1.进入iconfont官网查找需要的图标
2.找到需要的图标添加进入购物车

3.如果需要的图标比较多可以选择(添加至项目)方便管理。
4.选择下载代码(会下载为一个压缩包)
5.解压缩后得到文件夹
 6.在项目中 src下的assets新建iconfont文件夹放入解压好的文件
6.在项目中 src下的assets新建iconfont文件夹放入解压好的文件

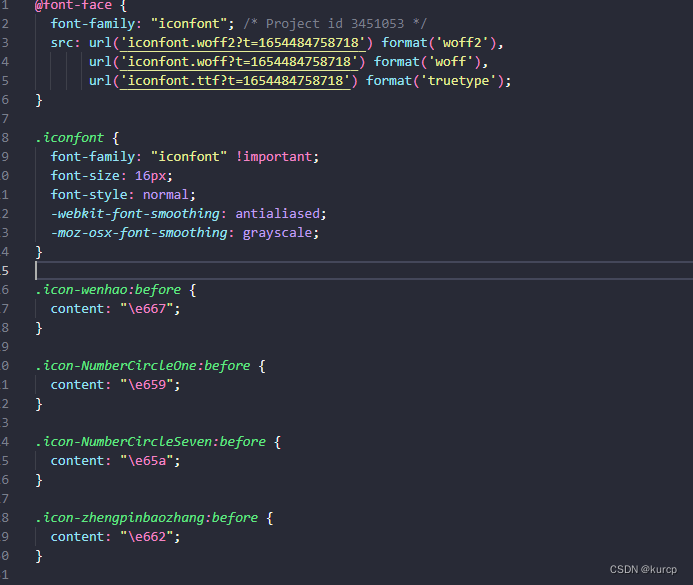
iconfont.css文件

7.在main.js中引入iconfont.css文件
import '../src/assets/iconfont/iconfont.css';
import { Icon } from 'vant';
Vue.use(Icon)8.在项目中应用 vant 的icon图标
(可以参考vant官网的教程 Vant 2 - Mobile UI Components built on Vue)

class-prefix 类名前缀,用于使用自定义图标
class 对应iconfont.css中的font-family
//引入的iconfont图标应用
<van-icon class="iconfont icon-NumberCircleOne" class-prefix='icon' name='icon-NumberCircleOne' />
<van-icon class="iconfont icon-NumberCircleSeven" class-prefix='icon' name='icon-NumberCircleSeven' />
<van-icon class="iconfont icon-wenhao" class-prefix='icon' name='icon-wenhao' />
//vant组件库的图标应用
<van-icon name="user-o" />效果






















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








