<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
height: 800px;
margin: 0 auto;
border: 1px solid #ccc;
background: #ccc;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.white {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: white;
}
.black {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: black;
}
</style>
</head>
<body>
<div id="box" class="box"></div>
<script>
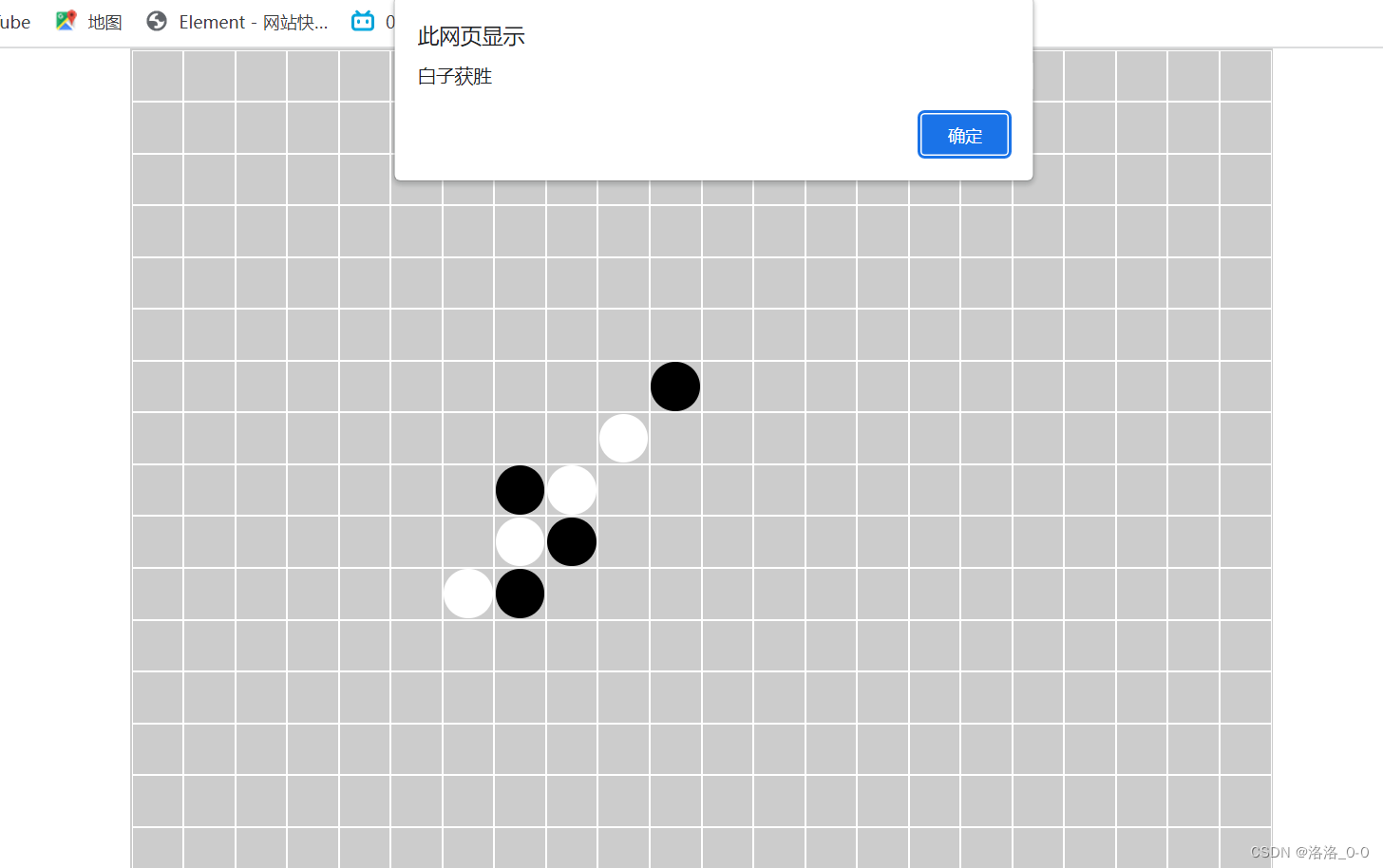
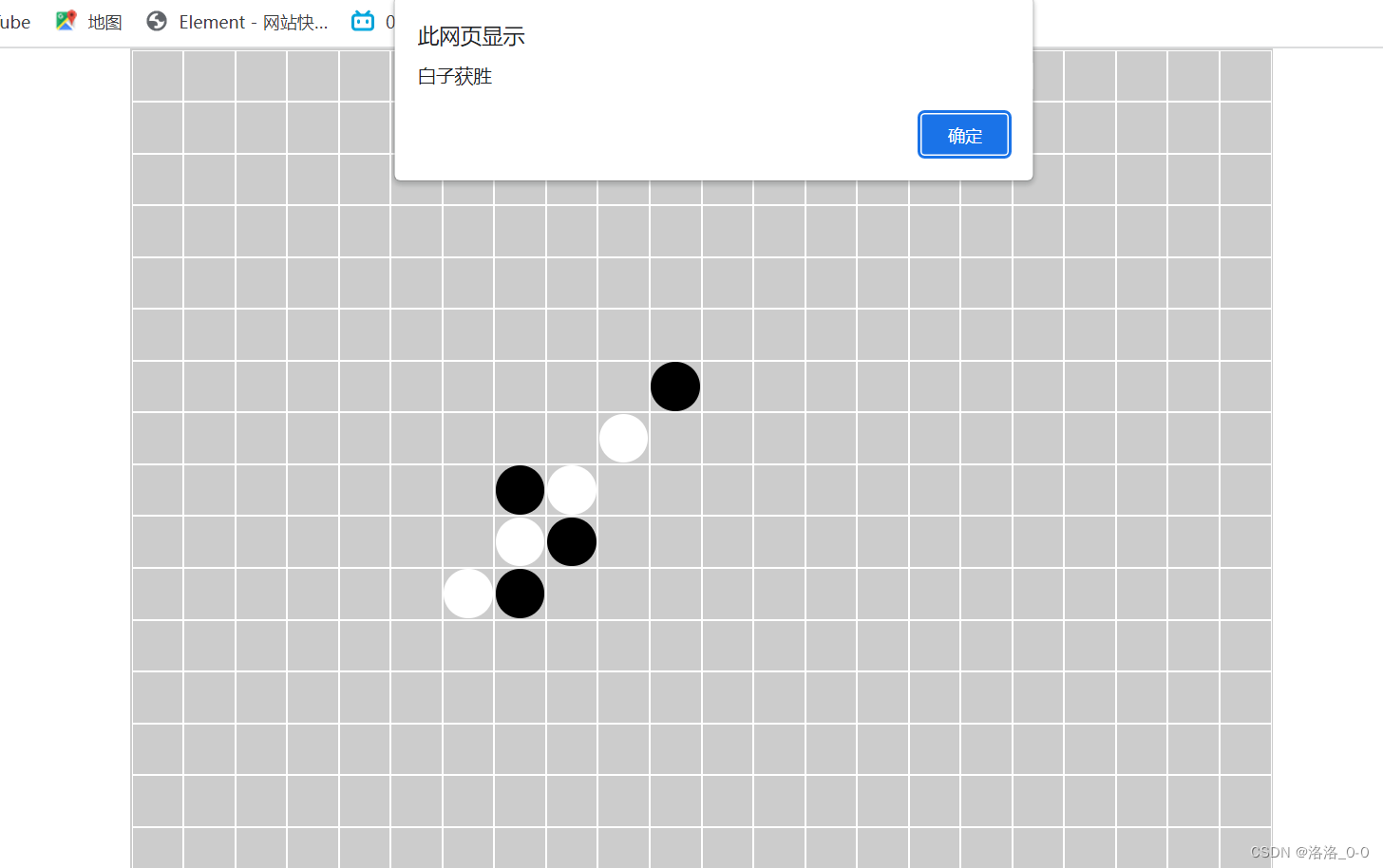
// 五子棋:有一个棋盘 棋盘 32行 * 32列 用户可以在棋盘上点击某一个位置 该位置会出现该用户所代表的的棋色
// 规则: 任意方向 同一色连成5子 即为获胜
var box = document.getElementById("box");
// 定义一个二维数组 这个数组代表棋盘 当落子的时候 确定哪一行 哪一列 往页面中填入元素 同时 往数组中写入"white"或者"black"
// 判断的时候不要去页面结构中找依据 直接去数组中判断
var erWeiArr = [
]
// 游戏开关
var flag = true;
// 定义白子元素
var whiteCheck = document.createElement("span");
whiteCheck.className = "white";
// 定义黑子元素
var blackCheck = document.createElement("span");
blackCheck.className = "black"
// 定义一个变量表示棋子的颜色
var color = true;
// 先创建棋盘
for (let j = 0; j < 22; j++) {
