一、逻辑绑定
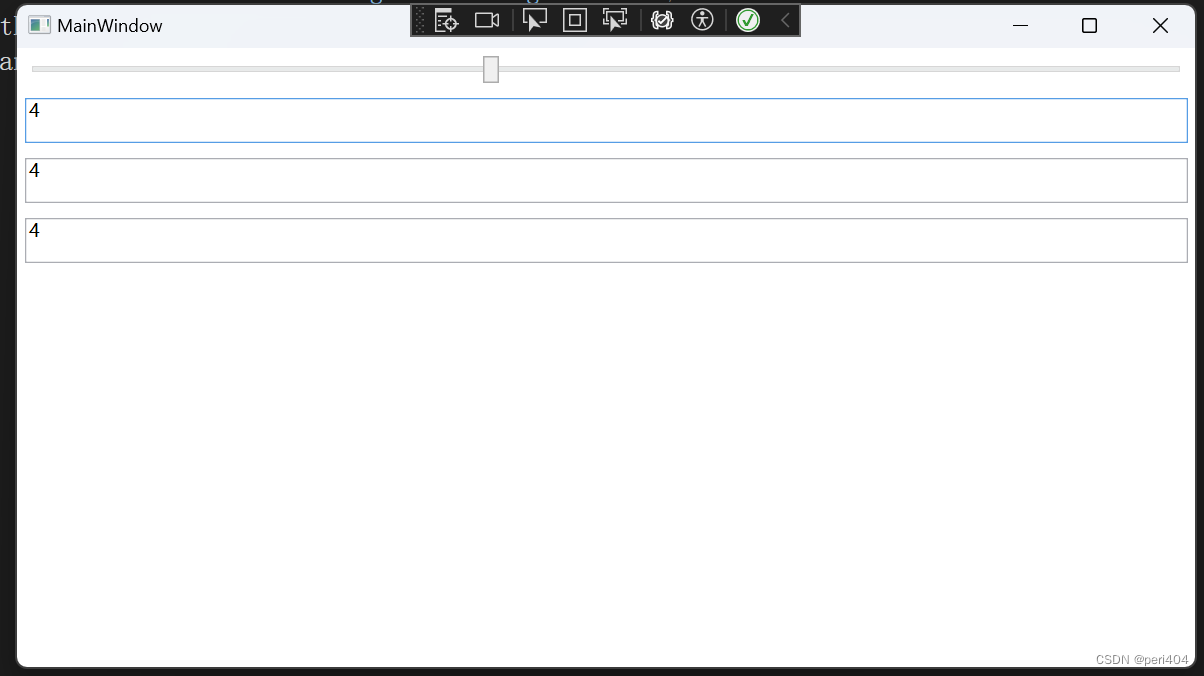
效果图如下

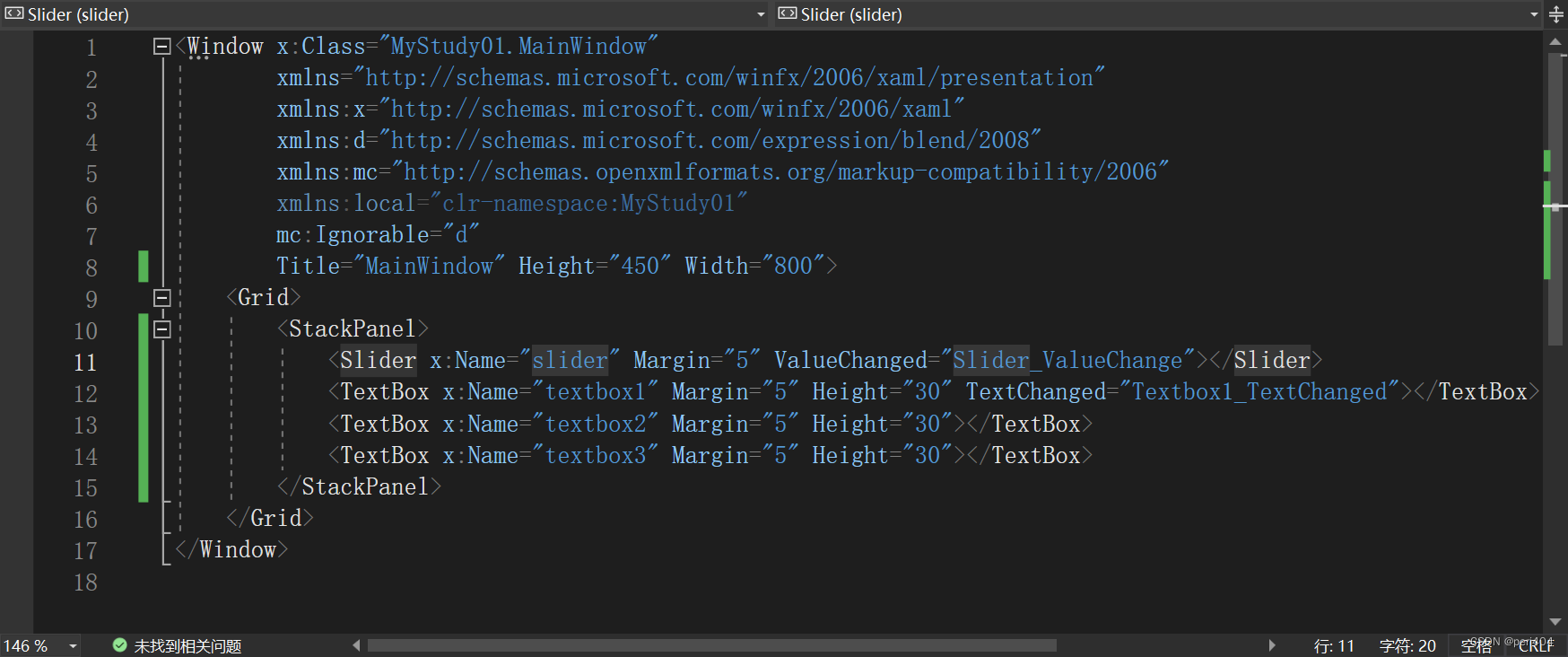
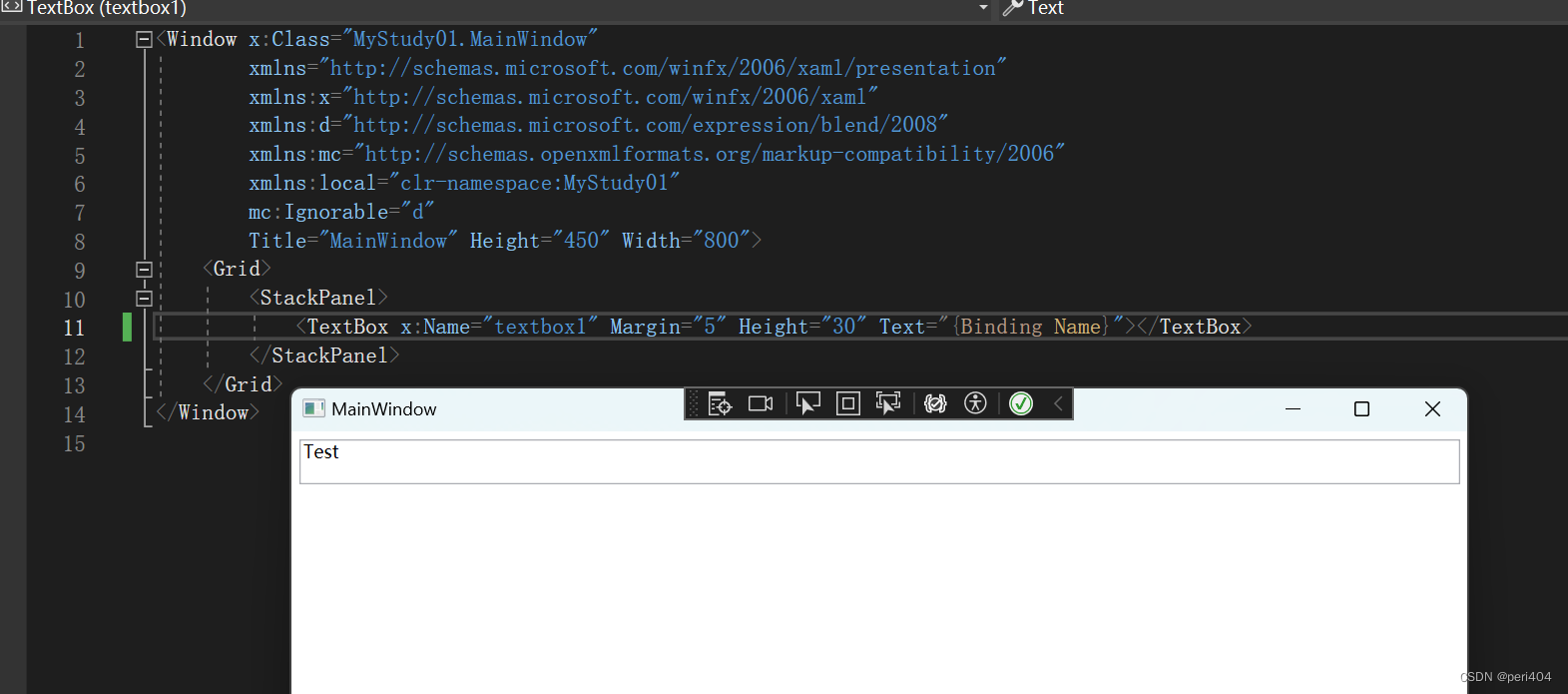
