本人为正在学习openharmony应用开发的一枚小白,若有不足之处,感谢包含~
-----本文用的是DevEco3.1.0和SDK9版本-----
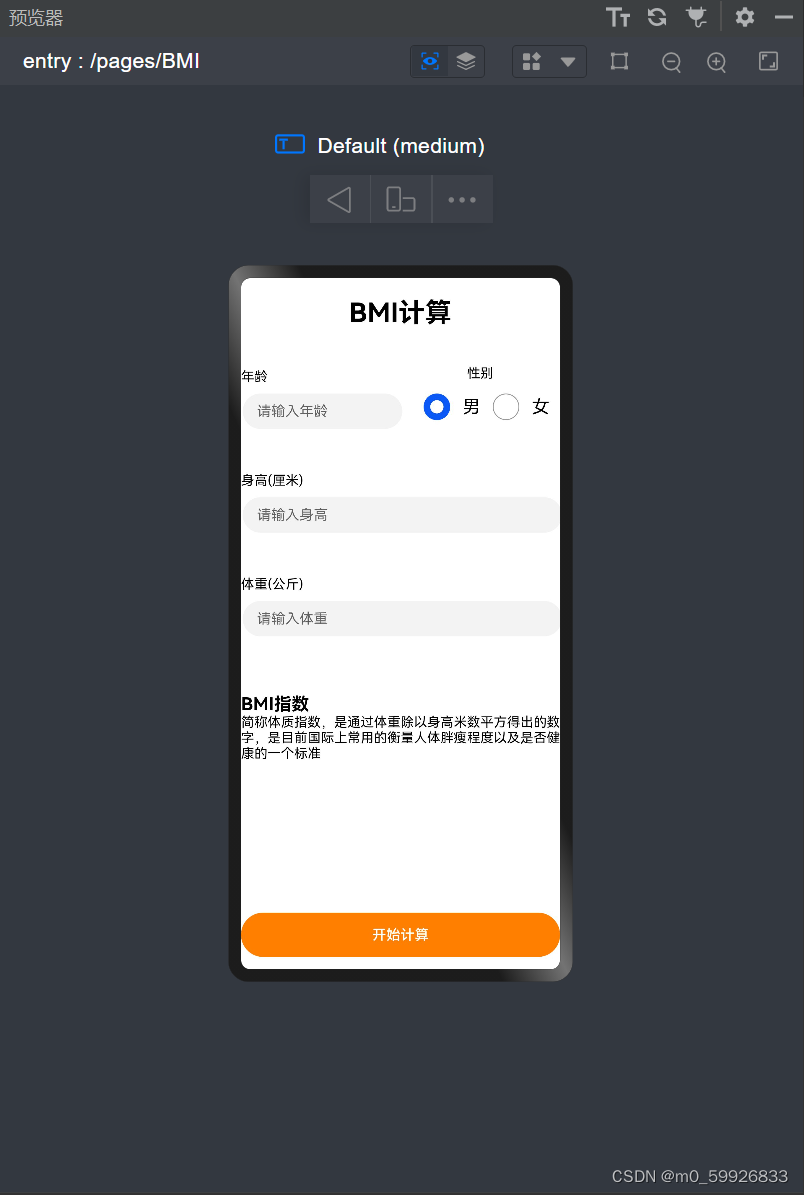
一、创建UI界面
我们把它命名为BMI,接下来我们需要写出一个这样的UI界面

二、开始编写BMI
1.导入路由模块,并申明变量
代码如下(示例):
import router from '@ohos.router';
@State mess_age : string = '年龄'
@State mess_sex : string = '性别'
@State mess_height : string = '身高(厘米)'
@State mess_weight : string = '体重(公斤)'
@State mess : string = 'BMI计算'
@State nl : number=0
@State value : number=0
@State shengao : number=0
@State tizhong : number=02.编写年龄输入框
代码如下(示例):
Column() {
Text(this.mess_age)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
TextInput({ placeholder: '请输入年龄' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.nl = parseInt(value)
})
}.width('50%')2.编写性别单选框
代码如下(示例):
Column() {
Text(this.mess_sex)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Center)
// @ts-ignore
Row() {
Radio({ value: '男', group: 'sexChoose' }).checked(true)
.width(30)
.height(30)
Text('男')
.fontSize(20)
Radio({value:'女',group:'sexChoose'})
.width(30)
.height(30)
Text('女')
.fontSize(20)
}
}.width('50%')3.编写身高输入框
代码如下(示例):
Row(){
Column() {
Text(this.mess_height)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
// @ts-ignore
TextInput({ placeholder: '请输入身高' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
// @ts-ignore
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.shengao = parseInt(value)
})
}
}.height('15%').width('100%')4.编写体重输入框
代码如下(示例):
Row(){
Column() {
Text(this.mess_weight)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
TextInput({ placeholder: '请输入体重' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.tizhong = parseInt(value)
})
}
}.height('15%').width('100%')5.编写BMI指数说明
代码如下(示例):
Row() {
Column() {
Text('BMI指数')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Start)
Text('简称体质指数,是通过体重除以身高米数平方得出的数字,是目前国际上常用的衡量人体胖瘦程度以及是否健康的一个标准')
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
}.width('100%')
}.height('20%').width('100%')6.编写计算按钮
代码如下(示例):
Row(){
Button('开始计算')
.width('100%')
.height(50)
.backgroundColor('#FF8000')
.onClick(()=>{
//当点击开始计算按钮时,用路由的方法跳转‘pages/BMIcount’这个页面
//并且以数组方式传参,传的参数值为用户输入的年龄,身高,体重信息
router.push({
url:'pages/BMIcount',params:{
// @ts-ignore
date1:[this.nl,this.shengao,this.tizhong]
}
})
})
}.height('40%')总结:完整代码如下
import router from '@ohos.router';
@Entry
@Component