var arr = [];
// 创建一行
var row = document.createElement("div");
for (let i = 0; i < 22; i++) {
arr.push("");
// 创建格子
let cell = document.createElement("p");
row.appendChild(cell);
row.style.flex = 1;
row.style.display = "flex";
cell.style.flex = 1;
cell.style.border = "1px solid white";
cell.onclick = function () {
if(!flag) {return}
console.log(j + "行" + i + "列")
// 如果已经落子过 不要执行任何代码
if (erWeiArr[j][i] !== "") {
return;
}
// 如果没有落子 将二维数组中的值填入
erWeiArr[j][i] = color;
// 往当前格子中添加黑子或者白子
cell.appendChild(color ? whiteCheck.cloneNode(true) : blackCheck.cloneNode(true))
// 换手
color = !color;
// 判定
var result = checkWinner();
if (result === true) {
alert("白子获胜")
flag = false;
} else if (result === false) {
alert("黑子获胜")
flag = false;
}
}
}
erWeiArr.push(arr);
// 将一行放入容器中
box.appendChild(row);
}
console.log(erWeiArr)
function checkWinner() {
// 检测赢家 就是检测二维数组中 每一个格子的八个方向是否有连续5个同样的
for (var i = 0; i < erWeiArr.length; i++) {
for (var j = 0; j < erWeiArr[i].length; j++) {
if (erWeiArr[i][j] === "") {
continue;
