promise初体验
项目中要封装axios,使用的时候有的时候要.then,有的时候async、await 不明白原理就学习了一下 以下是学习笔记:
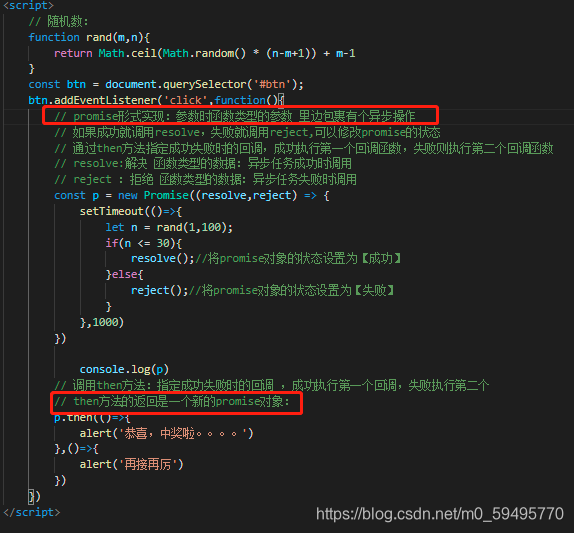
案例

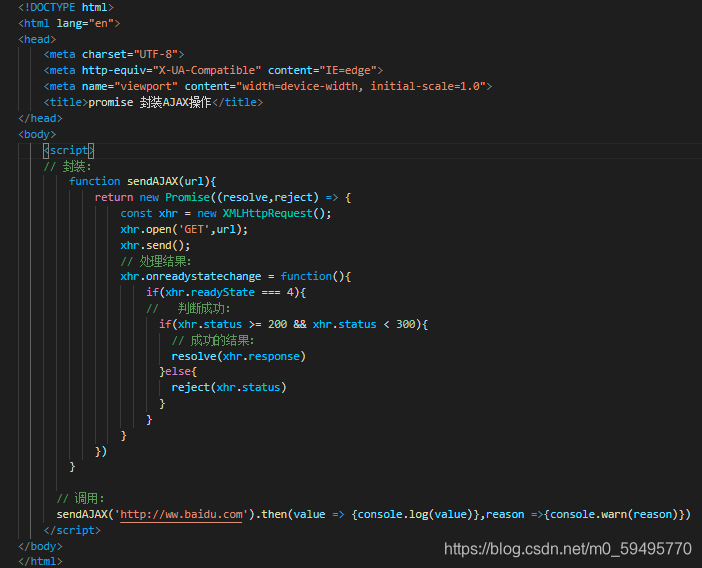
这样的情况用.then

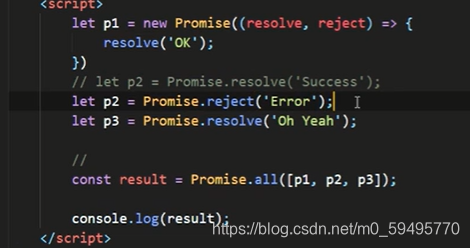
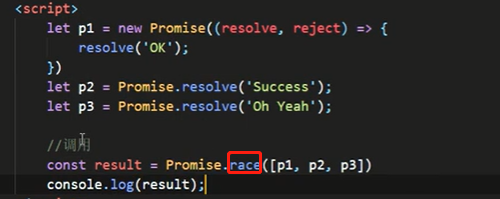
promise的方法resolve(),reject(),all(),race()
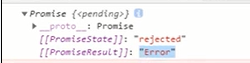
all()方法,返回promise对象 有一个失败就返回第一个失败的promise对象,失败的值就是失败promise的值

返回结果如下:

race()方法:返回一个新的promise对象,第一个完成的promise的结果就是最终的结果状态

结果:

promise的几个关键问题
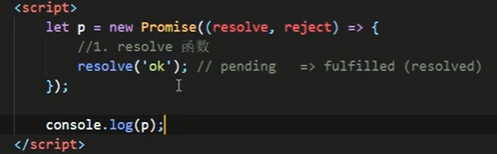
1.如何改变promise状态:
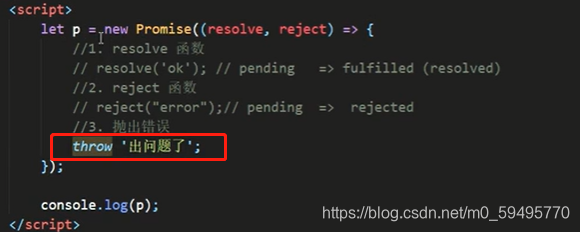
resolve、reject、throw


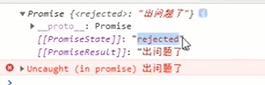
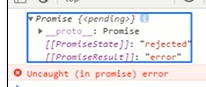
throw:


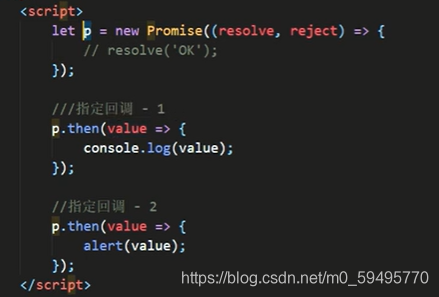
2.一个promise指定多个成功/失败回调函数,都会调用吗?意思是使用then方法为一个promise对象指定多个回调,这些回调是否都会执行??
当promise改为对应状态时都会调用
例:resolve改变了promise的状态两个then都会执行

