1、安装组件
npm i vue-ueditor-wrap@3.x -S
2、下载UEditor
百度富文本编辑器,官方地址 https://github.com/fex-team/ueditor
因为官方的我没用来,所以我自己找的另外的包,用的utf8-jsp vue-ueditor: 百度编辑器JSP版
在此感谢大佬!!!!
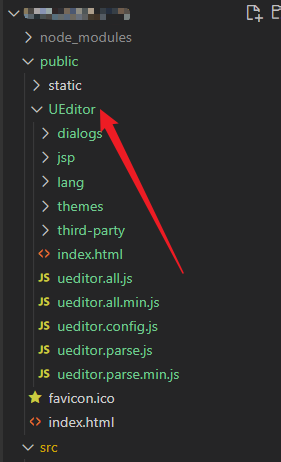
3、把下载好的包放在项目目录下 /public下

4、在main.js里进行注册
// main.js
import { createApp } from 'vue';
import VueUeditorWrap from 'vue-ueditor-wrap';
import App from './App.vue';
createApp(App).use(VueUeditorWrap).mount('#app');5、v-model绑定数据
<template>
<div class="bg">
<div v-html="msg" class="html"></div>
<vue-ueditor-wrap v-model="msg" :config="editorConfig" editor-id="editor-demo-01"></vue-ueditor-wrap>
</div>
</template>
<script>
export default {
data() {
return {
msg: "富文本编辑器",
editorConfig: {
autoHeightEnabled: false,
initialFrameHeight: 400,
initialFrameWidth: "100%",
UEDITOR_HOME_URL: "/UEditor/", // 访问 UEditor 静态资源的根路径
serverUrl: "", // 服务端接口
enableAutoSave: true, // 开启从草稿箱恢复功能需要手动设置固定的 editorId,否则组件会默认随机一个,如果页面刷新,下次渲染的时候 editorId 会重新随机,导致无法加载草稿箱数据
},
};
},
mounted() {},
methods: {},
};
</script>
<style lang="less" scoped>
.bg {
width: 95%;
margin: auto;
.html {
height: 200px;
border: 1px solid red;
margin-bottom: 10px;
}
}
</style>6、效果展示






















 3570
3570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








