- 默认的修饰符,如果没有显式地指定修饰符,默认为 public。
- 可以被类的实例访问,也可以被子类继承。
2.private:
- 私有成员,只能在定义它们的类内部访问。
- 不能在类的外部或子类中访问。
3.protected:
- 受保护的成员,可以在定义它们的类内部和该类的子类中访问。
- 不能在类的外部访问。
4.readonly:
- 只读成员,表示该属性只能在声明时或构造函数中被赋值,之后无法修改。
- 类似于常量,但是只对属性起作用。
3.2 Object
在 TypeScript 中,Object 是 JavaScript 中的原生对象类型,表示一个普通的 JavaScript 对象。在 TypeScript 中,Object 类型可以用来表示任意的 JavaScript 对象,它是所有对象的顶级类型。在 TypeScript 中,Object 类型可以作为任何类型的超类型,因此可以将任何值分配给 Object 类型的变量。
创建对象
let obj: Object = {};
这里我们声明了一个类型为 Object 的变量 obj,并初始化为一个空对象。这样做的好处是,obj 可以引用任何类型的对象。
对象方法
Object 类型具有许多内置的方法,可以对对象进行操作。例如:
- Object.keys(obj):返回一个数组,包含对象的所有可枚举属性的名称。
- Object.values(obj):返回一个数组,包含对象的所有可枚举属性的值。
- Object.entries(obj):返回一个数组,包含对象的所有可枚举属性的键值对。
- Object.assign(target, …sources):将一个或多个源对象的所有可枚举属性复制到目标对象,并返回目标对象。
let obj = { a: 1, b: 2, c: 3 };
console.log(Object.keys(obj)); // 输出 [“a”, “b”, “c”]
console.log(Object.values(obj)); // 输出 [1, 2, 3]
console.log(Object.entries(obj)); // 输出 [[“a”, 1], [“b”, 2], [“c”, 3]]
扩展对象
可以使用对象展开运算符 … 来扩展对象。
let obj1 = { a: 1, b: 2 };
let obj2 = { c: 3, d: 4 };
let mergedObj = { …obj1, …obj2 };
console.log(mergedObj); // 输出 { a: 1, b: 2, c: 3, d: 4 }
