1.基本概念
1.1 基本概念
(1)静态web: html,css(所有人看到的数据都一样,始终不会发生变化)
(2)动态web:Servlet/JSP, ASP, PHP(淘宝的等几乎所有网站都是动态web)
(提供给所有人看的数据,始终会发生变化,每个人在不同时间,不同地方看到的都不同)
1.2 web应用程序
web应用程序:可以提供浏览器访问的程序
a.html、b.css等多个web资源,这些web资源可以被外界访问,对外界提供服务。
你们能访问到的任何一个页面或者资源,都存在于这个世界的某一个角落的计算机上。
URL:统一资源定位符。
这个统一的web资源会被放在同一个文件夹下,web应用程序 -->Tomcat:服务器。
web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理。
1.3 静态web
*.htm, *.css,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。
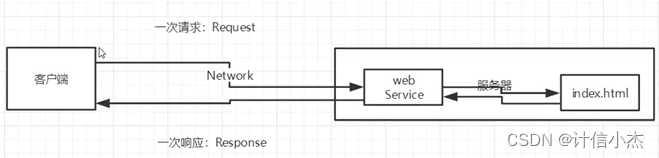
访问静态web大致过程:

1.4 动态web
页面会动态展示:Web的页面展示的效果因人而异。
访问动态web大致过程:

2.web服务器
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应信息。
IIS:
微软的服务器
tomcat:
Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。
对于一个javaWeb初学者来说,可以这样认为,当在一台机器上配置好Apache服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat时,它实际上作为一个与Apache 独立的进程单独运行的。
3.Http
3.1 什么是http
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。
文本:html,字符串…
超文本:图片,音乐,视频,定位,地图…
默认端口:80
HTTPS:安全的协议
默认端口:443
3.2 http的两个时代
http1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接。
http1.1:客户端可以与web服务器连接后,可以获得多个web资源。
3.3 http请求
客户端–>发请求(request)–>服务器
General
Request URL: https://www.baidu.com/
Request Method: GET // 请求方法
Status Code: 200 OK // 状态代码
Remote Address: 14.215.177.38:443 // 远程地址
Request Headers
Accept: text/html //可支持的文件类型
Accept-Encoding: gzip, deflate, br //编码格式
Accept-Language: zh-CN,zh;q=0.9 //可接受语言
Cache-Control: max-age=0
Connection: keep-alive //连接状态
请求行
请求行中的请求方式:GET
请求方式:Get,Post,HEAD,DELETE,PUT…
GET:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效。
POST:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。
3.4 http响应
Response Headers
Cache-Control: no-cache // 缓存控制
Connection: keep-alive
Content-Encoding: gzip // 文本编码类型
Content-Type: text/html;charset=utf-8 // 响应类型及字符格式
...
Accept: 告诉浏览器,它所支持的数据类型
Accept-Encoding: 告诉浏览器,它支持哪种编码格式:GBK,UTF-8,GB2312,ISO8859-1
Accept-Language: 告诉浏览器,它的语言环境
Cache-Control: 缓存控制
Connection: 告诉浏览器,请求完成是断开还是保持
HOST:主机
Refresh:告诉客户端,多久刷新一次
Location:让网页重新定位
响应状态码
200:响应成功
3xx:请求重定向(304等等)
4xx:找不到资源(404等等)
5xx:服务器代码错误(500代码错误,502网关错误)
常见面试题
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








