jQuery
它对我们常见的js操作dom进行封装是我们开发更加方便
(新建.min.js文件,复制Download the compressed, production jQuery 3.6.0中的代码到里面,再在工程中引入就行了)
// 2. 等着页面DOM加载完毕再去执行js 代码,入口函数
$(function() {
$('div').hide();
})
$是jQuery的别称 +-
jq对象和dom对象的区别
jQuery对象: 用jquery方式获取过来的对象是jQuery对象。 本质:通过$把DOM元素进行了包装;不能混用
dom对象转jq对象:$('video');
jq对象转dom对象:$('video')[0].play()或者 $('video').get(0).play()
$(“选择器”)选择器的写法和原生的差不多
修改属性和样式:$("div").css("属性", "样式");隐式迭代:就是把匹配的所有元素内部进行遍历循环,给每一个元素都添加属性样式。
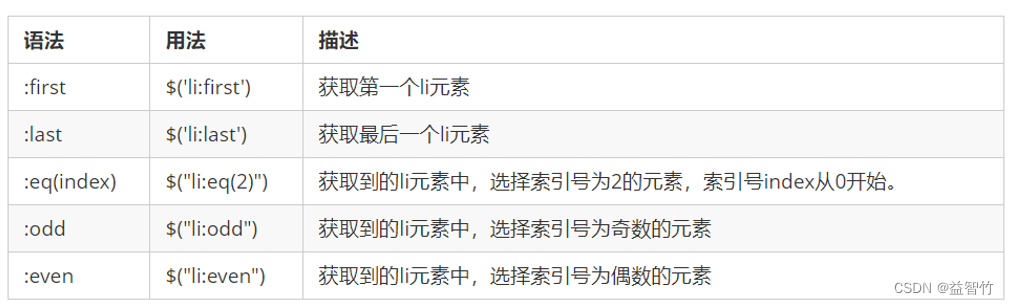
筛选选择器:



如果中间是类选择器的话记得加.符号,不然没办法选中元素。
jq里面的排他思想:重点就是siblings()的使用
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