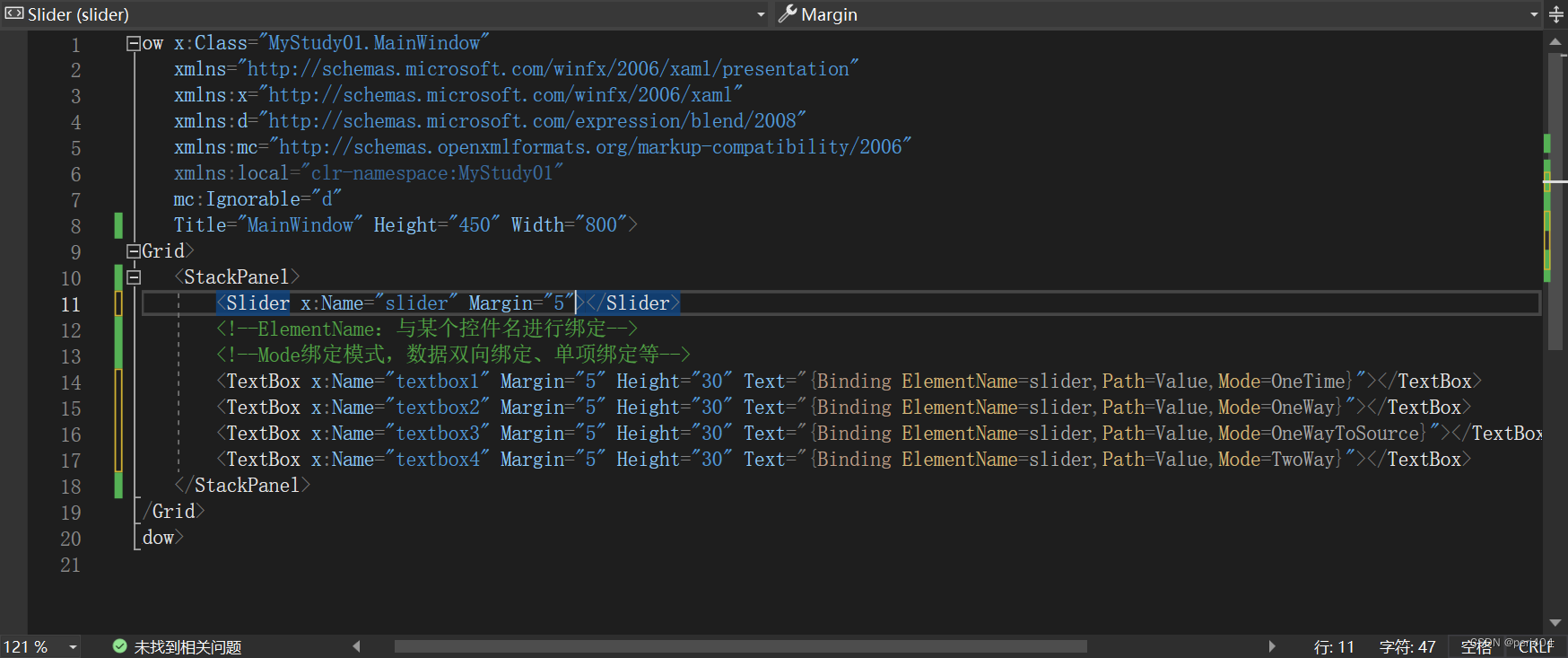
XAML前端代码

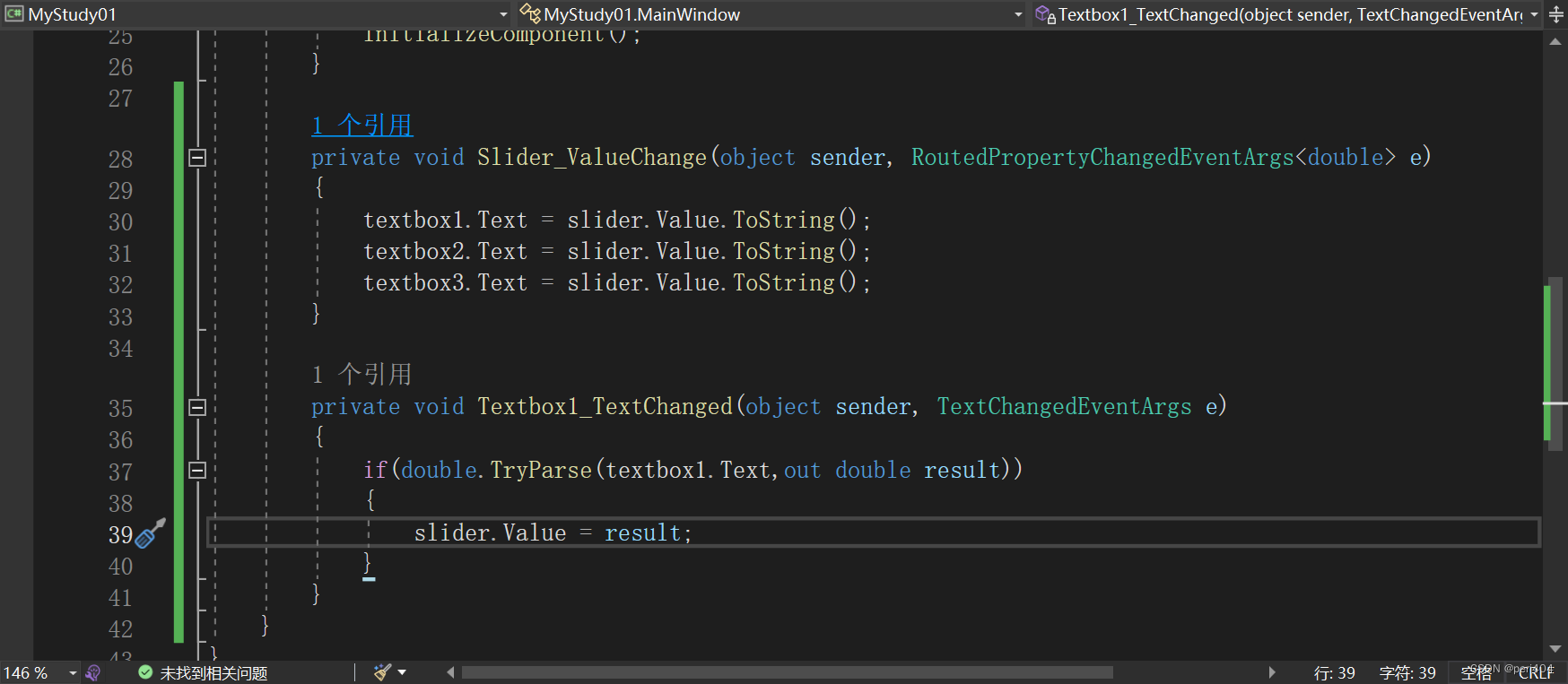
