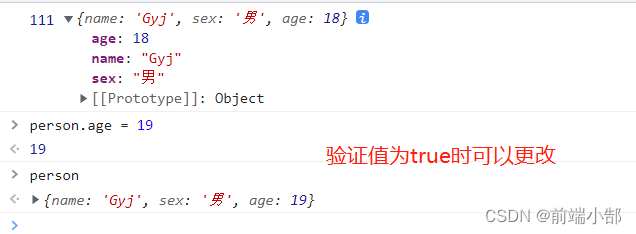
(3).writable:值为Boolean,false时值不可以被更改,同理设置为true就可以改掉了,直接上图演示!
值false时:

值为true时:

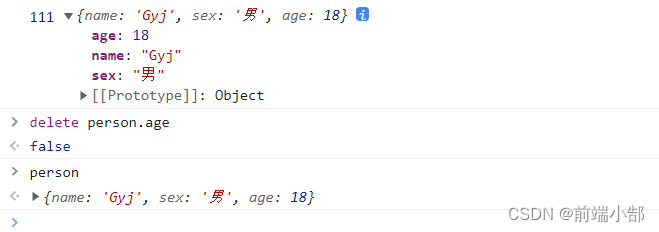
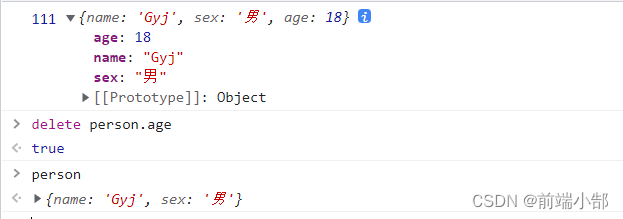
(4).configurable:值为Boolean,设置成false时删除不了,设置成true时可以,直接演示
false时:

true时:

前4个配置项还是比较简单的,因为值都是通过Boolean来决定。下面开始最后两个方法配置项
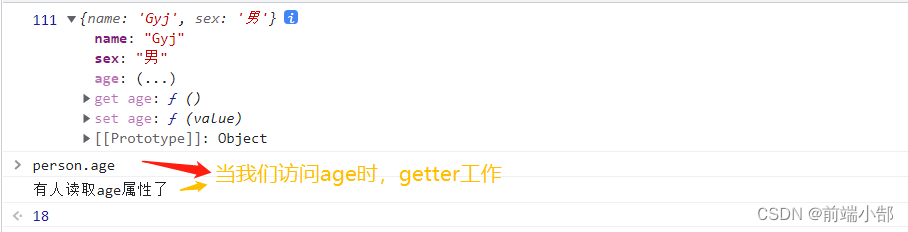
(5).get方法(getter)
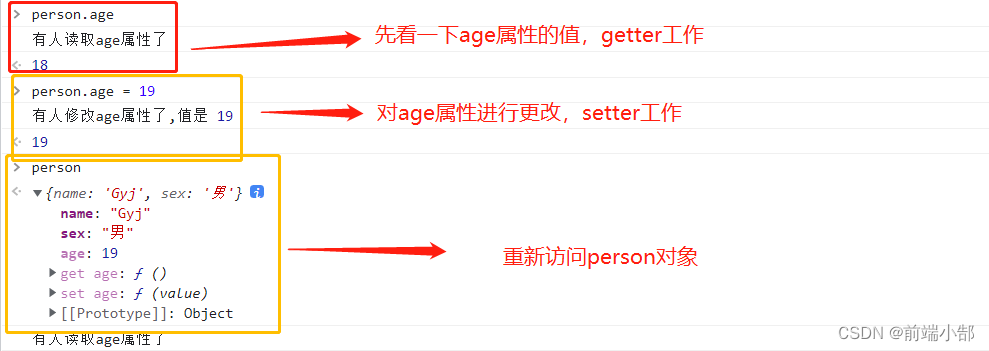
get是一个函数,他的返回值是age的值。当有人访问对象中的age属性时,就会触发getter工作。


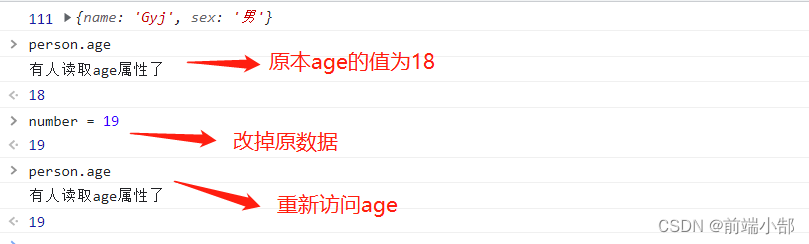
get方法的作用:因为他的返回值是我们age的值,且注意一个细节,上图中age的值并没有直接展示,而是以(...)的形式呈现,是因为它的值是不固定的并且值是get决定的,上面说到第一种方法改掉原数据时不会影响对象中的值,此时我们重新试一下。

