- scope
- 在style标签里面设置
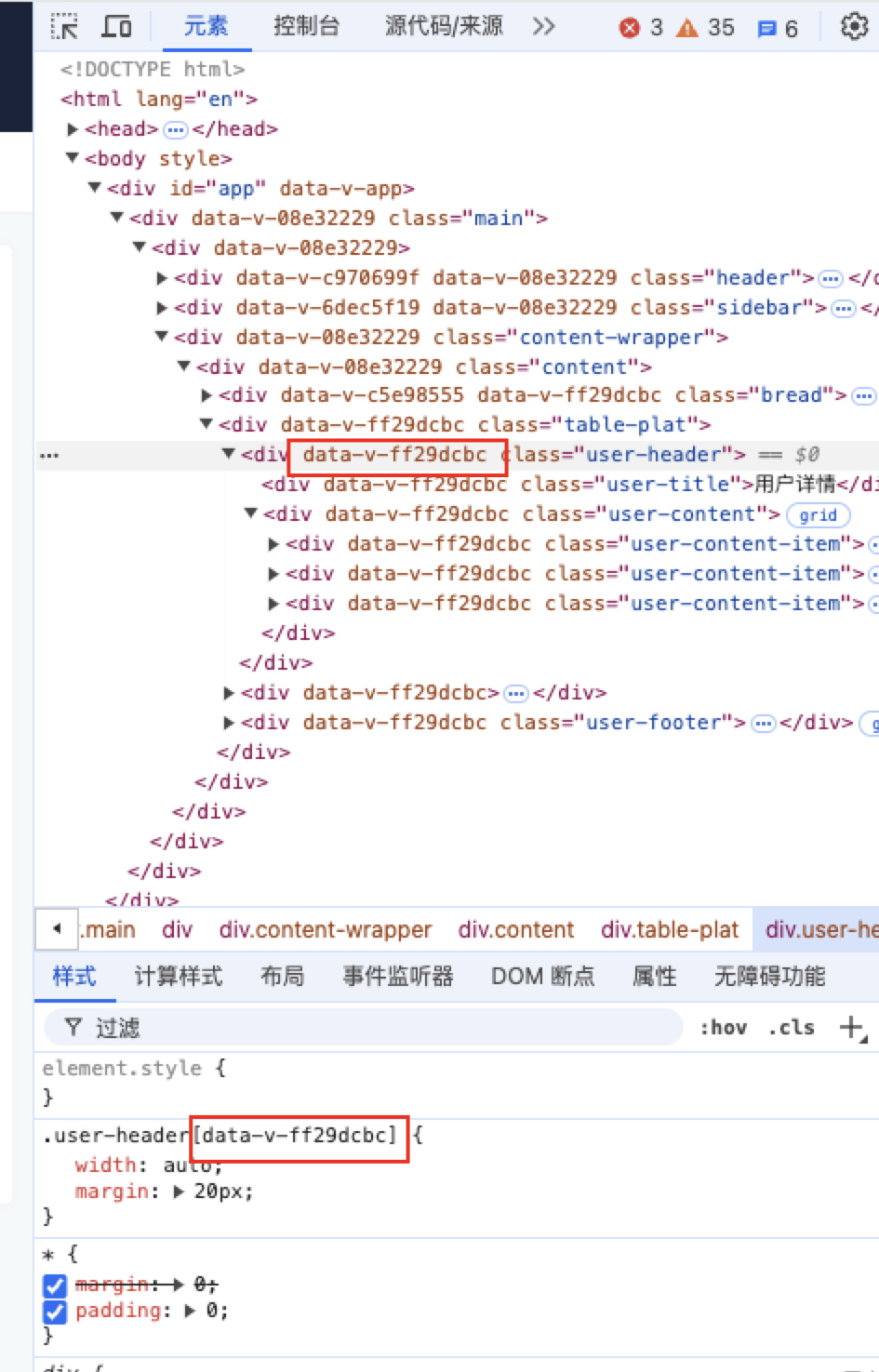
- 会为template里面定义的html元素添加一个 data-v-{唯一的hash值} 的属性选择器
- 在style标签中所写的css样式都会在在样式选择器最后加上 data-v-{唯一的hash值}
- 对于其子组件,只会在其根元素添加data-v-{唯一的hash值},其子元素不会添加
- 就是通过在html标签和class里面添加一个唯一的属性选择器,从而来实现样式隔离

- 样式穿透
- 在根组件修改其后代组件的样式
- 使用deep样式穿透
- :deep(className){}
- deep会把属性选择器放在最前面(就是让该className变成公共样式,删除该属性选择器也可以)
-

- 全局属性(去掉scope),不推荐,造成样式污染!
- 部分全局属性,再新加一个style标签,不加上scope属性,直接在里面写需要穿透的className即可!
- 注意:
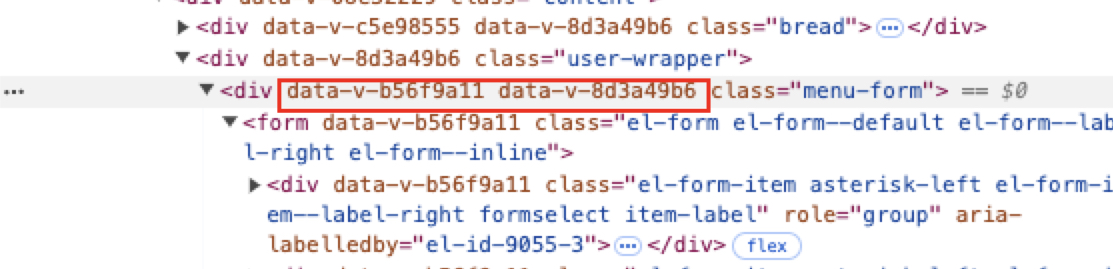
- 父组件的scope标签会会给子组件的根标签添加data-v-{唯一的hash值}(会存在两个),所以我们对于子组件的根元素上的className直接添加属性是可以生效的
-

- 在style标签里面设置
- 样式隔离第二个方式:css modules
- 在style标签里面添加module="cssmodule",而html里面class取名就需要:class="cssmodule.main"(className为main)
- 其实也是在类名后面添加一串唯一值来保证全局下每个类名的唯一,来实现样式隔离
scope样式隔离&穿透
最新推荐文章于 2024-11-12 11:19:19 发布
























 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