struct BMI{
@State mess_age : string = '年龄'
@State mess_sex : string = '性别'
@State mess_height : string = '身高(厘米)'
@State mess_weight : string = '体重(公斤)'
@State mess : string = 'BMI计算'
@State nl : number=0
@State value : number=0
@State shengao : number=0
@State tizhong : number=0
build() {
Column() {
Row() {
Column() {
Text(this.mess)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}.width('100%')
}
.height('10%')
Row() {
Row() {
Column() {
Text(this.mess_age)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
TextInput({ placeholder: '请输入年龄' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.nl = parseInt(value)
})
}.width('50%')
Column() {
Text(this.mess_sex)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Center)
// @ts-ignore
Row() {
Radio({ value: '男', group: 'sexChoose' }).checked(true)
.width(30)
.height(30)
Text('男')
.fontSize(20)
Radio({value:'女',group:'sexChoose'})
.width(30)
.height(30)
Text('女')
.fontSize(20)
}
}.width('50%')
}.width('100%')
}.height('15%')
Row(){
Column() {
Text(this.mess_height)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
// @ts-ignore
TextInput({ placeholder: '请输入身高' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
// @ts-ignore
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.shengao = parseInt(value)
})
}
}.height('15%').width('100%')
Row(){
Column() {
Text(this.mess_weight)
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
TextInput({ placeholder: '请输入体重' })
.fontSize(25)
.width('100%')
.margin({ left: 2, top: 10 , right:2})
.alignSelf(ItemAlign.Start)
.type(InputType.Number)
.onChange((value:string)=>{
// @ts-ignore
this.tizhong = parseInt(value)
})
}
}.height('15%').width('100%')
Row() {
Column() {
Text('BMI指数')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Start)
Text('简称体质指数,是通过体重除以身高米数平方得出的数字,是目前国际上常用的衡量人体胖瘦程度以及是否健康的一个标准')
.fontSize(15)
.fontWeight(FontWeight.Normal)
.alignSelf(ItemAlign.Start)
}.width('100%')
}.height('20%').width('100%')
Row(){
Button('开始计算')
.width('100%')
.height(50)
.backgroundColor('#FF8000')
.onClick(()=>{
//当点击开始计算按钮时,用路由的方法跳转‘pages/BMIcount’这个页面
//并且以数组方式传参,传的参数值为用户输入的年龄,身高,体重信息
router.push({
url:'pages/BMIcount',params:{
// @ts-ignore
date1:[this.nl,this.shengao,this.tizhong]
}
})
})
}.height('40%')
}
}
}





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