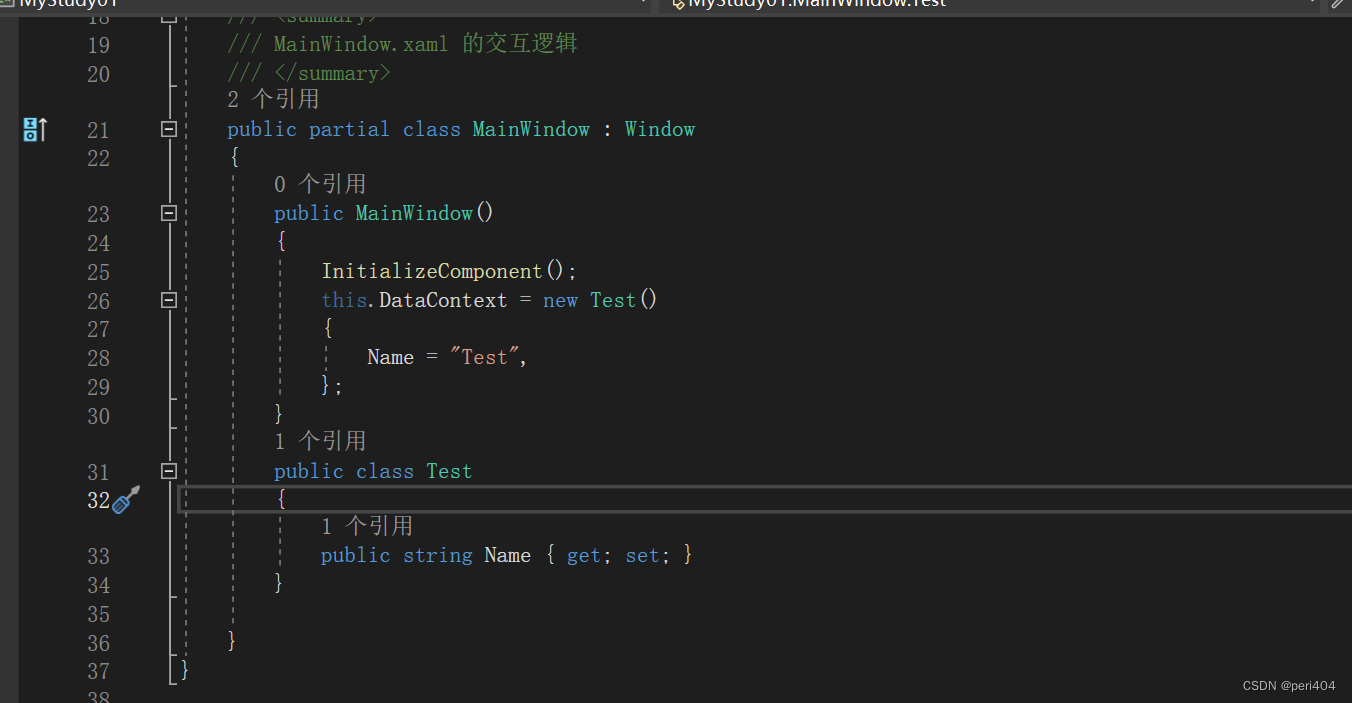
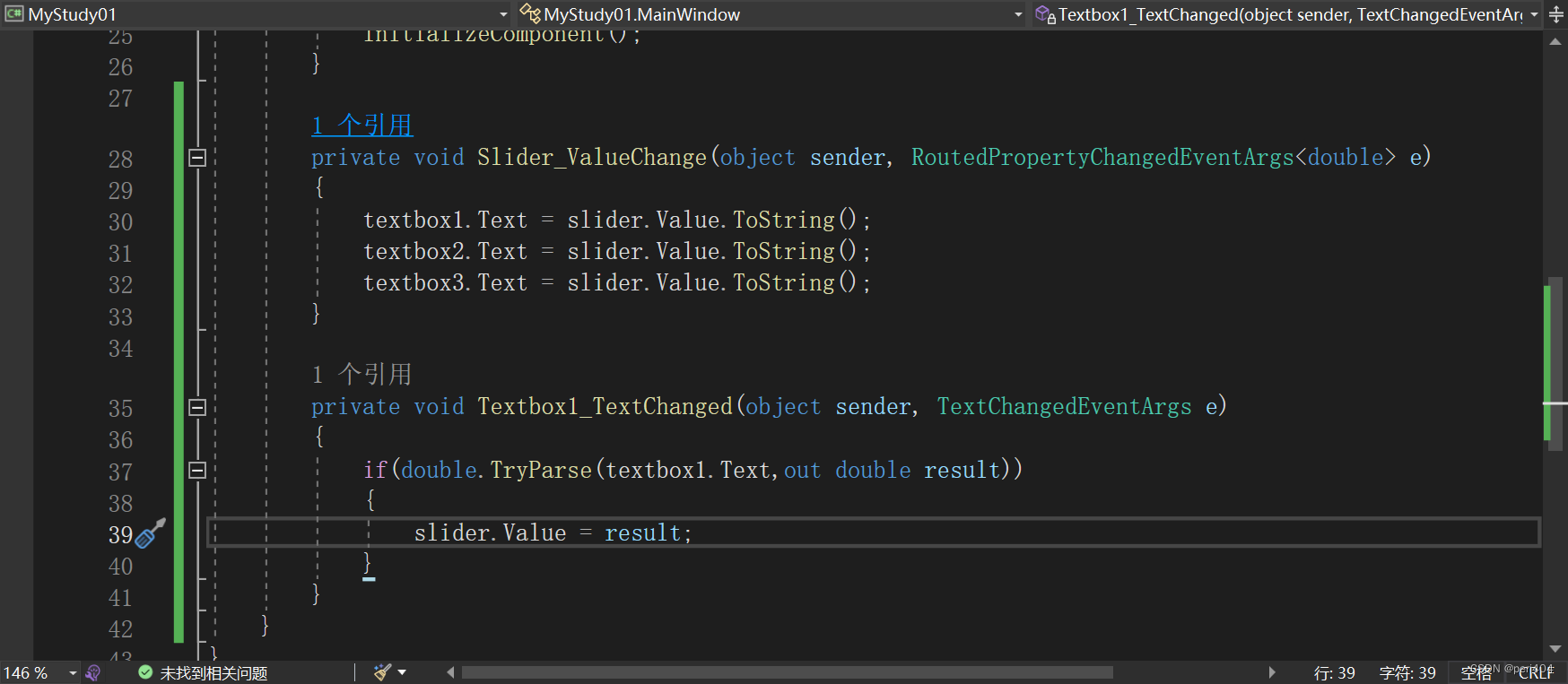
CS后端代码

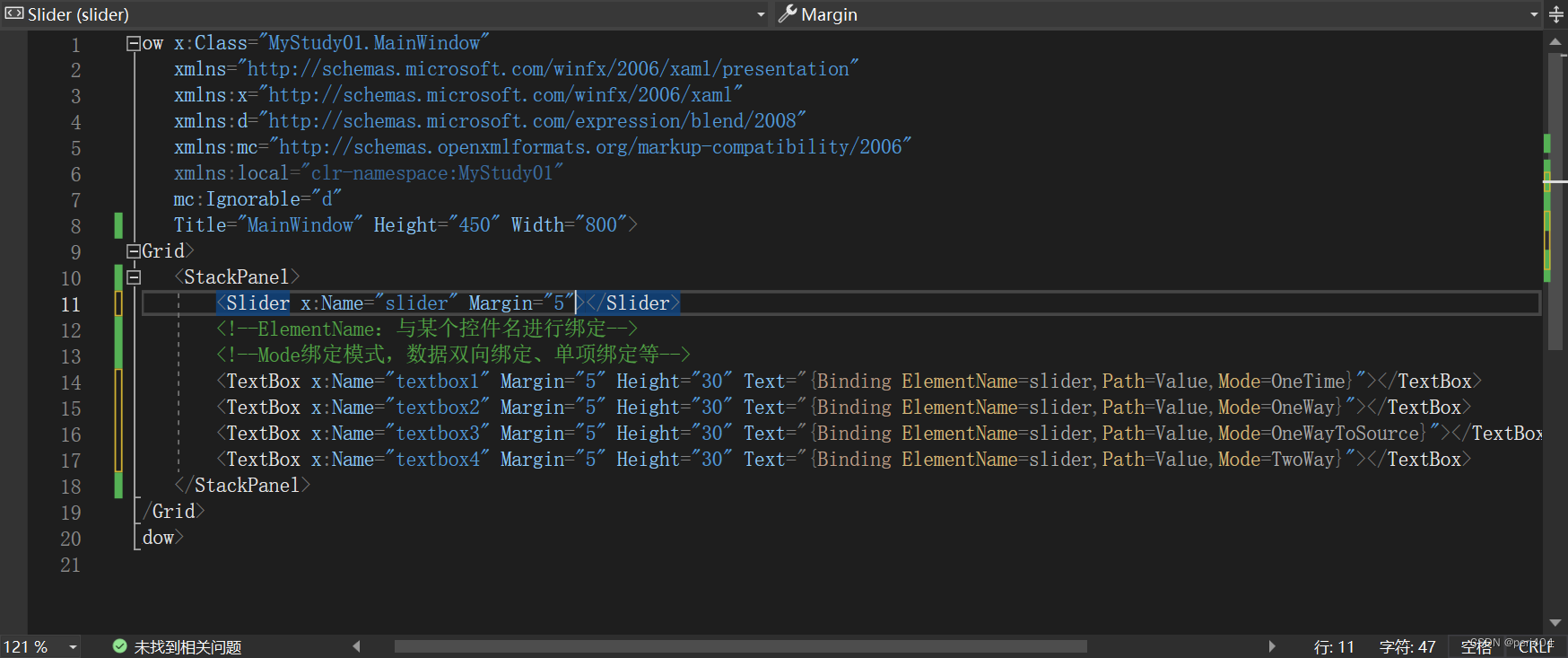
