
需求:如上图 计划投入天数 = 远程天数 + 现场天数
那么我们就需要拿到当前行的数据去进行自定义校验 计算数值是否相等

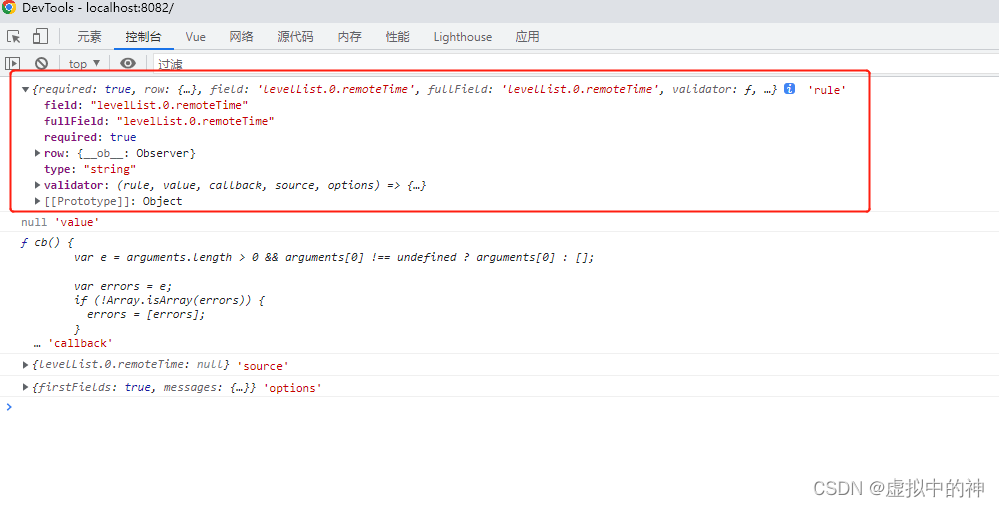
可是自定义校验函数中没提供当前行的数据,查询element-ui官网后得知校验规则使用的是async-validator库,通过async-validator库得知 validator 函数中有5个参数。

然后我们把他打印出来发现 还是没有我们想要的数据

但是我们发现 rule中是校验的规则

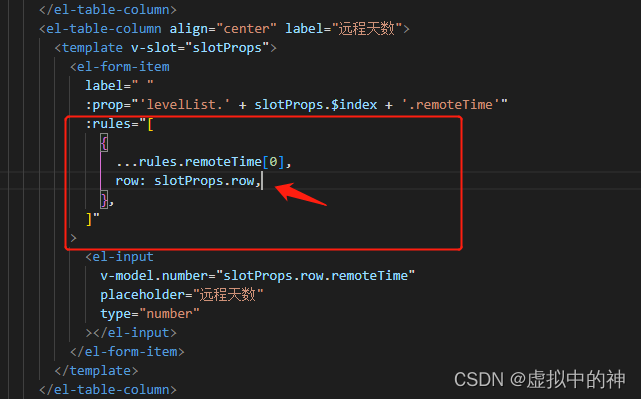
那么我们的思路就是:可以往这个rule校验规则中添加我们想要的数据,那么在自定义校验中的validate函数中的rule参数中就可以拿到了

