众所周知 vxe是个很不错的 版本 :V3+(vue2.6稳定版)
说我遇到的问题, 用了数组结构的展示方法,页面数据不触发,展示不出来,于是换成了带
children格式的


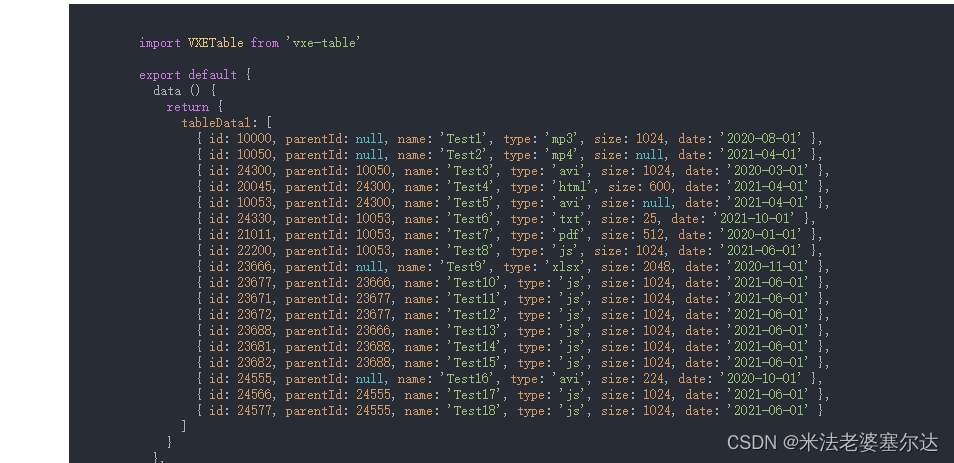
这是vuetable需要的数据 (最坑的是数组格式的 ,而且后端返回给你的也是这种 ),当然,他也是支持 树结构的 需要你在里面 加一项新的key值 然后 定义好 父节点的id 和子节点的 parentid
我里面转成的数据是 [ { idfs : ‘1111’ ,children:[ { parentid : ‘1111’ },{ parentid : ‘1111’} ] } ]
然后把vxetable的标签的 :tree-config=“{transform : false}” 设置成 带children格式的,
代码在下面,因为我数组转树结构,然后树又转数组结构,所以用了两方法比较笨重,有哪位大佬能给改下感激不尽 科技私信我
然后 把处理完的数据,绑定到vxetable的data上就可以了
:tree-config="{transform: false}"
@toggle-tree-expand="toggleExpandChan
data(){
treelistTable: [{
idds : '11111'},{
idfs:'1111'},{
idfs:'1111'}]
},
methods:{
//要调用方法
treetable(){
let listta = [];
this.treelistTable.forEach((item) 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