}
// 判断右侧
if (j < 18 && erWeiArr[i][j] === erWeiArr[i][j + 1] && erWeiArr[i][j] === erWeiArr[i][j + 2] && erWeiArr[i][j] === erWeiArr[i][j + 3] && erWeiArr[i][j] === erWeiArr[i][j + 4]) {
return erWeiArr[i][j];
}
// 判断右下
if (i < 18 && j < 18 && erWeiArr[i][j] === erWeiArr[i + 1][j + 1] && erWeiArr[i][j] === erWeiArr[i + 2][j + 2] && erWeiArr[i][j] === erWeiArr[i + 3][j + 3] && erWeiArr[i + 4][j + 4] === erWeiArr[i][j]) {
return erWeiArr[i][j];
}
// 判断正下
if (i < 18 && erWeiArr[i][j] === erWeiArr[i + 1][j] && erWeiArr[i][j] === erWeiArr[i + 2][j] && erWeiArr[i][j] === erWeiArr[i + 3][j] && erWeiArr[i][j] === erWeiArr[i + 4][j]) {
return erWeiArr[i][j];
}
// 判断左下
if (j > 3 && erWeiArr[i][j] === erWeiArr[i + 1][j - 1] && erWeiArr[i][j] === erWeiArr[i + 2][j - 2] && erWeiArr[i][j] === erWeiArr[i + 3][j - 3] && erWeiArr[i][j] === erWeiArr[i + 4][j - 4]) {
return erWeiArr[i][j];
}
}
}
}
</script>
</body>
</html>























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