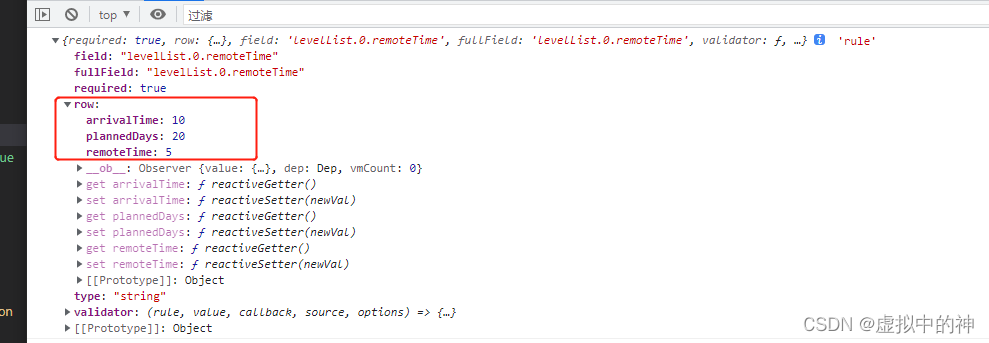
接着我们再打印rule对象,里面就有我们添加的row对象了

接着我们写自定义校验时 通过 rule.row 就能拿到当前行的数据了,就可以根据当前行的其他数值来决定是否通过校验了

有帮助到你记得点点赞哦~
完整代码
<template>
<div class="app">
<el-form inline :model="formData" :rules="rules" style="padding: 100px">
<el-table :data="formData.levelList" style="width: 100%">
<el-table-column align="center" label="计划投入人天">
<template v-slot="slotProps">
<el-form-item
label=" "
:rules="rules.plannedDays"
:prop="'levelList.' + slotProps.$index + '.plannedDays'"
>
<el-input
v-model.number="slotProps.row.plannedDays"
placeholder="计划投入人天"
></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column align="center" label="远程天数">
<template v-slot="slotProps">
<el-form-item
label=" "
:prop="'levelList.' + slotProps.$index + '.remoteTime'"
:rules="[
{
...rules.remoteTime[0],
row: slotProps.row,
},
]"
>
<el-input
v-model.number="slotProps.row.remoteTime"
placeholder="远程天数"
type="number"
></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column align="center" label="现场天数">
<template v-slot="slotProps">
<el-form-item
label=" "
:prop="'levelList.' + slotProps.$index + '.arrivalTime'"
:rules="[
{
...rules.arrivalTime[0],
row: slotProps.row,
},
]"
>
<el-input
v-model.number="slotProps.row.arrivalTime"
placeholder="远程天数"
type="number"
></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="删除" align="center" width="60px">
<template v-slot="slotProps">
<i
class="el-icon-remove"
style="font-size: 20px"
v-if="slotProps.$index > 0"
@click="deleteLevelList(slotProps.$index)"
></i>
</template>
</el-table-column>
</el-table>
<el-button
style="float: right; margin-top: 10px; margin-bottom: 10px"
type="primary"
@click="addLevelList()"
>
增加
</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "app",
components: {},
data() {
return {
formData: {
levelList: [
{
plannedDays: null, //计划投入人天
remoteTime: null, //远程天数
arrivalTime: null, //现场天数
},
],
},
// 校验
rules: {
plannedDays: [
{
required: true,
message: "请输入计划投入人天",
trigger: ["change", "blur"],
},
],
remoteTime: [
{
validator: (rule, value, callback, source, options) => {
console.log(rule, "rule");
console.log(value, "value");
console.log(callback, "callback");
console.log(source, "source");
console.log(options, "options");
console.log(rule.row, '当前行的数据');
if (!value) {
callback(new Error("请输入远程天数"));
} else if (rule.row.remoteTime && rule.row.arrivalTime) {
if (
Number(rule.row.remoteTime) + Number(rule.row.arrivalTime) !=
rule.row.plannedDays
) {
callback(new Error("远程天数 + 现场天数 = 计划投入人天"));
} else {
callback();
}
}
},
required: true,
trigger: "blur",
},
],
arrivalTime: [
{
validator: (rule, value, callback) => {
if (!value) {
callback(new Error("请输入现场天数"));
} else if (rule.row.remoteTime && rule.row.arrivalTime) {
if (
Number(rule.row.remoteTime) + Number(rule.row.arrivalTime) !=
rule.row.plannedDays
) {
callback(new Error("远程天数 + 现场天数 = 计划投入人天"));
} else {
callback();
}
}
},
required: true,
trigger: "blur",
},
],
},
};
},
methods: {
addLevelList() {
const newObj = {
plannedDays: null, //计划投入人天
remoteTime: null, //远程天数
arrivalTime: null, //现场天数
};
this.formData.levelList.push(newObj);
},
deleteLevelList(index) {
this.formData.levelList.splice(index, 1);
},
},
};
</script>
<style scoped>
.app {
height: 1000px;
background: #ccc;
}
</style>




















 5410
5410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