二、WPF绑定
1、上面的逻辑绑定虽然也能实现,但代码也繁琐。WPF提供了绑定,直接在XAML前端就能实现绑定。

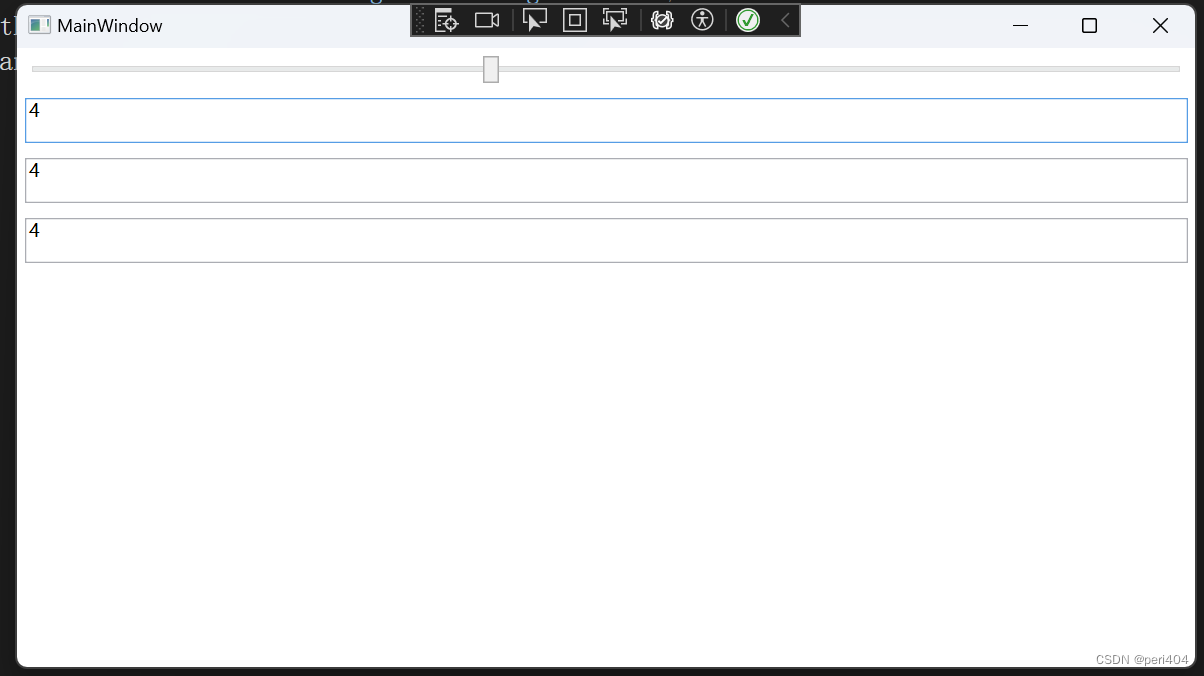
