1、鼠标事件介绍
前面例子中我们已经学习到可以用click()来模拟鼠标的单击操作,而我们在实际的web产品测试中发现,有关鼠标的操作,不单单只有单击,有时候还要用到右击,双击,拖动等操作,这些操作包含在ActionChains类中。
2、ActionChains 类鼠标操作的常用方法
| 事件 | 说明 |
|---|---|
| context_click() | 右击 |
| double_click() | 双击(常用) |
| drag_and_drop() | 拖动(常用) |
| move_to_element() | 鼠标悬停在一个元素上(常用) |
| click_and_hold() | 按下鼠标左键在一个元素上 |
注意:Seleniun只能实现在页面中单击右键,但是右键后出现的菜单界面上,还不支持定位,也就不能操作。
3、perform()方法
ActionChains用于生成用户的行为。所有的行为都存储在ActionChains对象。perform()方法执行所有ActionChains中存储的行为。
4、鼠标事件操作步骤
- 引入包
ActionChains()
# 两种导入都可以 from selenium.webdriver import ActionChains from selenium.webdriver.common.action_chains import ActionChains
这里需要注意的是,在使用ActionChains类下面的方法之前,要先将包引入。 - 定位需要鼠标操作的元素。
- 执行鼠标事件。
""" 1. 语法: ActionChains(driver).鼠标事件(需要鼠标操作的元素).perform() 2. 说明: driver: wedriver实例执行用户操作,也就是当前浏览器对象。 鼠标事件(元素):双击,拖拽,悬停等动作,需要将操作的元素定位出来并且穿入相应的动作中。 perform() : 执行 """ # 1. 定位注册按钮 button = driver.find_element_by_css_selector("button[type='submitA']") # 2. 执行鼠标悬停事件 ActionChains(driver).move_to_element(button).perform()perform()执行所有ActionChains中存储的行为。perfrome()同样也是ActionChains类提供的的方法,通常与ActionChains()配合使用。
5、示例
(1)右键单击、左键双击
"""
1.学习目标:
必须掌握鼠标的操作方法
2.语法
2.1 导入ActionChains
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver import ActionChains
2.2 使用方法
ActionChains(driver).鼠标事件(需要鼠标操作的元素).perform()
2.3 鼠标右键
context_click(需要操作的元素)
2.3 鼠标双击
double_click(需要操作的元素)
3.需求
在百度页面中,完成鼠标右击和鼠标双击动作
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
from selenium.webdriver import ActionChains
# from selenium.webdriver.common.action_chains import ActionChains
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开百度页面
url = "https://www.baidu.com/"
driver.get(url)
# 4.在百度首页右键单击、左键双击
# 4.1 右键单击
# 4.1.1 定位百度首页logo
logo = driver.find_element_by_css_selector("#lg > map > area")