在 TypeScript 中,Object 类型通常用于表示任意的 JavaScript 对象,并且提供了一些内置的方法来操作对象。但需要注意的是,Object 类型并不包括 JavaScript 中一些特殊的对象类型,比如数组、函数、正则表达式等。
3.3 类,接口定义与实现
具体以下面代码为例:
interface PersonInfo {
name: string;
age: number;
gender: string;
id: number;
introduce(): void; // 增加一个行为函数定义
}
class Person implements PersonInfo {
public name: string;
private age: number;
protected gender: string;
readonly id: number;
constructor(name: string, age: number, gender: string, id: number) {
this.name = name;
this.age = age;
this.gender = gender;
this.id = id;
}
introduce() {
console.log(Hello, my name is ${this.name}. I am ${this.age} years old.);
}
}
class Employee extends Person {
constructor(name: string, age: number, gender: string, id: number) {
super(name, age, gender, id);
}
showInformation() {
console.log(Name: ${this.name}, Gender: ${this.gender});
}
}
const personInfo: PersonInfo = {
name: “Alice”,
age: 30,
gender: “female”,
id: 12345,
introduce() {
console.log(Hello, my name is ${this.name}. I am ${this.age} years old.);
}
};
const person: Person = new Person(personInfo.name, personInfo.age, personInfo.gender, personInfo.id);
console.log(person.name); // 可以访问,输出 “Alice”
console.log(person.age); // 报错,age 是私有属性,无法在类的外部访问
