一、属性绑定
- 双大括号不能在HTML attractbutes中使用。想要响应式的绑定一个attractbute,应该使用指令v-bind( v-bind: 可以省略成 :)
- 想要响布尔型attractbute依据ture/false值来决定attractbute是否应该存在于元素上,disabled就是最简单的例子之一。
- 动态绑定多个值
<template>
<!-- 错误用法 -->
<!-- <div class="{{ msg }}">测试这是你吗</div> -->
<!-- 正确用法 -->
<div v-bine:class="msg">测试这是你吗</div>
<!-- disabled的值为真时, 该对象不可用,反之则可以用 -->
<button :disabled="isButton">确认</button>
<!-- 动态绑定多个值 -->
<div v-bind="conmbanation">动态绑定多个值</div>
<hr>
</template>
<script>
export default{
data(){
return{
msg:"active",
isButton:false,
conmbanation:{
id:'yang',
class:'ming'}
}
}
}
</script>
二、条件渲染
1.v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
<h1 v-if="true">我可以被展示</h1>
2.v-if与v-else组合使用
<h1 v-if="true">如果为true则我将被展示</h1>
<h1 v-else>如果为false则我将被展示</h1>3.v-show
用法与v-if基本一致。
<h1 v-show="true">我可以被展示!</h1>4.v-if与v-show的区别
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
<template>
<h1>条件渲染</h1>
<h3 v-if="flag">你能看见我吗</h3>
<!-- <h3 v-else>你还是看看我吧</h3> -->
<h3 v-show="contract">这是v-show</h3>
<hr>
</template>
<script>
export default{
data(){
return{
flag:false,
contract:false,
}
}
}
</script>这是执行后的结果,其中有<h1>块对应的内容显示出来了。
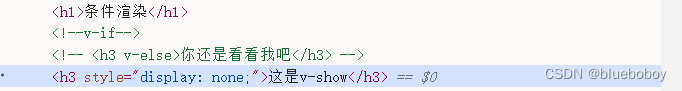
但是检查网页的时候 <h3>v-show也被渲染了。但是<h3>v-if没有被渲染。
三、列表渲染
1.v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名。(可以用of替换in; 可以用(item,num)代替item,若如此做,则num表示数组下标,其中item和num都是编程者可以自己命名的)
<template>
<h1>列表渲染</h1>
<!-- 一般数组 -->
<h3 v-for="ites in names">{{ ites }}</h3>
<!--对象数组 -->
<div v-for="(item,num) of result" >
<h5>{{ item.id }}</h5>
<a :href="item.hreff">欢迎来到我的网站{{ num }}</a>
</div>
<!-- 遍历对象中的所有元素 -->
<h3 v-for="value of Objects">{{ value }}</h3>
<hr>
</template>
<script>
export default{
data(){
return{
names:["张三","李四","王麻子"],
result:[
{"id":12,
"title":"失败",
"hreff":"https://blog.csdn.net/m0_59482006/article/details/137029806?spm=1001.2014.3001.5501"},
{"id":13,
"title":"成功",
"hreff":"https://blog.csdn.net/m0_59482006/article/details/137029806?spm=1001.2014.3001.5501"},
{"id":14,
"title":"和解",
"hreff":"https://blog.csdn.net/m0_59482006/article/details/137029806?spm=1001.2014.3001.5501"}
],
Objects:{
"id":1,
"name":"张飞",
"age":27
}
}
}
}
</script>2.v-for遍历对象中所有元素
上图中value可以替换为(value,key,index),其中value表示元素值,key表示元素名称,index表示下标。
四、通过key管理状态
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
默认模式是高效的,但只适用于列表渲染输出的结果不依赖子组件状态或者临时 DOM 状态 (例如表单输入值) 的情况。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:(key一般为对象中可以唯一确定的元素)
<template>
<h1>key属性添加到v-for中</h1>
<p v-for="(item,indox) of names" :key="indox">{{ item }}-{{ indox+1 }}</p>
<h3 v-show="true">我可以被展示</h3>
<hr>
</template>
<script>
export default{
data(){
return{
names:["卧龙诸葛","常山赵子龙","燕人张飞"]
}
}
}
</script>






















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