# 4.1.2 在logo图片上右击鼠标
ActionChains(driver).context_click(logo).perform()
# 4.2 左键双击 百度一下
# 4.2.1 定位百度输入框
baidu_element = driver.find_element_by_id("kw")
# 4.2.2 在输入框中输入【心善渊&Selenium基础】
baidu_element.send_keys("【心善渊&Selenium基础】")
sleep(3)
# 4.2.3 定位按钮 百度一下
yixia_element = driver.find_element_by_id("su")
# 4.2.4 左键双击 百度一下
ActionChains(driver).double_click(yixia_element).perform()
sleep(3)
# 5.关闭浏览器
driver.quit()(2)鼠标拖拽动作
动作描述:
- 在源元素上按下鼠标左键,然后移动到目标元素上释放。
- source:鼠标拖动的源元素。
- target:鼠标释放的目标元素。
页码代码片段:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>拖拽div</title>
<style type="text/css">
div {
position: absolute;
width: 150px;
height: 150px;
background-color: red;
}
</style>
<body>
<div id="div1"></div>
<div id="div2" style="left:170px; background-color:green"></div>
</body>
</html>注:需要自己写拖动脚本,这只是个式样。
脚本代码:
"""
1.学习目标:
必须掌握鼠标拖拽的使用
2.语法
2.1 导入ActionChains
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver import ActionChains
2.2 使用方法
ActionChains(driver).鼠标事件(需要鼠标操作的元素).perform()
2.3 鼠标拖拽动作
(1)把一个元素,拖拽到目标元素位置
drag_and_drop(起始元素,终止元素)
(2)把一个元素拖动到页面指定位置
drag_and_drop_by_offset(元素, 横坐标, 纵坐标)
3.需求
在页面中,完成鼠标拖拽动作。
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver import ActionChains
# from selenium.webdriver.common.action_chains import ActionChains
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./练习页面/drop.html")
driver.get(url)
# 4.使用鼠标拖拽方法
# 4.1 把一个元素,拖拽到目标元素位置
# 4.1.1 定位起始元素和终止元素
red = driver.find_element_by_id("div1") # 定位红色
green = driver.find_element_by_id("div2") # 定位绿色
sleep(2)
# 4.1.2 执行鼠标拖拽
ActionChains(driver).drag_and_drop(red, green).perform()
sleep(2)
# 4.2 将绿色元素拖动到页面指定位置
# 4.2.1 定位绿色元素
green_1 = driver.find_element_by_id("div1")