console.log(person.gender); // 报错,gender 是受保护的属性,无法在类的外部访问
console.log(person.id); // 可以访问,输出 12345
person.introduce(); // 调用行为函数
const employee: Employee = new Employee(“Bob”, 35, “male”, 67890);
console.log(employee.name); // 可以访问,输出 “Bob”
console.log(employee.gender); // 报错,gender 是受保护的属性,无法在类的外部访问
employee.showInformation(); // 可以访问,输出 “Name: Bob, Gender: male”
3.4 包装类
在 JavaScript 中,原始数据类型(Primitive Types)和对象类型(Object Types)之间存在一种关联,这种关联通常被称为包装对象(Wrapper Objects)。
JavaScript 为每种原始数据类型(除了 null 和 undefined)都提供了对应的包装对象,这些包装对象是由 JavaScript 引擎自动创建的,并提供了一些额外的功能。这些包装对象是临时创建的,用于在必要时使原始类型的值能够像对象一样进行操作。
下面是 JavaScript 中主要的包装对象:
- Number 对象用于处理数字类型的值。
- String 对象用于处理字符串类型的值。
- Boolean 对象用于处理布尔类型的值。
- Symbol 对象用于处理符号类型的值。
例如,对于字符串类型的值,JavaScript 提供了 String 对象,可以使用 String 对象的方法来操作字符串:
let str = “Hello”;
console.log(str.length); // 输出 5,字符串的长度
let strObj = new String(“Hello”);
console.log(strObj.length); // 输出 5,字符串对象的长度
在这个例子中,str 是一个原始的字符串类型的值,而 strObj 是一个 String 对象,它们都具有 length 属性,用于返回字符串的长度。虽然 str 不是对象,但 JavaScript 在必要时会将其自动转换为一个临时的 String 对象,以便调用 length 属性。
在 TypeScript 中,也存在类似的包装对象的概念,但通常开发者不需要显式地使用包装对象,因为 TypeScript 会隐式地处理原始类型和对象类型之间的转换。
总结
以上就是 TypeScript (上半部分)的基础知识,关注我,持续学习 鸿蒙App开发~ 接下来学习TypeScript(下半部分)
