项目场景:
element ui 中表单form使用el-upload 上传附件点击导致页面刷新问题以及浏览器url路径中自动拼接带有"&file="参数
问题描述
element ui 中表单使用el-upload 上传附件点击
1.导致页面刷新问题
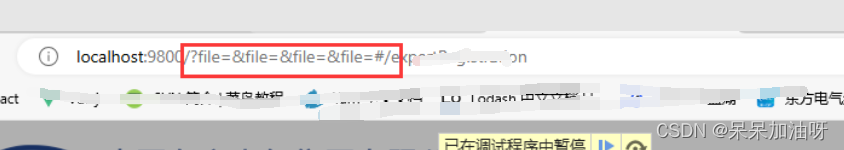
2.以及浏览器url路径中自动拼接带有"file="参数
问题截图:

原因分析:
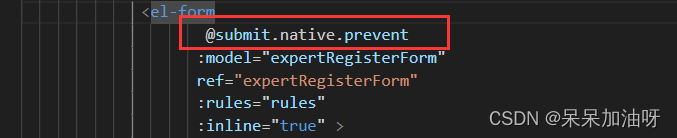
el-upload写在el-form表单里了,el-form有自动提交的功能,只要给form加上@submit.native.prevent 就可以了,阻止它自动提交
附:如果el-upload不写在form表单里面,也就不会出现自动提交刷新的问题啦,但是我的场景是写在form表单里面的
解决方案:
form加上@submit.native.prevent

就可以解决自动刷新和拼接url啦
参考文章:element ui 中使用el-upload点击导致页面刷新问题_通过原生js调用elementui中upload上传图片导致页面刷新-CSDN博客





















 1246
1246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








