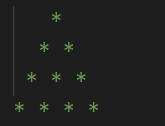
题目需求:

准备用到的布局:
<style>
span{
display:inline-block;
border:1px solid red;
width: 60px;
line-height: 30px;
text-align: center;
}
div{
text-align: center;
}
</style>方法1:
for(var i=1;i<=5;i++){
document.write('<div>')
for(var j=1;j<=i;j++){
document.write(' * ')
}
document.write('</div>')
}
for(var i=1;i<=5;i++){
document.write('<div>')
for(var j=1;j<=i;j++){
document.write(' * ')
}
document.write('</div>')
} 方法2:
for(var i=1;i<=5;i++){
//打印空格
for(var a=i;a<5;a++){
document.write(' ')
}
//打印星号
for(var b=1;b<=i;b++){
document.write('*')
}
document.write('<br/>')
}
for(var i=1;i<=5;i++){
//打印空格
for(var a=i;a<5;a++){
document.write(' ')
}
//打印星号
for(var b=1;b<=i;b++){
document.write('*')
}
document.write('<br/>')
}





















 3816
3816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








