1.为界面制作渐变背景
为了增加一个渐变背景,我们需要在StartScreen类的外围再包裹一个Container类,利用Container类的特性进行自定义。
I.增添Container类于StartScreen类外围
a.鼠标选中StartScreen类后直接点击快捷键CTRL+shift+R
或是 右键点击该StartScreen类,然后选择重构,如下图

b.如下图,选择Wrap with Container

c.别忘了,给StartScreen()类前面加上关键字const,这可以让系统重用该类,优化性能
body: Container(child: const StartScreen()),II. 添加渐变色及细节
a.在Container类中,增加一个属性decoration,并将BoxDecoration()作为参数嵌入;BoxDecoration()中有一个属性gradient,将LinearGradient()作为参数嵌入;
body: Container(
decoration: BoxDecoration(gradient: LinearGradient()),
child: const StartScreen(),
),我做了什么:
decoration属性用于对widget也就是控件进行外观的变更;而BoxDecoration()类内有专门的属性可以进行线性渐变也就是LinearGradient()类。
b.LinearGradient()中有个属性colors,这是个泛型列表,在此添加Colors.deepPurple或任意你喜欢的颜色,需填充两个颜色以实现颜色的渐变,如下。
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.deepPurple, Colors.purple])),
child: const StartScreen(),如果你想要更具体或细节的颜色,如下操作,先随意输入一个颜色,然后鼠标悬浮至颜色参数Colors.deepPurple,即可看到如下拾色器,你可以通过拉动右侧的两条颜色条和点击中间的拾色板来调节细节颜色,说得再多也不如自己动手试试。

题外话:泛型列表(Generic Type)List是一种高度灵活的数据结构,它使得程序员可以编写在运行时才确认数据类型的集合,区别于写死的;不仅高度灵活而且减少代码量。
c.最后别忘了为BoxDecoration前加上const关键字,以优化性能,实际上BoxDecoration的源代码本身也是以const修饰的。
decoration: const BoxDecoration(
gradient: LinearGradient(colors: [
Color.fromARGB(255, 132, 84, 214),
Color.fromARGB(255, 67, 17, 99)
])),题外话:
一个小技巧:通过按ctrl+鼠标悬浮至你想了解的方法或类,可以看源代码的简介,如下图;
ctrl+鼠标左键点击直接超链接你去看源代码,这个操作在许多IDE上都是一样的,比如android studio和Visual Studio;
d.将渐变色背景占满空间
位置:start_screen.dart内 | 在build方法内 | return关键字后
目的:调用Center()类包裹住Text('Start Screen')
return const Center(child: Text('Start Screen')); 解释:Center组件本身会尝试尽量多的获得空间,并且该Center组件是Start_Screen类中最外侧的组件,而且它的父组件Container和祖父组件Scaffold默认本身不占用空间,全部总结起来,Center组件会占满整个屏幕。
如图:

e.修改渐变色从左上角到右下角
位置:main.dart | 在colors列表下面
新增begin和end参数,代表从左上角开始到右下角渐变颜色
begin: Alignment.topLeft,
end: Alignment.bottomRight,Alignment不仅有预设好的参数Alignment.topLeft,
还有构造函数实现:Alignment(x,y),通过更精确的坐标来指定位置。
整体地看下:
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color.fromARGB(255, 132, 84, 214),
Color.fromARGB(255, 67, 17, 99)
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
)),
child: const StartScreen(),
),2.添加背景图片
作为一个app的封面,我们希望添加三个小图片,使得外观更加美观
I.新建一个资源文件夹,放入资源
在整个根目录下,新建一个assets文件夹,它下面再新建一个images文件夹,然后在这篇博客的最上面有一张图片,下载下来放入images文件夹内