3.改变promise状态和指定回调函数谁先执行谁后执行?
resolve改变状态先执行还是then方法先执行
①都有可能,正常情况下先指定回调再改变状态,但也可以先改状态再指定回调
执行器中的任务是同步任务,先改变promise对象的状态再指定回调
当执行器中的任务是异步任务,改变状态要等待一段时间,此时then先执行,改变状态后执行
②如何先改变状态再指定回调?
1.在执行器中直接调用resolve()/reject()
2.延迟更长时间才调用then()
③什么时候才能得到数据?
1.如果先指定回调,那当状态发生改变时,回调函数就会调用,得到数据
2.如果先改变状态,那当指定回调时,回调函数就会调用,得到数据
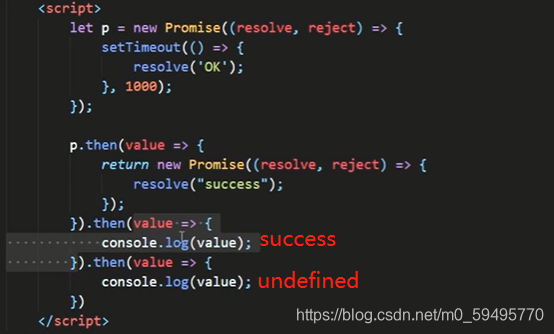
4.promise.then()返回的新的promise的结果状态有什么决定?(!!!)
①简单表达:由then()指定的回调函数执行结果决定
②详细表达:
1.如果抛出异常,新promise变为reject,reason为抛出异常
2.如果返回的是非promise的任意值,新的promise变为resolved,valve为返回的值
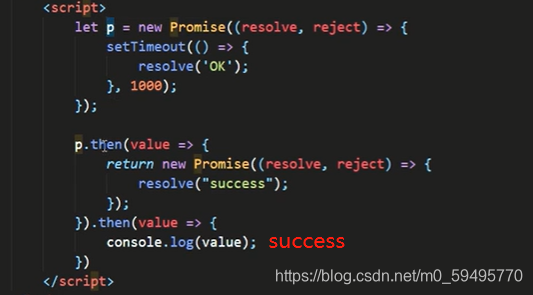
3.如果返回的是一个新的promise,此promise的结果就会成为新promise的结果
例子:

结果:

5.promise如何串联多个操作任务?
①promise的then()返回的一个新的promise,可以开成then()的链式调用
②通过then的链式调用串联多个同步/异步任务

undefined的原因:then的返回结果是promise对象,promise的状态由它指定的回调函数的返回值来决定
promise的链式调用:

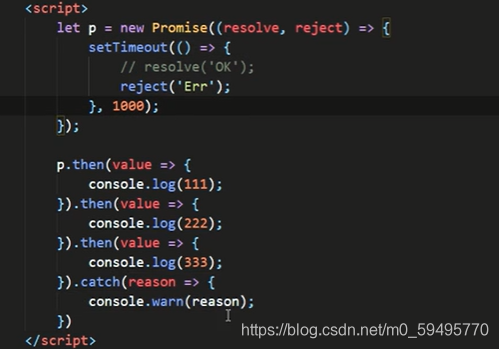
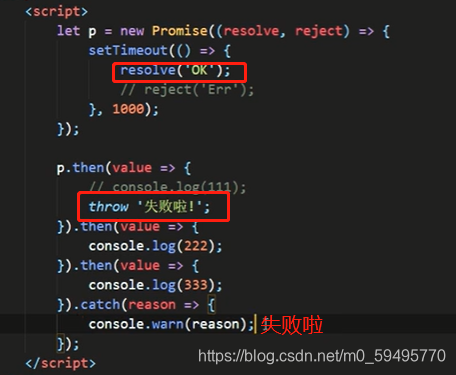
6.promise异常穿透?
①promise的then()返回一个新的promise,可以开成the()的链式调用
②通过then()的链式调用串连多个同步/异步任务
在最后指定一个失败的回调,就可以处理错误的结果或者失败的结果,这种现象就是异常穿透 不需单独指定,在最后指定就可以

中间的某一个回调抛出错误,正常情况会在下一个回调中指定一个失败的回调对结果做处理,因为他有异常穿透的特性,所以不需要管中间的回调,只需在最后放一个catch即可

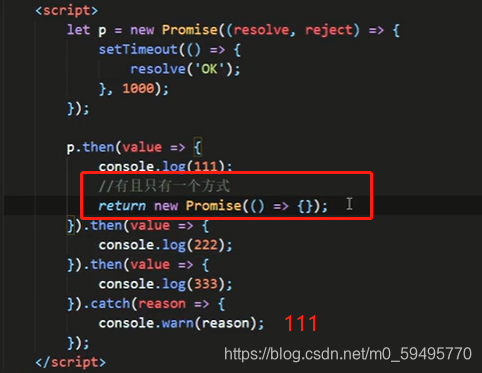
7.中断promise链
promise链:then方法的链式调用
只有一个方法:抛出错误没有用,只有返回一个pending状态的promise对象才能中断promise链条
当返回一个pending状态的promise对象,后续的then方法他的回调不会执行,因为状态没有改变






















 2708
2708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








