在开发界面的时候,布局是一种十分方便的东西,在QWidget中如果遇到文字大小不一导致label或其他控件长度不一样,我们可以通过弹簧等来控制他的对齐,由于第一次接触QML,在使用到layout的时候发现qml中文字长短不一,是无法对齐的

例如图中所示,在这种情况下,我使用了anchors和右对齐的方式,发现总是差几个像素点,qml设计器也没有弹簧,后来发现可以手动设置他的padding来进行对齐。(后续如果有其他方法或者是我的方法不对的可以纠正一下)

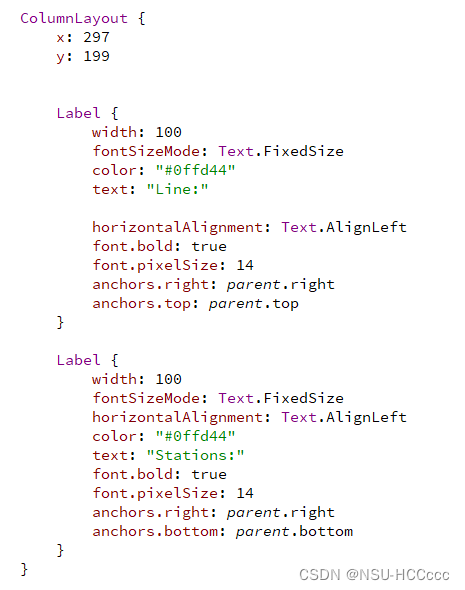
这是无法对齐的原始代码。
总结:通过手动设置padding来实现对齐
后面尝试了,应该是代码问题

这样就实现了右对齐,将锚点定在父对象右侧,并且使用定位器而不是布局






















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








