代码
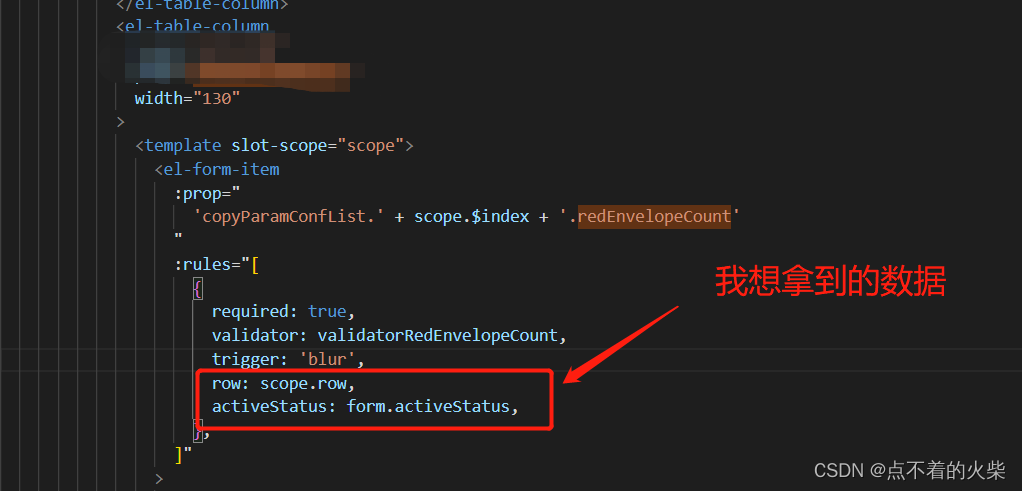
需求:当我需要点击表格中的单行表单,需要通过失焦时在自定义的校验规则中拿到这条数据

具体操作1、
动态表单的写法,通过rules规则进行传递,这一点官网上有规则用法
:rules="[
{
required: true,
validator: validatorRedEnvelopeCount,
trigger: 'blur',
row: scope.row,
activeStatus: form.activeStatus,
},
]"

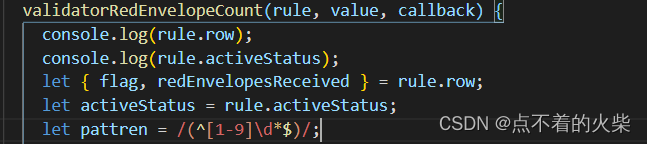
具体操作2、
自定义的校验规则取值

真nb






















 1356
1356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








