在ant design vue 项目中遇到了一个需求:纯前端导出图片。经过查询文档案例,结合自身项目需求后,成果如下:
因为多个页面使用到,所以我把导出方法封装了起来,代码如下:
首先,引入这两个组件

下载:
npm i jszip -S or npm jszip
npm install file-saver --save
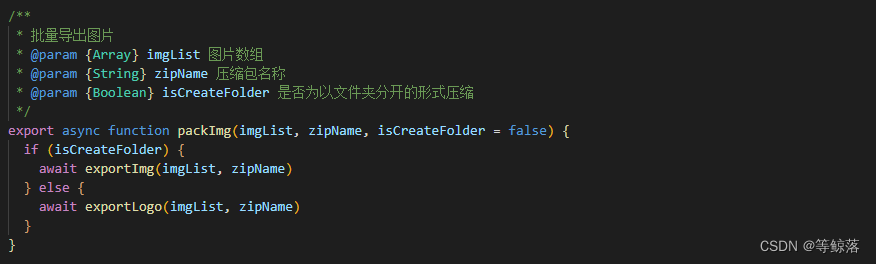
因为项目中有分导出一个文件夹包含全部图片(导出选中数据包含的图片的首图),另外一种是导出一个文件夹里面多个文件夹,每个文件夹包含多张图片(导出选中数据包含的全部图片),我用isCreateFolder来分辨是属于哪一种,代码如下:

导出选中数据包含的全部图片:

导出选中数据包含的图片的首图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2860
2860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








