MVVM
(1) 什么是MVVM
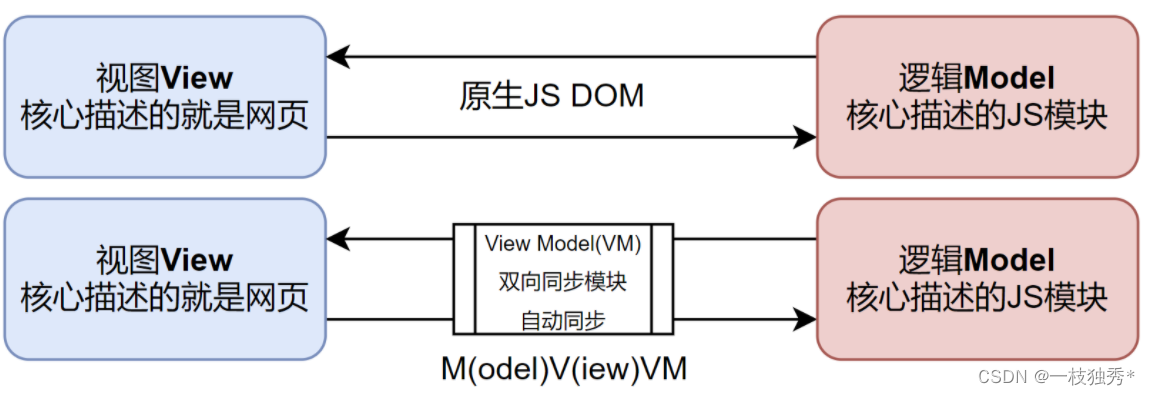
MVVM本质上描述的是一种视图和逻辑之间的数据双向关联关系,专业术语中称为数据双向绑定模式
- 核心:结构分离(视图和数据分离)、双向同步(数据可以自动渲染,页面数据可以自动更新)

(2) MVVM 和 MVC
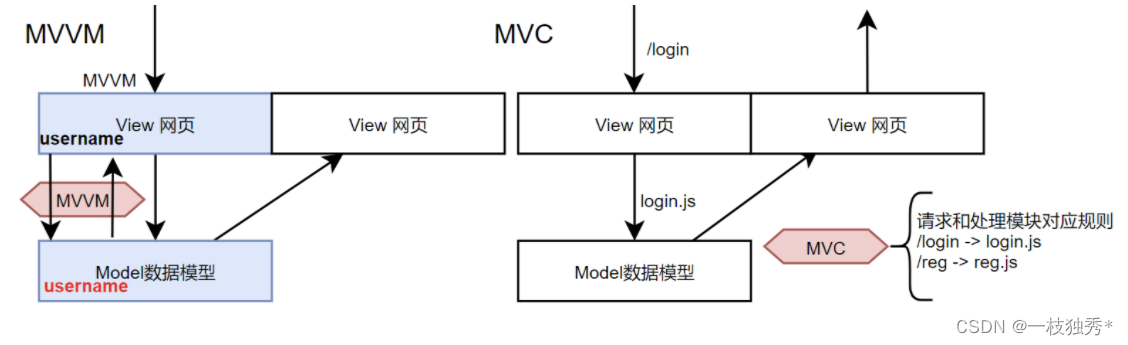
MVVM是一种数据双向绑定模式,核心解决了数据和结构分离、数据双向同步的问题
MVC是一种编程模式,核心解决了根据用户请求处理不同业务的逻辑问题,主要描述了请求分发
面试题解析:请简单描述一下mvvm和mvc你是怎么理解的?
