一、什么是动态路由
Vue动态路由就是我们的路由加载不是写死的,而是通过vue提供的router.addRoute或者router.addRoutes这两个函数的功能实现的。但这里推推荐大家使用 router.addRoute , 因为 router.addRoutes 使用会有警告并且此函数在 vue-router v4.x 里被删除了。
二、为什么使用动态路由
这个在后台管理系统中比较常见。
很多后台管理系统的前端项目里,权限是这样做的:根据用户的权限返回路由表,和本地全量的路由表比对,把筛选出的结果作为动态路由,加入当前路由对象中router.addRoutes(res),然后菜单组件去v-for遍历它。
还有一种情况
比如某人具有一个,计算出来的路由的访问权限。这个计算出来的路由,并不是可预知的。就没法在全量里面先定义了,这种场景是必须要用动态路由的。
三、如何实现全局路由
// 动态添加路由的方法
export function addRoutes(menus){
// 是否有新的路由
let hasNewRoutes = false
const findAndAddRoutesByMenus = (arr) =>{
arr.forEach(e=>{
let item = asyncRoutes.find(o=>o.path == e.frontpath)
if(item && !router.hasRoute(item.path)){
router.addRoute("admin",item)
hasNewRoutes = true
}
if(e.child && e.child.length > 0){
findAndAddRoutesByMenus(e.child)
}
})
}
findAndAddRoutesByMenus(menus)
return hasNewRoutes
}
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
封装成一个函数,在登录后获取用户信息,就可以直接动态添加路由。
四、关于动态添加路由的弊端
hahah,这个模块是我最想说的,动态路由第一次用真的很坑。
路由实现跳转,一刷新回归404页面。
这是官方文档都说的一个bug,看下文。
动态路由主要通过两个函数实现。router.addRoute() 和 router.removeRoute()。它们只注册一个新的路由,也就是说,如果新增加的路由与当前位置相匹配,就需要你用 router.push() 或 router.replace() 来手动导航,才能显示该新路由。
文档也提出了解决办法,在我的理解呢就是在路由导航前置守卫beforeEach中的next指定路径这样的形式
router.beforeEach(async (to,from,next)=>{
......
next('path')
})
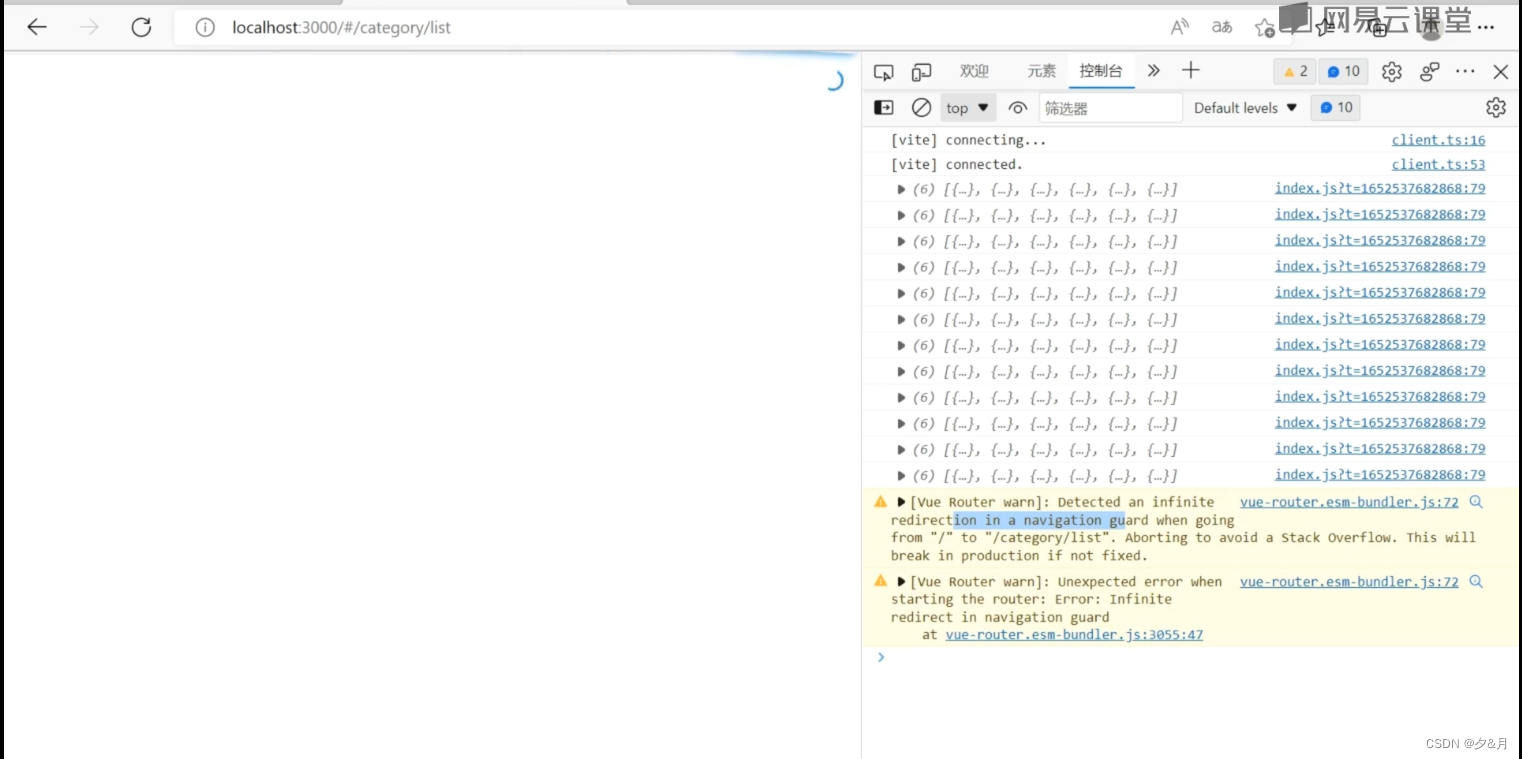
你以为事情就这样解决了吗,是的,我当时以为解决了。emmm,重新启动,

咱就是说一整个无限刷新。
那就向外暴露hasNewRoutes属性,
router.beforeEach(async (to,from,next)=>{
......
// 如果用户登录了,自动获取用户信息,并存储在vuex当中
let hasNewRoutes = false
if(token && !hasGetInfo){
let { menus } = await store.dispatch("getinfo")
// 动态添加路由
hasNewRoutes = addRoutes(menus)
}
hasNewRoutes ? next(to.fullPath) : next()
})
这样就可以解决了。






















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










