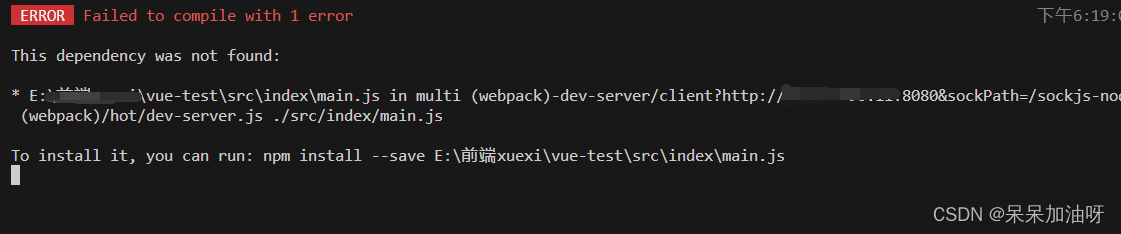
报错:vue-test\src\index\main.js in multi (webpack)-dev-server/client?http://10.18.196.11:8080&sockPath=/s
vue启动报错如图所示:

是由于我的vue.config.js入口文件的路径出错了

修改后就好了:


参考原文:
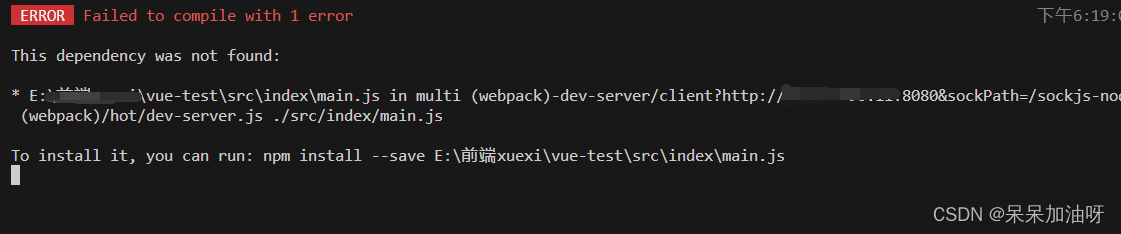
报错:vue-test\src\index\main.js in multi (webpack)-dev-server/client?http://10.18.196.11:8080&sockPath=/s
vue启动报错如图所示:

是由于我的vue.config.js入口文件的路径出错了

修改后就好了:


参考原文:
 5万+
5万+
 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


