
html样式:
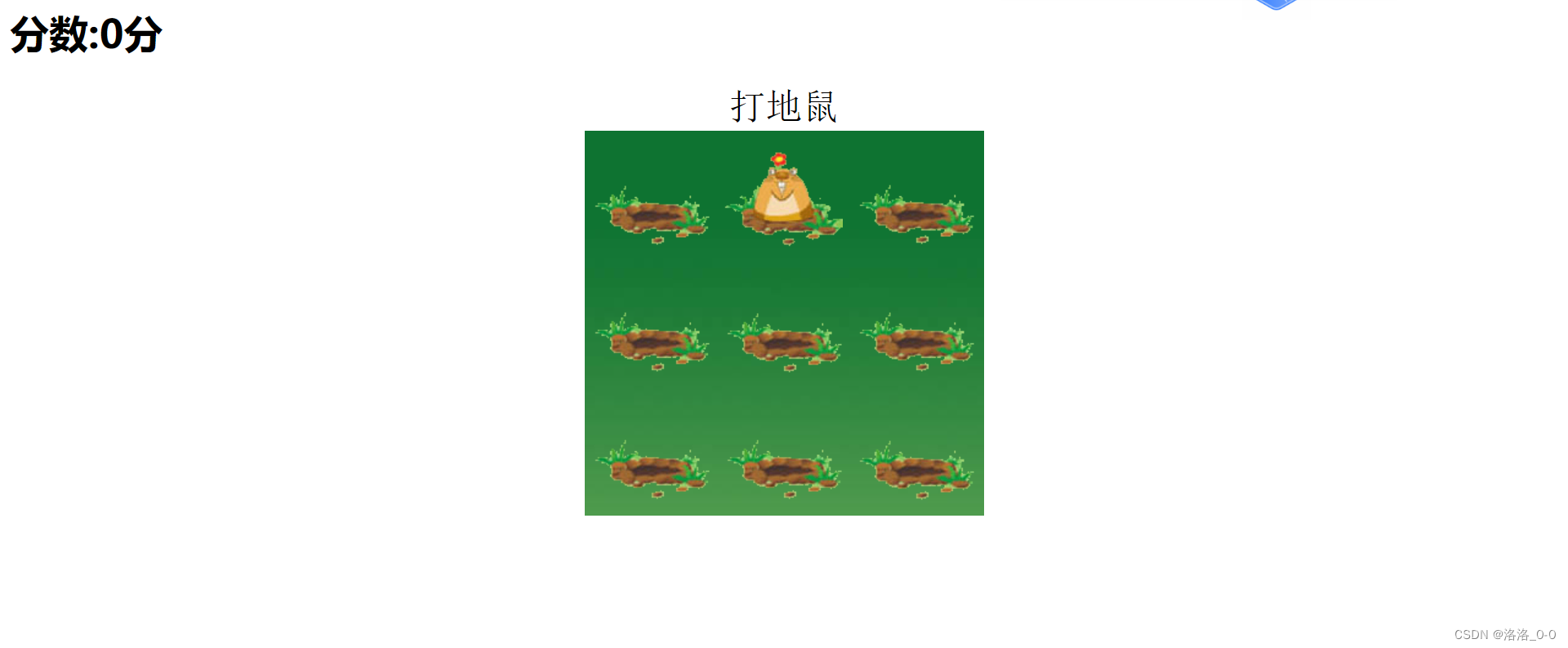
<h1>分数:0分</h1>
<table>
<!--所有坑的图片 -->
<caption>打地鼠</caption>
<tr>
<td><img src="../images/keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images/keng.gif" alt=""></td>
</tr>
<tr>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
</tr>
<tr>
<td><img src="../images/keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images/keng.gif" alt=""></td>
</tr>
</table>css样式:
<style>
body table {
margin: 0 auto;
}
table {
background-image: url('../images/beijing.jpg');
}
table caption {
font-family: 'Courier New', Courier, monospace;
font-size: 30px;
}
table td {
width: 100px;
height: 100px;
}
img {
margin-top: 30px;
}
</style>script样式:
<!-- <embed src="./bgm.mp3" type=""> -->
<script>
var imgs = document.getElementsByTagName('img');
//num是随机下标
//count是为了累加数据
var num = 0;
var count = 0;
setTimeout("shows()", Math.random() * 500 + 600);
// 老鼠出来
function shows() {
num = Math.floor(Math.random() * 9);
imgs[num].src = "../images/dishu.gif";
imgs[num].style.marginTop = '0px';
imgs[num].setAttribute("onclick", "shot()");
setTimeout("hides()", Math.random() * 500 + 600);
}
// 老鼠隐藏
function hides() {
imgs[num].src = "../images/keng.gif";
imgs[num].style.marginTop = '31px';
imgs[num].removeAttribute("onclick");
setTimeout("shows()", Math.random() * 500 + 600);
}
// 打老鼠的效果
function shot() {
imgs[num].src = "../images/shang.gif";
imgs[num].style.marginTop = '5px';
imgs[num].removeAttribute('onclick');
count += 10;
document.querySelector('h1').innerHTML = `分数:${count}分`
}
//
</script>完整版--直取:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打地鼠</title>
<style>
body table {
margin: 0 auto;
}
table {
background-image: url('../images/beijing.jpg');
}
table caption {
font-family: 'Courier New', Courier, monospace;
font-size: 30px;
}
table td {
width: 100px;
height: 100px;
}
img {
margin-top: 30px;
}
</style>
</head>
<body>
<h1>分数:0分</h1>
<table>
<caption>打地鼠</caption>
<tr>
<td><img src="../images/keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images/keng.gif" alt=""></td>
</tr>
<tr>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
</tr>
<tr>
<td><img src="../images/keng.gif" alt=""></td>
<td><img src="../images//keng.gif" alt=""></td>
<td><img src="../images/keng.gif" alt=""></td>
</tr>
</table>
<!-- <embed src="./bgm.mp3" type=""> -->
<script>
var imgs = document.getElementsByTagName('img');
var num = 0;
var count = 0;
setTimeout("shows()", Math.random() * 500 + 600);
// 老鼠出来
function shows() {
num = Math.floor(Math.random() * 9);
imgs[num].src = "../images/dishu.gif";
imgs[num].style.marginTop = '0px';
imgs[num].setAttribute("onclick", "shot()");
setTimeout("hides()", Math.random() * 500 + 600);
}
// 老鼠隐藏
function hides() {
imgs[num].src = "../images/keng.gif";
imgs[num].style.marginTop = '31px';
imgs[num].removeAttribute("onclick");
setTimeout("shows()", Math.random() * 500 + 600);
}
// 打老鼠的效果
function shot() {
imgs[num].src = "../images/shang.gif";
imgs[num].style.marginTop = '5px';
imgs[num].removeAttribute('onclick');
count += 10;
document.querySelector('h1').innerHTML = `分数:${count}分`
}
//
</script>
</body>
</html>图片:

























 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








