安装docker
| 安装docker源 wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo |
启动docker
systemctl start docker
下载nginx和tomcat镜像:
docker pull nginx:latest
docker pull tomcat:latest
创建容器挂载目录
cd /data/
mkdir nginx html
docker run -d --name nginx nginx:latset
docker cp nginx:/etc/nginx/nginx.conf.default /data/nginx/
docker cp nginx:/usr/share/nginx/html/ /data/html/
删除容器
docker ps -aq | xargs docker rm -f
重新启动nginx容器:
docker run -d -p 80:80 --name nginx -v /data/nginx/:/etc/nginx/conf.d/ -v /data/html:/usr/share/nginx/html/ nginx:latest
启动tomcat容器
docker run -itd --name tomcat1 -p 8081:8080 tomcat:latest
docker run -itd --name tomcat2 -p 8082:8080 tomcat:latest
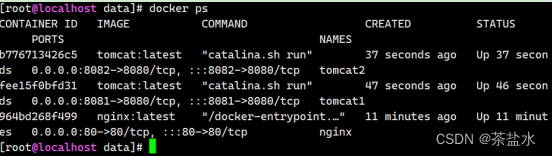
查看容器

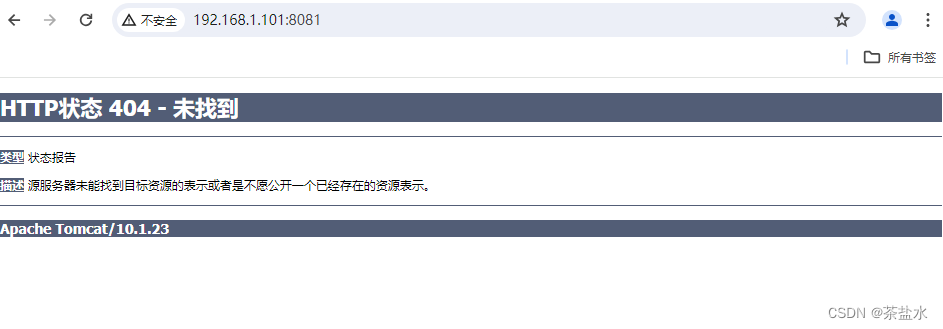
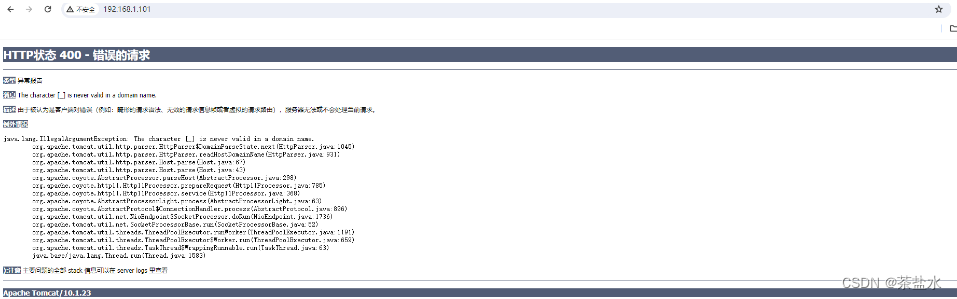
浏览器上访问tomcat报错如下:

是由于 tomcat 配置为空导致的
进入tomcat1容器
docker exec -it tomcat1 /bin/bash
查看 webapps 目录是否为空
ll webapps
如果为空,则:
# 进入到 webapps.dist 目录下
cd webapps.dist/
# 将目录拷贝到 webapps 目录下
cp -r * ../webapps
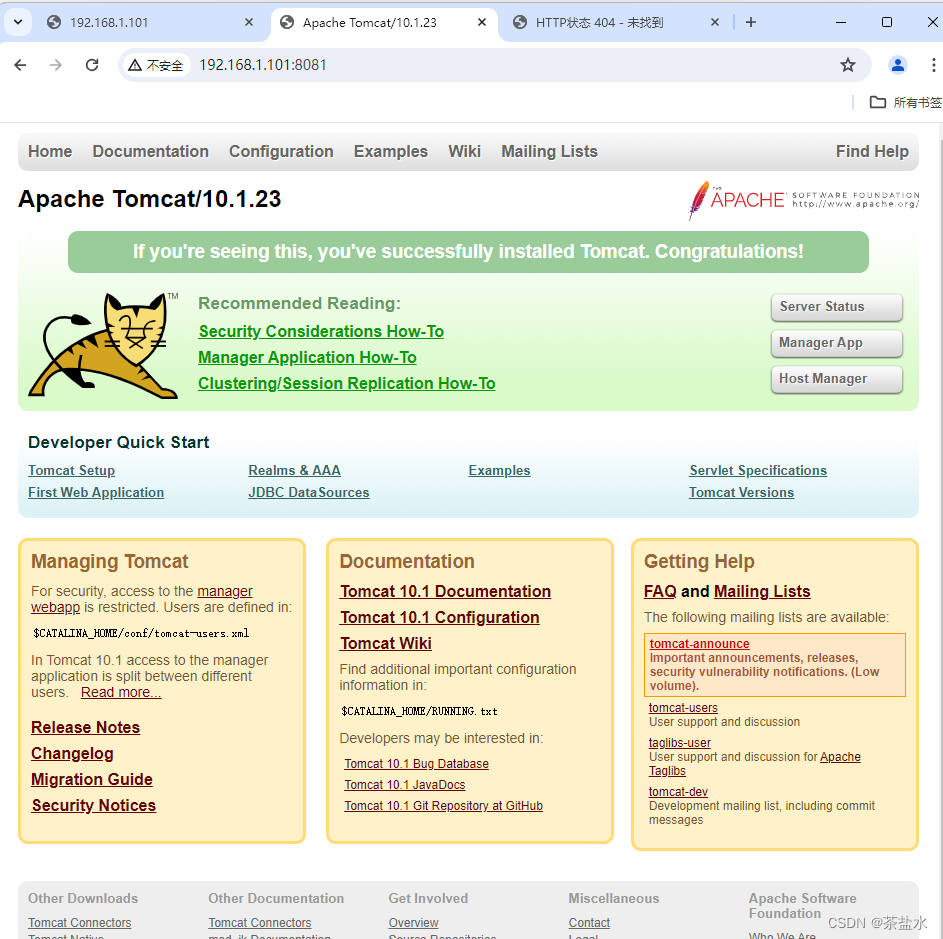
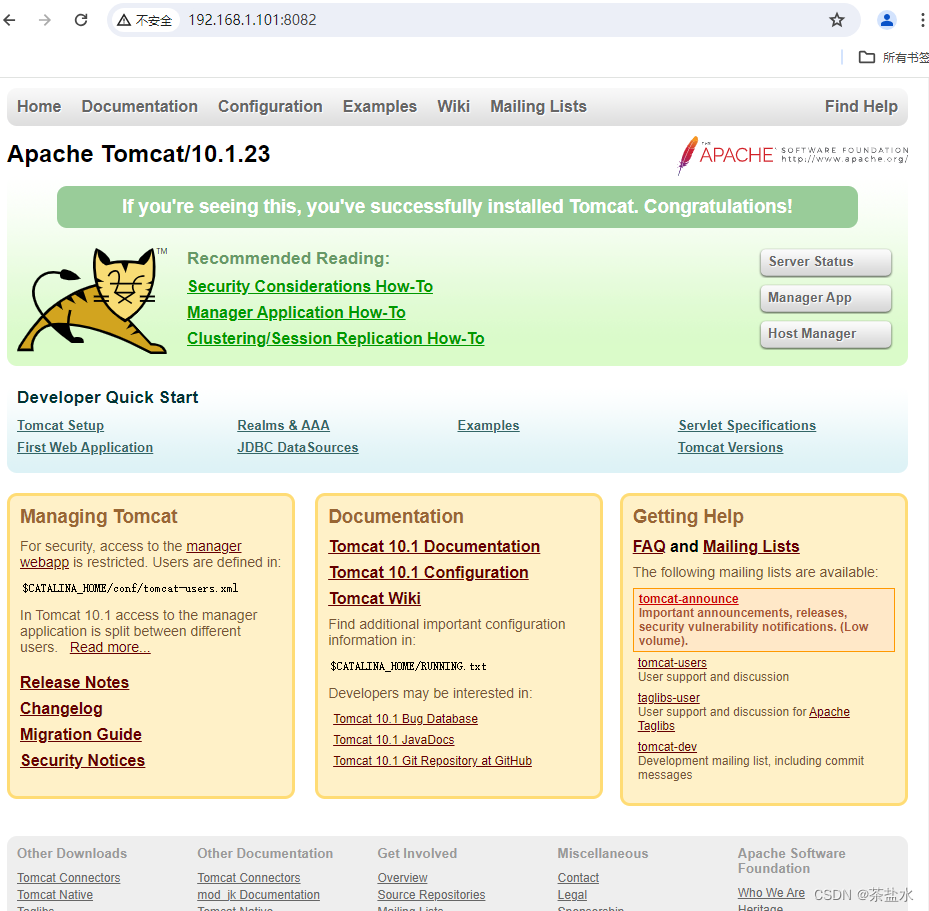
重新刷新浏览器

Tomcat2同样操作

配置nginx负载均衡
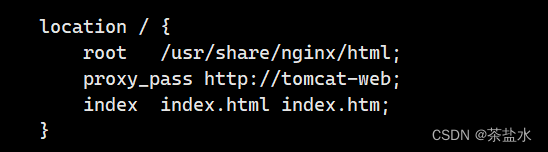
由于我已经将nginx容器配置文件挂载到宿主机/data/nginx/目录下了,所以只需更改宿主机上的目录
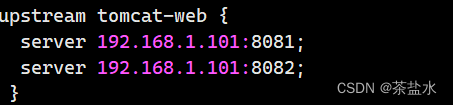
| upstream tomcat-web { server 192.168.1.101:8081; server 192.168.1.101:8082; } server { listen 80; listen [::]:80; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { proxy_pass http://tomcat-web; root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } |
重启nginx
docker exec -it nginx nginx -s reload
访问网页效果

访问时报错400错误的请求

根据浏览器报错的提示消息,意思为:在一个域名中使用字符“_”是不正确的;
原来问题出在了nginx主配置文件中给后端tomcat服务器池起的名字上,不支持下划线
解决方法:
将下划线改成“-”,再重新启动nginx服务就没问题了


重启nginx
docker exec -it nginx nginx -s reload





















 5327
5327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








