1、脚手架
脚手架:是一种快捷构建的工具,是Vue技术生态链中的一部分
官方网站:https://cli.vuejs.org/zh/
1.1 安装脚手架
官方目前共提供了两种脚手架模块
1、
vue-cli:适用于vue1.x、vue2.x项目构建2、
@vue/cli 4.x:适用于vue2.x、vue3.x项目构建3、
@vue/cli 5.x:更加侧重于vue3.x项目构建
检查脚手架版本
$ npm view @vue/cli versions
安装指定版本的脚手架:
$ npm install @vue/cli@4 -g
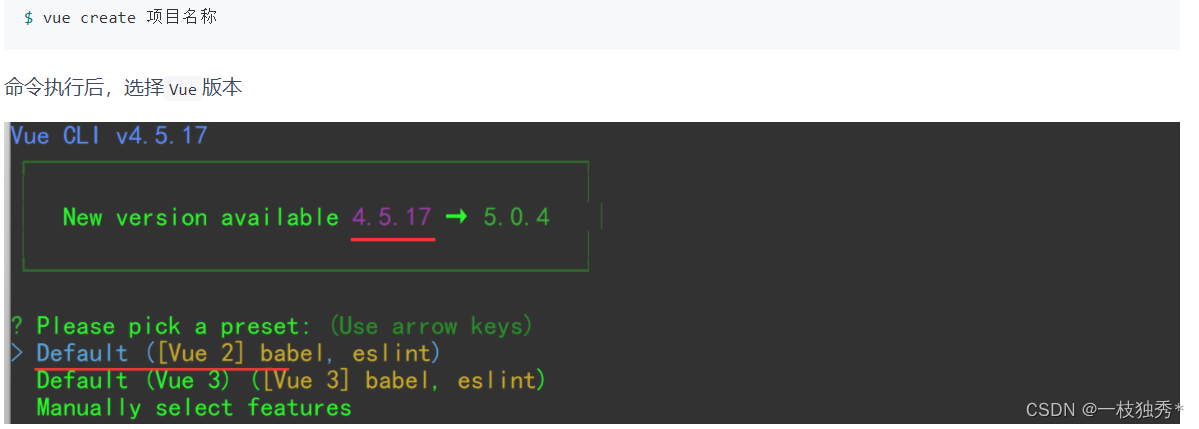
现在四的版本是主流安装四的版本即刻

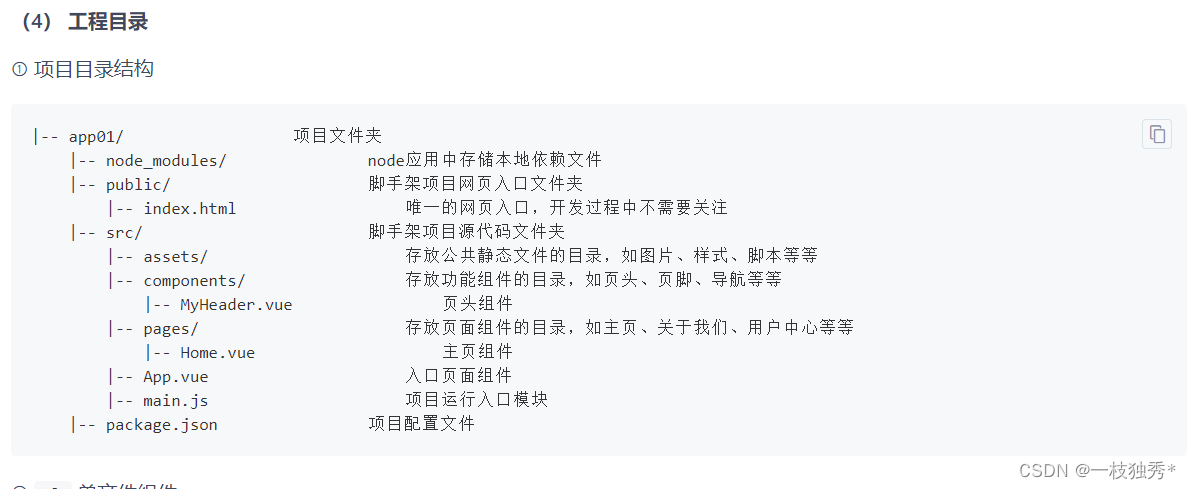
创建完成后文件夹里面的文件

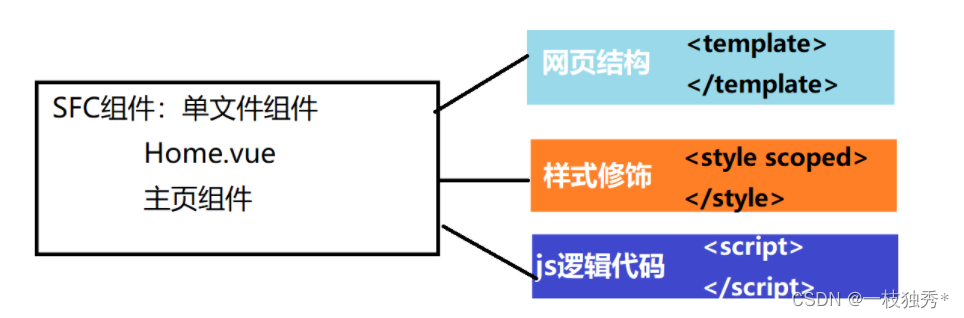
② sfc 单文件组件
Vue项目中,创建的组件(全局组件、局部组件)默认形式下通过template选项指定的一堆字符串,实际开发中并不友好,没有开发人员会在一个字符串里面编写一个完善的网页
Vue项目提供了一种特殊的组件声明方式:SFC(Singleton File Component)单页面组件,描述了一种以.vue结尾的文件,每个文件就是一个独立的组件的形式

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