mvvm和mvc都是程序开发中的一种编程的设计方式,是一种设计思想
mvvm主要体现在前端应用中,将页面结构和数据模型进行分离,同时通过中间模块vm实现数据的双向绑定,提高数据的加载和渲染效率,同时让开发人员的精力主要集中在业务处理上而不是技术同步数据上,提高开发的效率
mvc主要体现在后端应用中,将客户端请求和对应的业务模块进行规则映射,根据不同的请求分发到不同的业务模块完成数据处理,可以在固定的模式下完成复杂的业务功能处理的软件结构,提高后端应用开发效率

【重点中的重点【生命周期】】
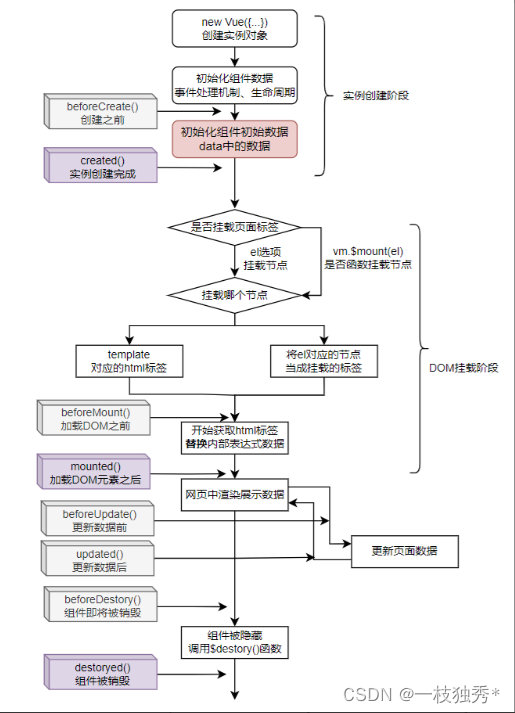
组件的生命周期,主要区分四个阶段:创建、加载、运行、销毁
- 创建:
beforeCreate()、created() - 加载:
beforeMount()、mounted() - 运行:
beforeUpdate()、updated() - 销毁:
beforeDestroy()、destroyed() - 缓存的组件:
activated()显示、deactivated()隐藏 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<home> </home>
</div>
<script src="../public/js/vue.js"></script>
<script>
let Home = {
template: `<div>
<h3 id='titleId'>{{ title }}</h3>
<button @click='title=\"HOME\"'>更新标题</button>
<button @click='delComp'>销毁组件</button>
</div>`,
data(){
return {
title:'首页'
}
},
methods:{
delComp(){
//调用函数主动销毁组件
this.$destroy();
}
},
beforeCreate() {
console.log('1、beforeCreate()生命周期钩子执行')
},
created(){
console.log("2、created() 声明周期钩子执行")
},
beforeMount(){
console.log('3、beforeMount() 生命周期钩子执行')
},
mounted() {
console.log('4、mounted() 声明周期钩子执行')
},
beforeUpdate() {
console.log("5、 beforeUpdate() 声明周期钩子执行")
},
beforeDestroy() {
console.log("7、beforeDestroy() 生命周期钩子执行")
},
destroyed() {
console.log("8、destroyed() 生命钩子执行")
},
}
const app = new Vue({
el:'#app',
data:{},
watch:{},
computed:{},
methods:{},
components:{
Home
}
})
</script>
</body>
</html>一、数据劫持
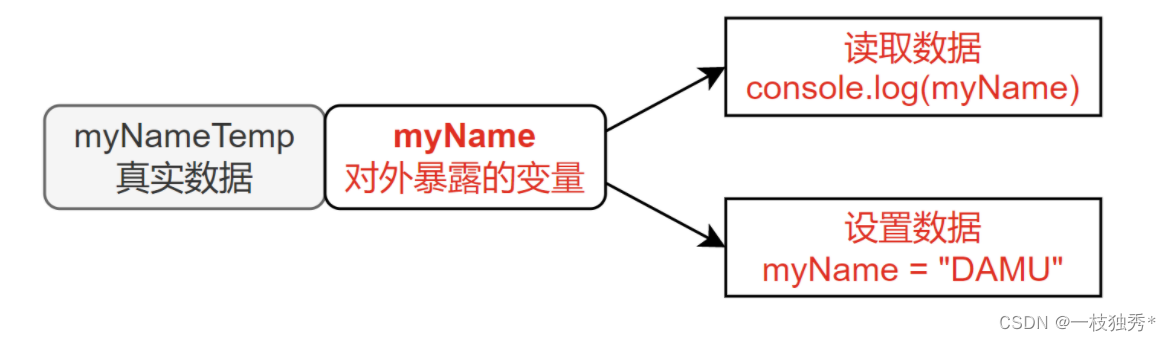
Vue中的一个重要特性就是数据的双向绑定,底层主要是通过数据劫持的方式实现的!
<script>
let myNameTemp = "大牧老师"
// ② 数据劫持方式,声明可以监听的变量
Object.defineProperty(window, 'myName', {
get() {
console.log('有用户读取myName变量的数据了')
return myNameTemp
},
set(val) {
console.log('有用户改变myName变量的数据了')
myNameTemp = val
}
})
</script>
二、组件基础
什么是组件
组件,英文单词component
描述了一个包含页面结构、基础样式、逻辑数据的完整视图!组件化开发就是将多个页面中公共的视图部分抽取成独立存在的组件,在多个页面中实现复用,提高项目开发效率!