其实原理也很简单,当我们每次访问对象的age属性时,就会触发getter工作,getter就会去重新获取age属性的值。
(6).set方法
当有人读取person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值。set方法有一个参数,参数值是修改的具体值。所以我们将参数直接赋给age属性的原变量。


总结:Object.defineProperty方法是对一个对象进行操作的方法,vue底层源码很多地方都用到了这个方法,其中vue数据代理也是以它为核心。什么是数据代理?
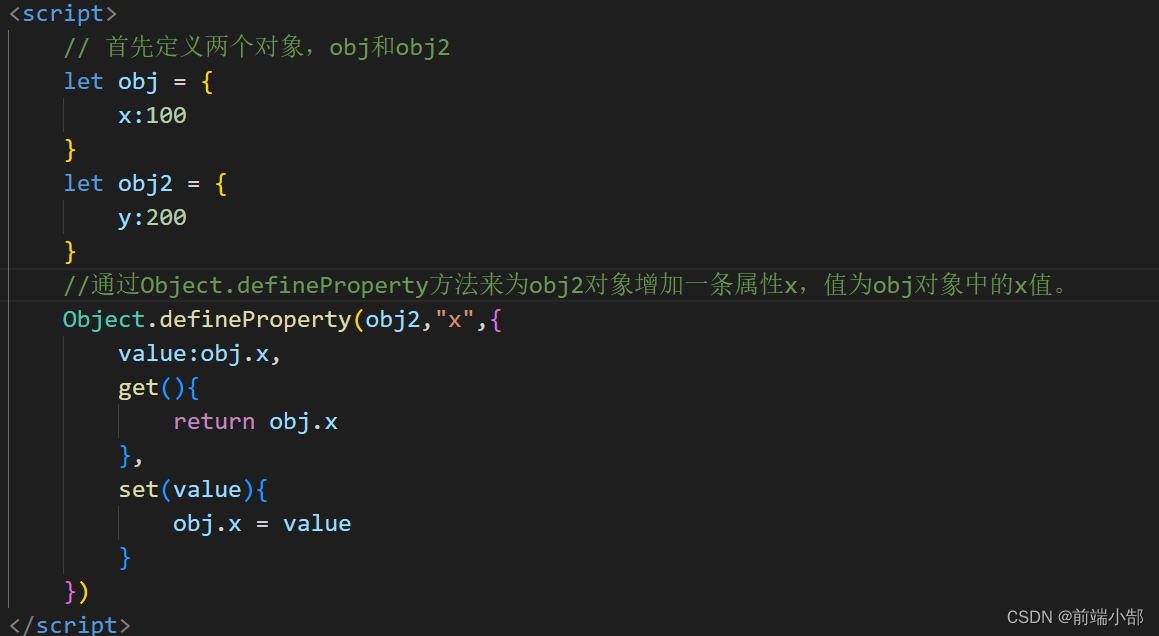
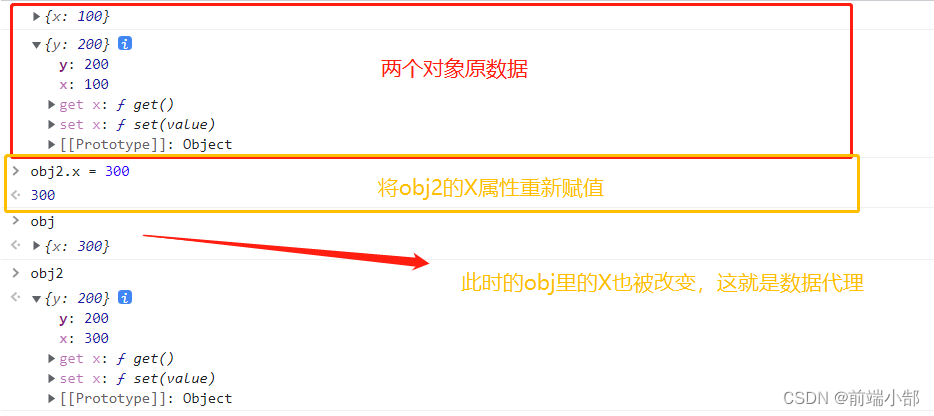
通过一个对象代理对另一个对象中的属性的操作(读或写),就是数据代理。一张图了解最简单的数据代理:























 3471
3471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