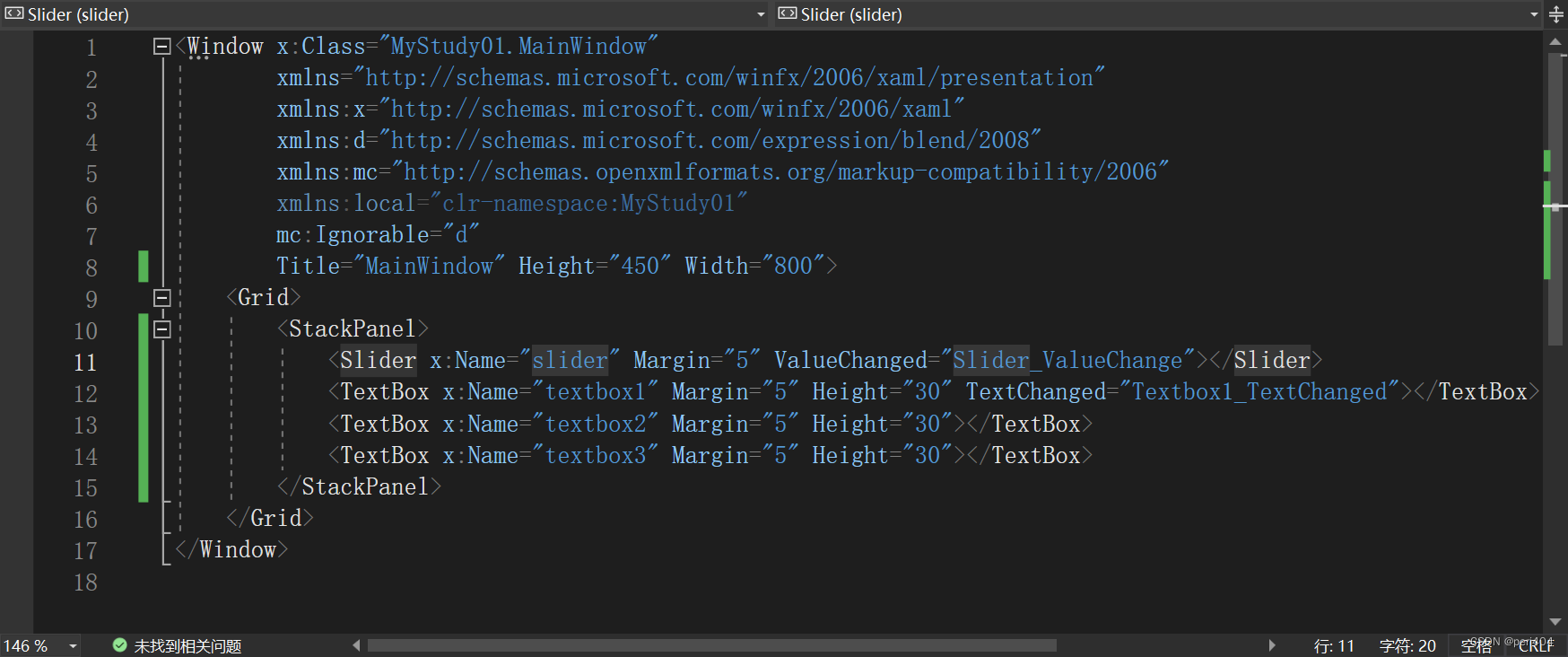
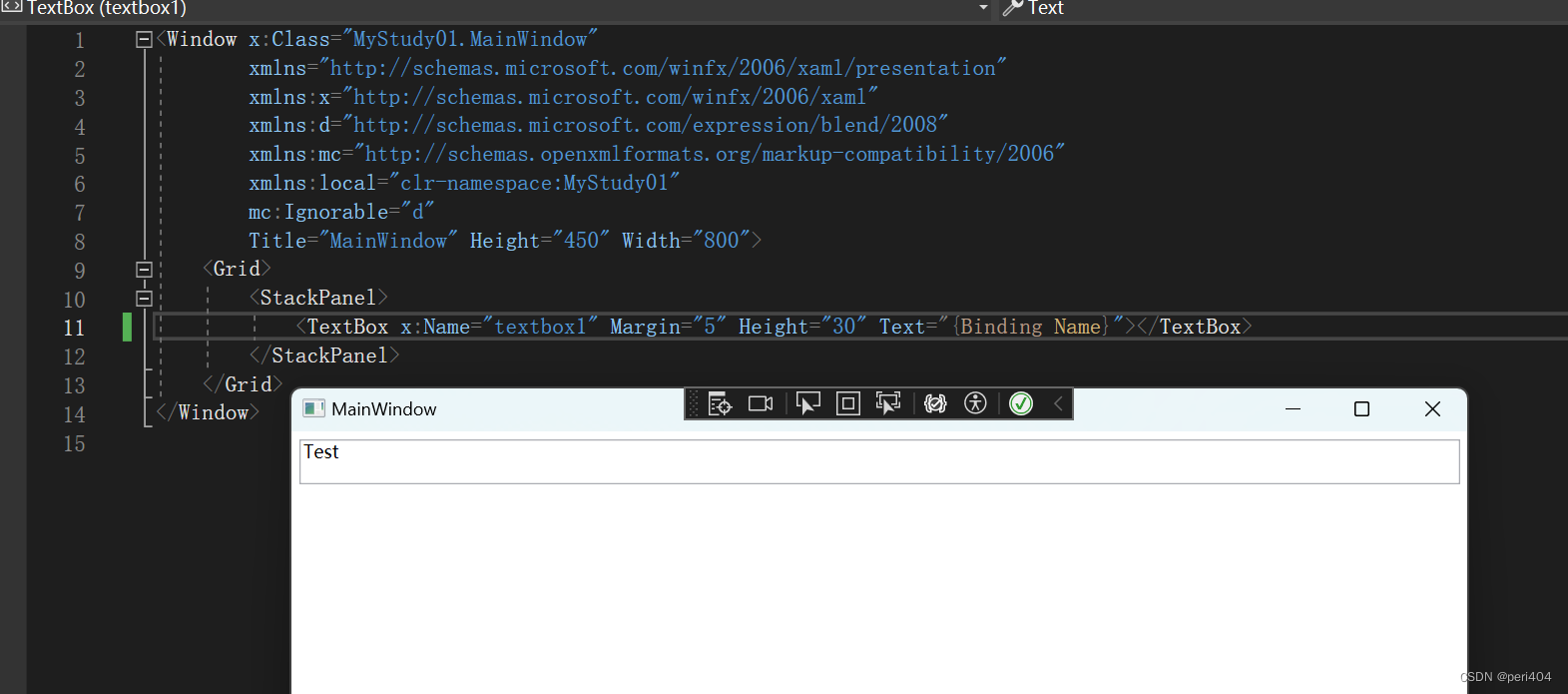
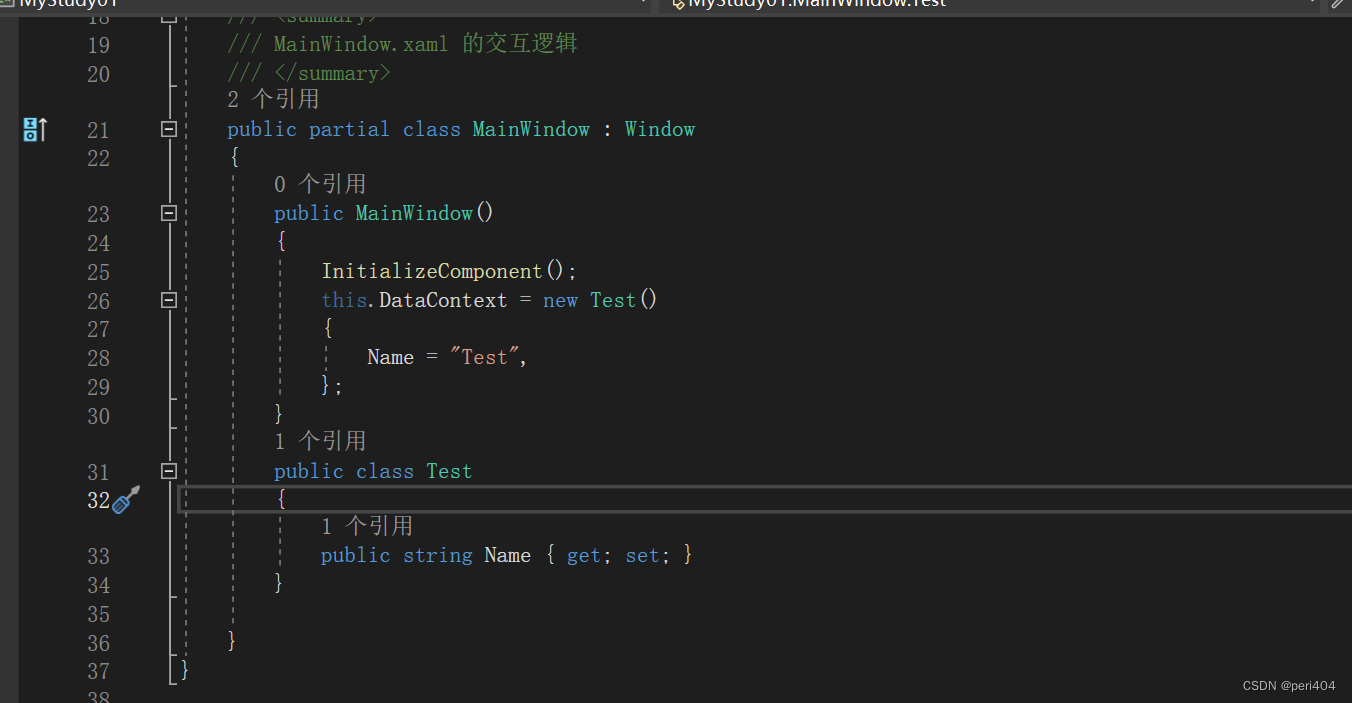
2、控件与属性的绑定
UI与业务的关系


 本文探讨了WPF中的逻辑绑定与传统方法的繁琐性,重点介绍如何利用WPF绑定功能在XAML前端实现控件与属性的直接绑定,减少后端代码量,提升开发效率。
本文探讨了WPF中的逻辑绑定与传统方法的繁琐性,重点介绍如何利用WPF绑定功能在XAML前端实现控件与属性的直接绑定,减少后端代码量,提升开发效率。
一、逻辑绑定
效果图如下

XAML前端代码

CS后端代码

二、WPF绑定
1、上面的逻辑绑定虽然也能实现,但代码也繁琐。WPF提供了绑定,直接在XAML前端就能实现绑定。

2、控件与属性的绑定
UI与业务的关系


 992
992
 699
699
 1299
1299
 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


