哈喽 大家好啊,最近遇到一个业务需求,头疼了很久
需求是这样的:
/**
* 1.其他页面进入列表不需要keepAlive缓存,要重新清空条件刷新
* 2.列表页面->详情页-> 需要缓存数据和查询条件
* 3.如果在列表页面进行了数据更新,则,进入到详情页面,要保留查询条件,但是要重新刷新数据
*/
1.查阅到不同的博主,总结出来,大概需要知晓几个Vue生命周期
- beforeRouteEnter
- created 组件被创建
- activated
- beforeRouteLeave
1.要知晓一个知识点 用Vue的keep-alive
Vue中提供了一个内置组件keep-alive,使用<keep-alive>元素将动态组件包裹起来,内部组件就会被缓存起来。<keep-alive>包裹的组件,加载过的页面,再次进入时,是不会执行页面第一次进入时的部分生命周期函数。<keep-alive>包裹的组件会新增两个生命周期函数activated和deactivated.- 两个属性
include和exclude可以让<keep-alive>实现有条件的进行缓存。include包含的组件会被进行缓存,exclude包含的组件不会被缓存
在这里 如果用到了keep-alive缓存 则会有activated钩子函数
接下来 直接给大家讲解代码
1.在route-> index.js里面设置路由组件是否需要被缓存(使用keepAlive)

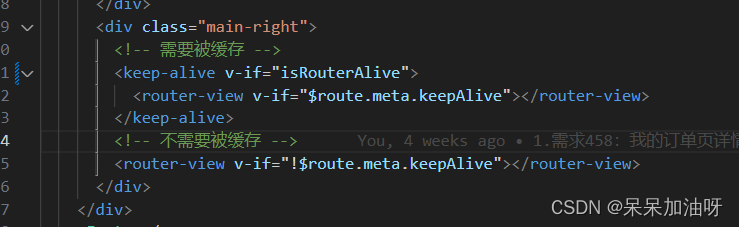
2.在入口index.vue中判断根据keepAlive的值是否加载需要缓存
在这里由于keep-alive有一个bug 就是第二次进入需要缓存的页面,会还是出现第一次缓存的查询条件和结果
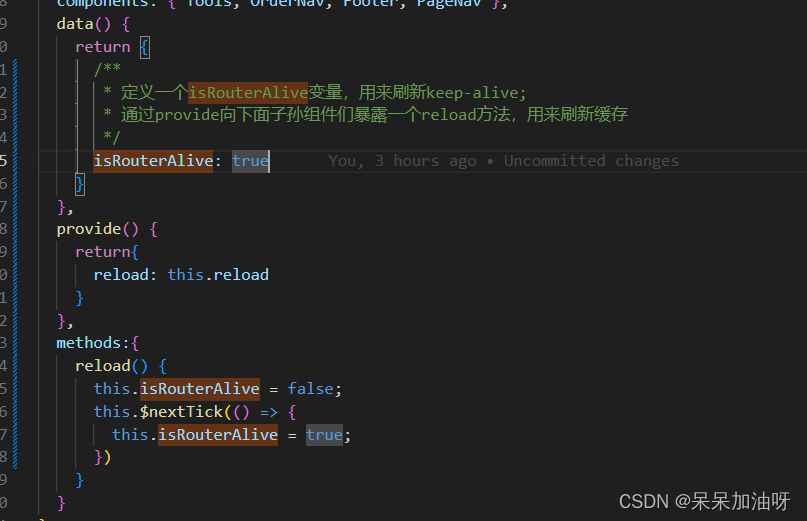
3.然后在入口文件index.vue中:
参考博主:
解决vue keepAlive 二次进入页面显示首次缓存问题 - 简书

这里用到一个知识点:
参与博文:
Vue 强制页面刷新(provide 和 inject)_inject: ['reload'],_天高任鸟飞dyz的博客-CSDN博客
provide和inject实现页面刷新
provide () { // 在祖先组件中通过 provide 提供变量
reload: this.reload // 声明一个变量
isRouterAlive: true // 控制 router-view 是否显示达到刷新效果
4.在列表页面
inject:['reload'], // 使用 inject 注入 reload 变量


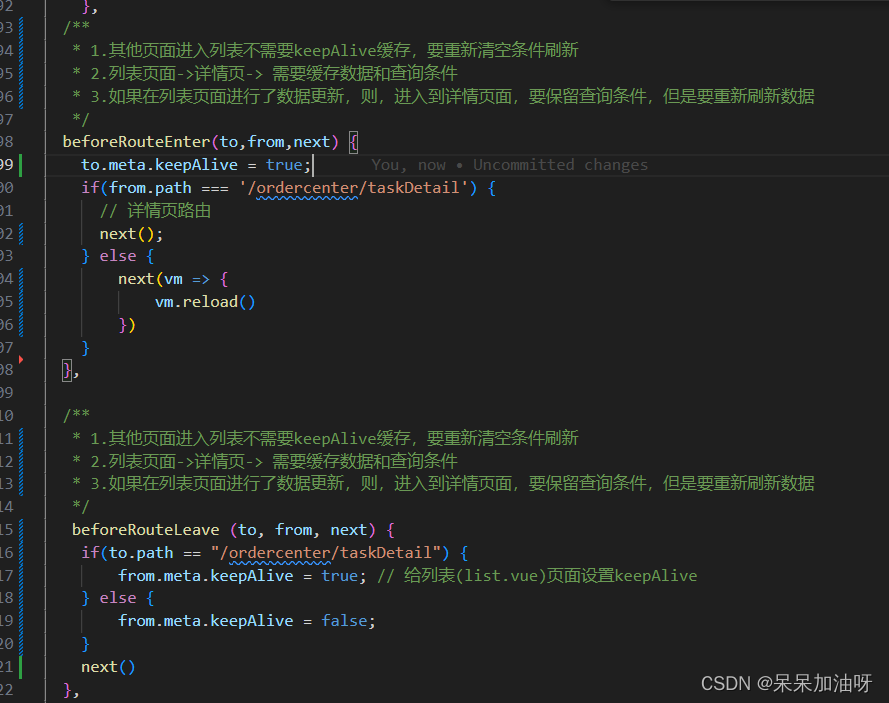
5.因为详情页
因为详情页到列表页,可能涉及到详情页操作数据,所以当回到列表页面的时候
希望缓存查询条件,但是不缓存查询数据,所以得重新请求list接口

参考原文:
解决vue keepAlive 二次进入页面显示首次缓存问题 - 简书 (jianshu.com)
Vue-Router实现前端页面缓存 - 简书 (jianshu.com)vue使用keep-alive详解——实现数据缓存不刷新、修改值后刷新、相同参数区分等_echo忘川的博客-CSDN博客





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








