<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li id="first-li">1</li>
<li>2</li>
<li>3</li>
<div>
<li class="first">a</li>
<li class="second">b</li>
<li>c</li>
</div>
<div class="first">第1个div</div>
<div class="second">第2个div</div>
</ul>
</body>
</html>1.将ul的子li标签选择出来,添加红色边框 red
ul>li{
border: 1px solid red;
}2.将div的子li标签选择出来,添加蓝色边框 blue
div>li{
border: 1px solid blue;
}
3.将id属性包含first的标签选择出来,添加绿色边框 green
#first-li{
border: 1px solid green;
}
4.将class属性等于first的标签选择出来,添加紫色边框 purple
.first{
border: 1px solid purple;
}
5.将div的标签属性等于second的标签选择出来,添加黑色边框 black
.second{
border: 1px solid black;
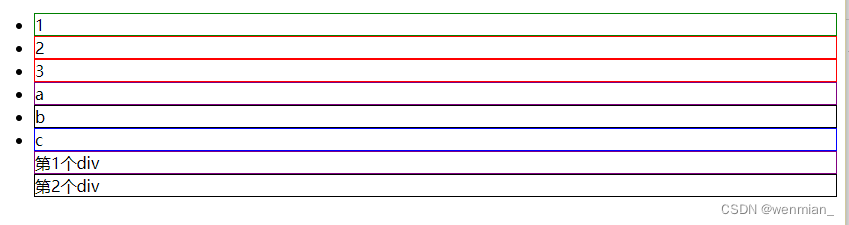
}显示效果:






















 3046
3046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