# 4.2.2 执行鼠标拖拽,(600, 200)为坐标
ActionChains(driver).drag_and_drop_by_offset(green_1, 600, 200).perform()
# 5.关闭浏览器
driver.quit()(3)鼠标悬停、按下动作
页面代码片段:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>注册A</title>
<style type="text/css">
/*悬停-绿色*/
button:hover {
padding: 10px;
background: green;
}
/*按下状态-红色*/
button:active {
padding: 10px;
background: red;
}
</style>
</head>
<body>
<form action="">
<div id="zc">
<p>
<button type="submitA" value="注册A" title="加入会员A">注册用户A</button>
</p>
</div>
</form>
</body>
</html>脚本代码:
"""
1.学习目标:
必须掌握鼠标悬停、按下的操作方法
2.语法
2.1 导入ActionChains
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver import ActionChains
2.2 使用方法
ActionChains(driver).鼠标事件(需要鼠标操作的元素).perform()
2.3 鼠标悬停
move_to_element(需要操作的元素)
2.4 鼠标按下
click_and_hold(需要操作的元素)
3.需求
在页面中,完成上述操作。
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver import ActionChains
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./4.html")
driver.get(url)
sleep(2)
# 4.对注册按钮,执行鼠标悬停、按下事件
# 4.1 鼠标悬停-按钮变黄
# 4.1.1 定位注册按钮
button = driver.find_element_by_css_selector("button[type='submitA']")
# 4.1.2 执行鼠标悬停事件
ActionChains(driver).move_to_element(button).perform()
sleep(3)
# 4.2 鼠标按下,按钮变红
# 4.2.1 执行鼠标按下事件
ActionChains(driver).click_and_hold(button).perform()
sleep(3)
# 5.关闭浏览器
driver.quit()最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
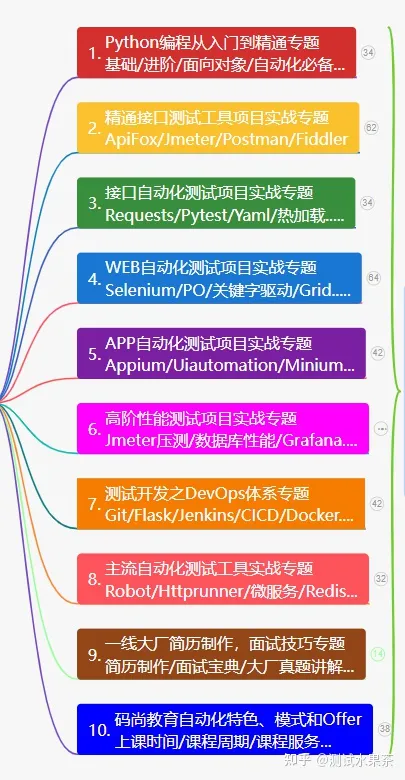
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
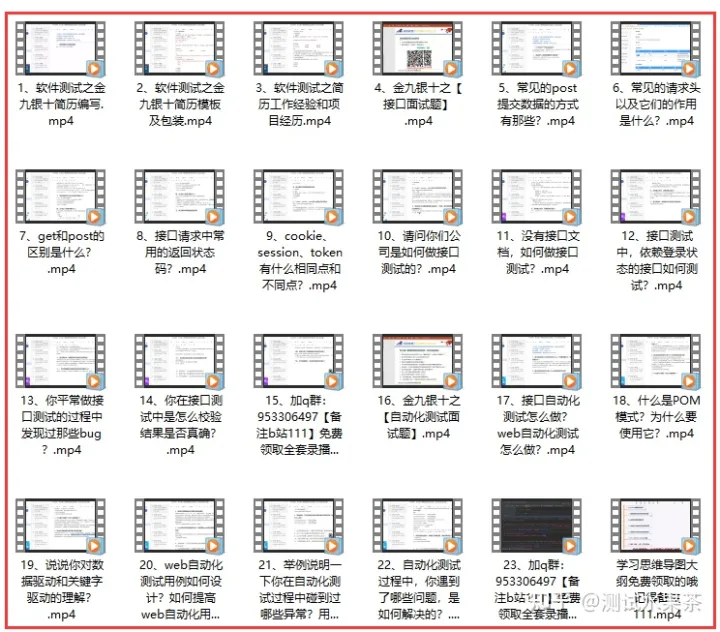
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


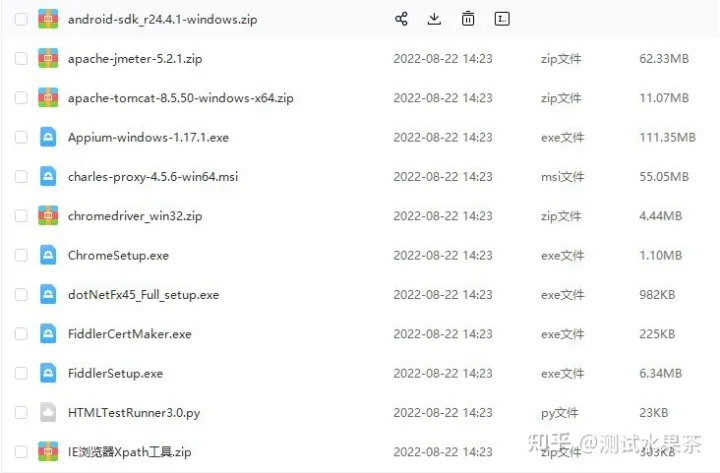
3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....



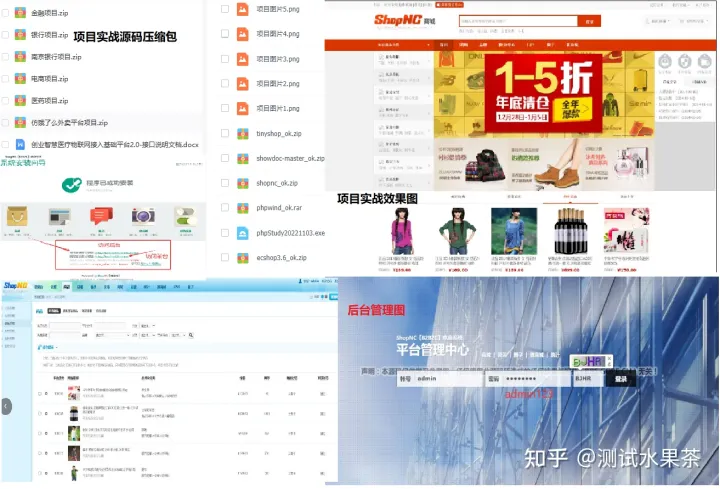
4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








