
<style>
.xin {
background-color: #4284db;
height: 5px;
}
.home {
display: flex;
flex-direction: column;
}
</style>
<template>
<div class="home">
<div style="display: flex;">
<img src="/src/assets/play.png" alt="">
<div style="width: 500px;background-color: #29eac4">
<div class="xin" :style="{width:datawith + '%',}">
</div>
</div>
</div>
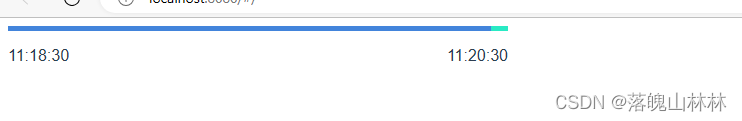
<div style="width: 500px;display: flex;justify-content: space-between;">
<p>{{newtimer}}</p>
<p>{{maxtimer}}</p>
</div>
<!-- <button @click="buuu">kaishi</button> -->
</div>
</template>
<script>
export default {
data() {
return {
mintimer: "10:20:30", //开始时间
maxtimer: "11:20:30", //结束时间
newtimer: "11:18:30", //播放时间
datawith: "10", //进度条
num: 0
}
},
mounted() {
this.git()
},
methods: {
git() {
// mintimer
//把小时分钟装换成秒
let as = this.mintimer.split(":")
let ash = as[0] * 3600
let asm = as[1] * 60
let aszon = ash + asm + as[2]
console.log(aszon)
// maxtimer
let bs = this.maxtimer.split(":")
let bsh = bs[0] * 3600
let bsm = bs[1] * 60
let bszon = bsh + bsm + bs[2]
console.log(bszon)
// newtimer
let cs = this.newtimer.split(":")
let csh = cs[0] * 3600
let csm = cs[1] * 60
let cszon = csh + csm + cs[2]
console.log(cszon)
console.log((bszon - cszon) / (bszon - aszon) * 100)
let asnum = 100 - (bszon - cszon) / (bszon - aszon) * 100 ///这是重点百分比计算
console.log(asnum, "asnum")
this.datawith = asnum
},
buuu() {
setInterval(() => {
}, 1000)
}
}
}
</script>100 - (总时间 - 时间段开始时间) /(总时间 - 现在播放时间) * 100 /// 要把时间换成秒,





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