备注:软件设计思想,如上一个小视频中介绍的组件化开发、模块化开发、领域驱动设计... 都属于指导思想,属于纯理论的软件开发思路;
软件开发原则:指导我们编写逻辑代码时,如何让代码稳定性更好、扩展性更强的一些理论指导,一般成熟的软件开发原则有6条,称为软件开发6大原则
软件设计模式:指导我们如何有效的、有针对性的解决固定场景的问题;软件开发历经几十年,软件领域中大部分的问题都有固定的处理方案,将这些固定的处理方案总结并形成了固定的处理步骤,称为设计模式;一般成熟的设计模式有23种(创建型、行为型、结构型)
组件封装原则:针对前端应用开发中,如何有效的封装可以复用的组件,约定的一些封装规则,但是不是必须需要遵守;
2.1 组件的声明
Vue提供了组件的声明方式,声明全局组件和局部组件
基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--一标签的方式,使用组件 -->
<aside-comp></aside-comp>
<!-- 一标签的方式,使用局部组件 -->
<My-Footer></My-Footer>
</div>
<script src="../public/js/vue.js"></script>
<script>
//全局组件
Vue.component('AsideComp',{
template:`<ul>
<li>logo:侧边导航栏</li>
<li v-for='item in liks' :key='item.id'>
<a :href="item.href"> {{item.name}}<a>
</li>
</ul>`,
data() {
return {
liks:[
{id:2,name:"百度",href:'https://www.baidu.com'},
{id:1,name:"谷歌",href:'https://www.Google.com'}
]
};
},
})
//局部组件
let MyFooter = {
template:'<div><h2>页脚</h2></div>'
}
const app = new Vue({
el:'#app',
data:{},
watch:{},
computed:{},
methods:{},
components:{
MyFooter
}
})
</script>
</body>
</html>动态组件
Vue应用中出现多个组件时,组件的使用方式除了直接通过组件名称的标签使用方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.header {
height: 50px;
border-bottom: solid 2px #ddd;
text-align: center;
line-height: 50px;
font-size: 18px;
}
.nav {
list-style: none;
display: flex;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
border-top: solid #ddd 2px;
background: white;
}
.nav li {
cursor: pointer;
flex: 1;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 12px;
}
.nav li.active,
.nav li:hover {
background: orangered;
color: white;
}
</style>
</head>
<body>
<div id="app">
<!-- 被包含的子组件,嵌套关系 -->
<my-header></my-header>
<!-- 动态组件,动态切换不同的页面 -->
<keep-alive include = 'About'>
<component :is="page"></component>
</keep-alive>
<ul class="nav">
<li :class="{active:page === 'Home'}" @click = 'page = "Home"'>首例</li>
<li :class="{active:page === 'List'}" @click = 'page = "List"'>列表</li>
<li :class="{active:page === 'Ucenter'}" @click = 'page = "Ucenter"'>用户中心</li>
<li :class="{active:page === 'About'}" @click = 'page = "About"'>关于我们</li>
<!-- 别包含的子组件:导航 -->
<!-- 问题:子组件中添加事件,如何控制中数据的变化 -->
</ul>
</div>
<script src="../public//js/vue.js"></script>
<script>
/* 声明首页组件 */
let Home = {
template: '<h3>系统首页</h3>'
}
/* 声明列表页面组件 */
let List = {
template: '<h3>品牌列表页面</h3>'
}
/* 声明用户中心组件 */
let Ucenter = {
template: '<h3>用户中心页面</h3>'
}
/*声明关于我们组件 */
let About = {
template: '<h3>关于我们页面</h3>',
created(){
console.log('组件被创建了:组件实例创建时自动调用')
},
destroyed() {
console.log('组件被销毁了:组件实例销毁时自动调用')
},
}
//声明页头组件
let myheader = {
template:'<div class = "header">页头</div>'
}
/* 声明导航组件 */
let MyAside = {
template:`<ul class="mav">
<li>首页</li>
<li>列表</li>
<li>用户中心</li>
<li>关于我们</li>
</ul>
`
}
const app = new Vue({
el:'#app',
data:{
page:'Home'
},
watch:{},
computed:{},
methods:{},
components:{
myheader,
MyAside,
Home,List,Ucenter,About
}
})
</script>
</body>
</html>























 1668
1668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








