1.安装去官网下载lst结尾的node 软件,一路next安装
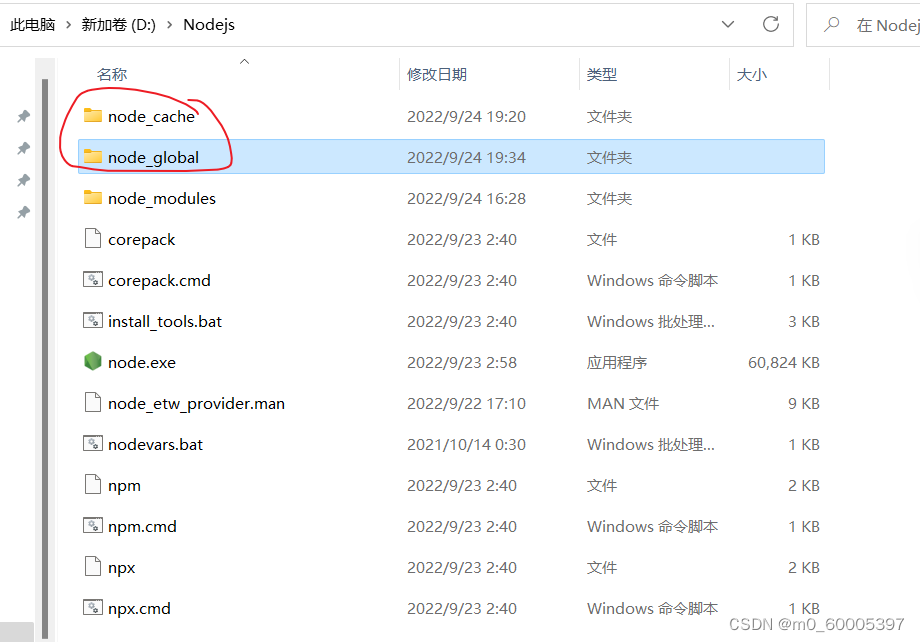
2.安装好之后,找到对应的安装目录先创建两个空文件夹,
node_cache
node_global

3.
创建完两个空文件夹之后,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
-------------------------------------------------------------------------------
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
4.环境变量的配置
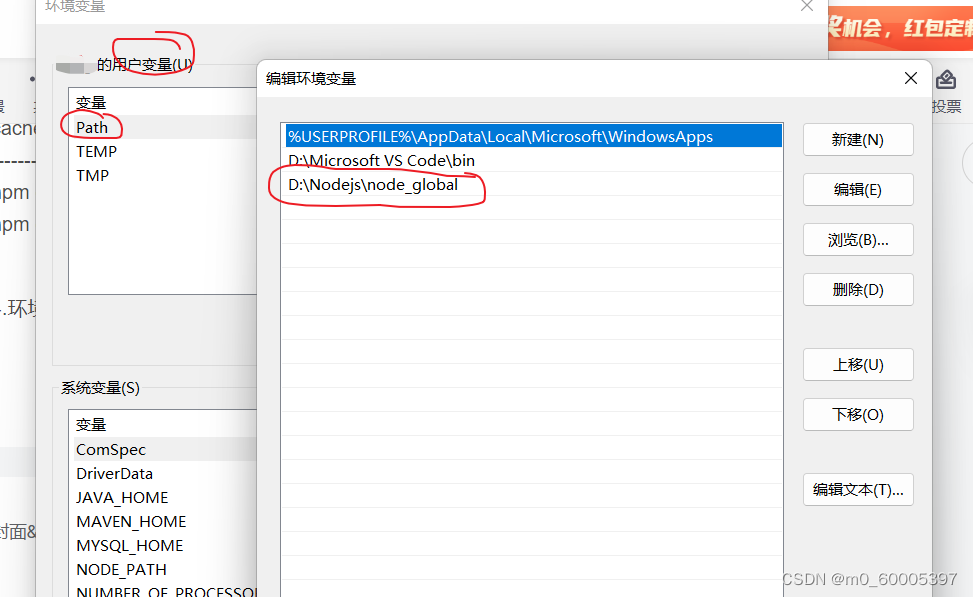
先在用户变量里面配置

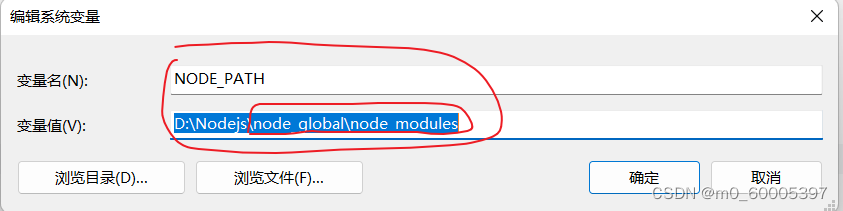
然后在系统变量里配置,看仔细系统变量这里要加上node_modules

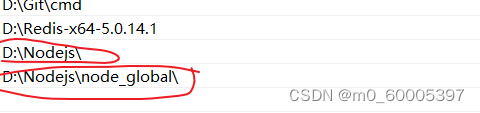
然后就是系统的PATH路径,要写当前node所在文件夹的位置和node_global。两个都要写

这样就OK了。
常见错误排查
项目中没有node_modules,执行 npm i 指令

=========================================================================
error in ./src/assets/styles/common.scss
解决办法:
在项目下,运行下列命令行:
npm install --save-dev sass-loader node-sass





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