但是要使用它,还需要一些其他操作:
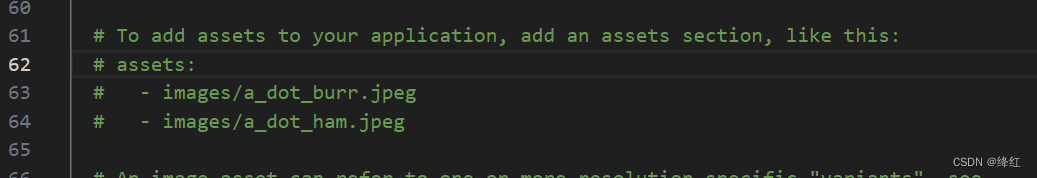
a.在整个工作目录中,找到pubspec.yaml文件,并打开它

b.在第62行位置,你可以找到这个assets
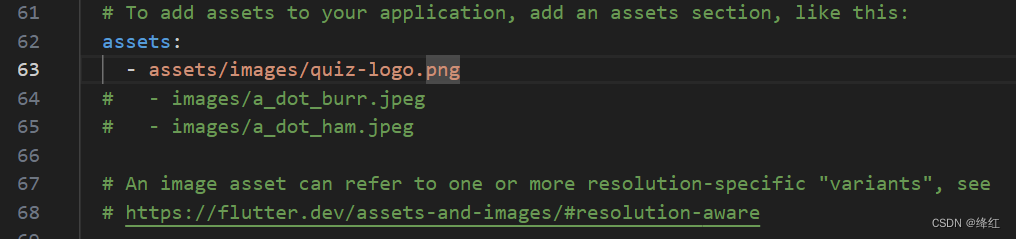
c. 将其取消注释,并在下一行用tab键首行缩进一段距离,然后输入- assets/images/quiz-logo.png,用以获得该图片资源
II.介绍column(列)组件,我想要把三个小组件从上到下排列出现
位置:start_screen.dart内 | build()方法里
a.显示图片Image组件
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
Image.asset('assets/images/quiz-logo.png'),
],
));
}保存完后,运行下,大概就像这样

b. 似乎图片有些大,我们尝试缩小下,添加width属性为300
Image.asset('assets/images/quiz-logo.png',width: 300,)c.我们希望图片居中放置,并且图片只占据它本身大小的空间,
所以在Column里引入一个新属性mainAxisSize:MainAxisSize.min,它会实现这些功能,如下放置
Column(
mainAxisSize: MainAxisSize.min,
children: [
Image.asset(
'assets/images/quiz-logo.png',
width: 300,
),
],
)再运行下,现在就顺眼多了

d.我们想要在这张图片下面添加文字Text组件
先添加如下代码,我们要在Image.asset()之后Text()之前增加一个空格,否则图片和语句会黏在一起,不太美观。
const SizedBox(
height: 80,
),现在添加描述语句:
位置:紧接在SizedBox后面
记得添加const,以优化性能
style属性内的 color特性可以修改字体颜色,fontSize特性修改字体大小
const Text('Learn Flutter the fun way',
style: TextStyle(
color: Color.fromARGB(255, 216, 192, 250), fontSize: 24)),e.最后添加一个按钮Button组件
同样的再新增一个SizedBox组件作为空格隔开
const SizedBox(
height: 30,
),之后再添加Button组件
OutlinedButton(onPressed: () {}, child: const Text('Start Quiz'))运行下,就会看到这样的结果,但是蓝色的按钮字体有点出戏,我们希望改成白色的

在OutlinedButton类,调用style属性,做如下更改即可
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(foregroundColor: Colors.white),
child: const Text('Start Quiz'),
)这样按钮字体颜色就对了,变为白色,也可以换成你喜欢的颜色

总体的代码如下:
import 'package:flutter/material.dart';
class StartScreen extends StatelessWidget {
//类的名字最好和文件的名字齐平, 并且继承至StatelessWidget, StatelessWidget指的是该widget运行时不会有数据的变化
const StartScreen(
{super.key}); //加上构造器, 我们需要将一个本类的key参数向上传给父类stateless,所以用super.key来实现
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Image.asset(
'assets/images/quiz-logo.png',
width: 300,
),
const SizedBox(
height: 80,
),
const Text(
'Learn Flutter the fun way',
style: TextStyle(
color: Color.fromARGB(255, 216, 192, 250), fontSize: 24),
),
const SizedBox(
height: 30,
),
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(foregroundColor: Colors.white),
child: const Text('Start Quiz'),
)
],
));
}
}























 9094
9094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