最后
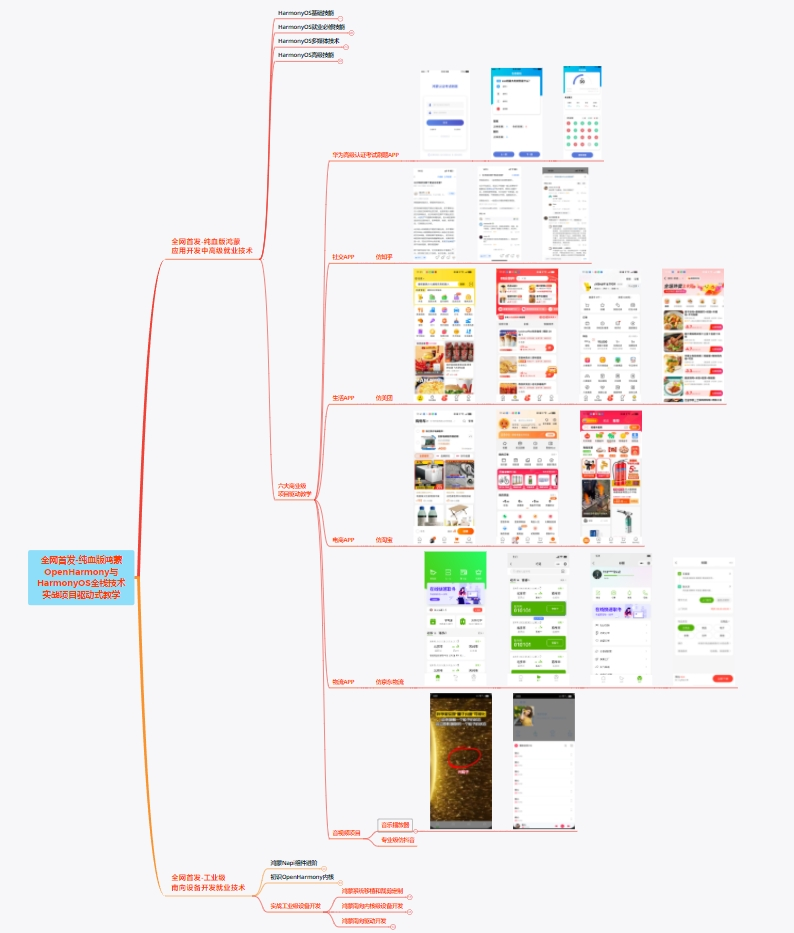
随着鸿蒙开发越来越火热,我了解到现在有很多小伙伴想入行鸿蒙,但又不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。我给大家整理了一份实用的鸿蒙(Harmony OS)开发学习手册资料用来跟着学习是非常有利于帮助大家提升鸿蒙开发技术的。
相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。资料包含了、应用开发导读(ArkTS)、HarmonyOS 概念、如何快速入门、开发基础知识、基于ArkTS 开发、等鸿蒙开发必掌握的核心知识要点,内容包含了(技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→《鸿蒙星河版开发教程指南》
鸿蒙(Harmony NEXT)最新学习路线

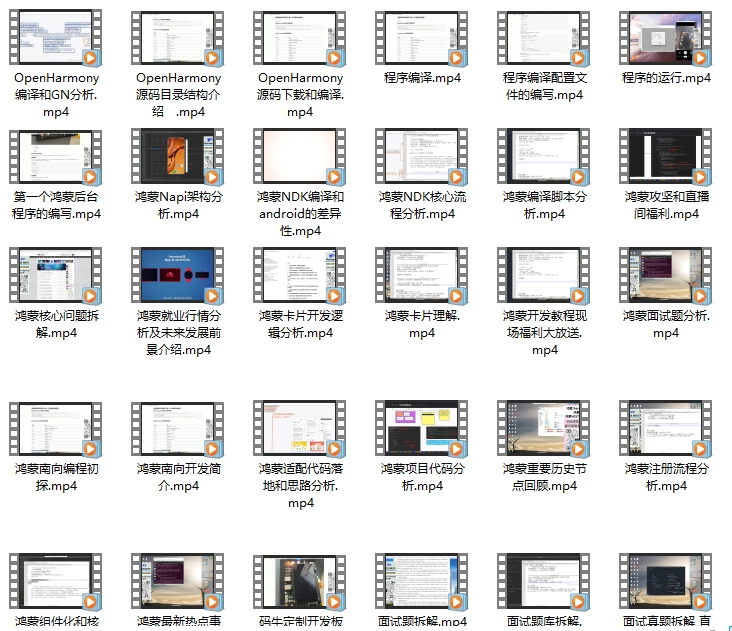
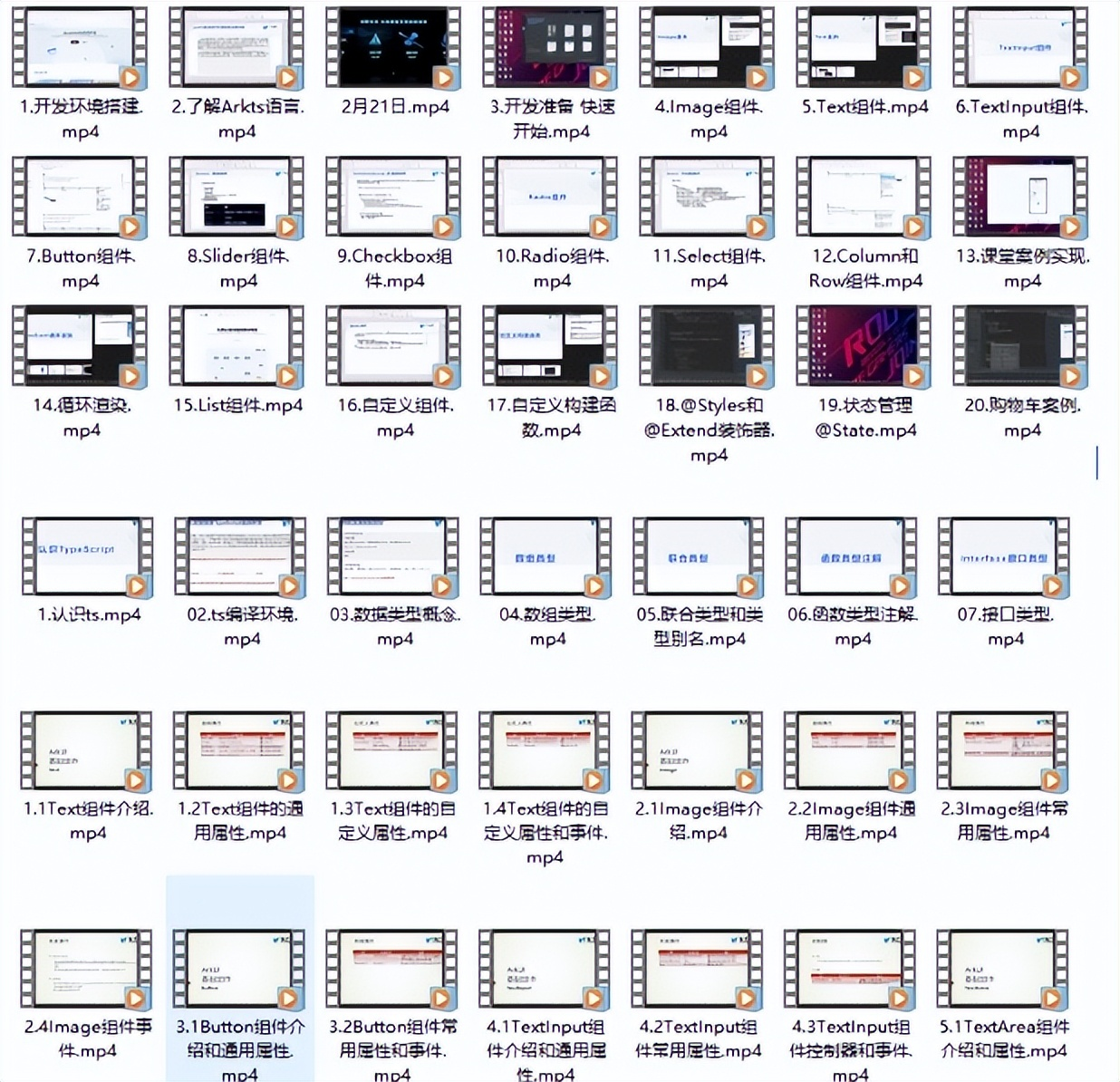
有了路线图,怎么能没有学习资料呢,小编也准备了几套HarmonyOS NEXT学习视频 内容包含以下联
内容包含:ArkTS、TypeScript、ArkUI、资源分类…等知识点。
获取完整版高清学习路线,请点击→《HarmonyOS教学视频》
HarmonyOS教学视频

鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程

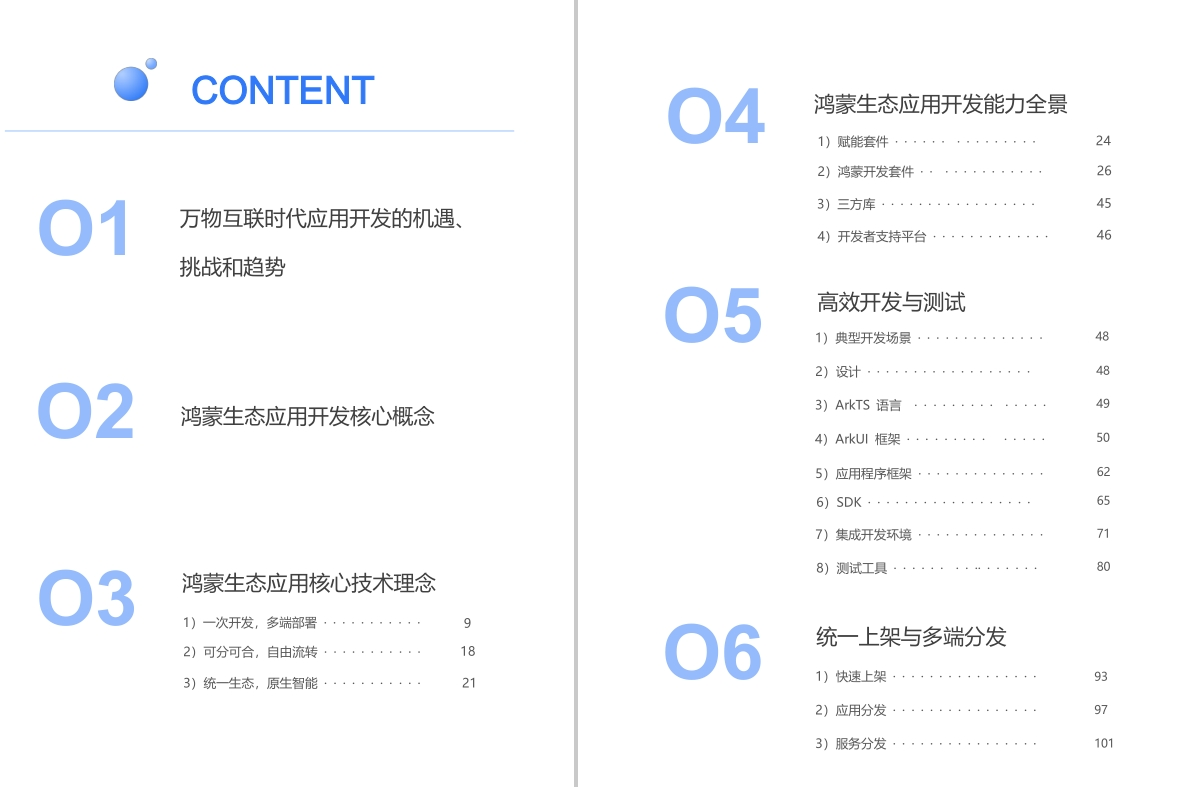
鸿蒙生态应用开发白皮书V2.0PDF:
获取白皮书**,请点击→《鸿蒙生态应用开发白皮书V2.0PDF》**

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
1.应用开发导读(ArkTS)
2.……

二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4.……

四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
)]
[外链图片转存中…(img-FcuMG4uX-1712806021861)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-MHPKWfk0-1712806021861)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








