这里写目录标题
前言
vue.js官方给自己的定为是数据模板引擎,并给出了一套渲染数据的指令。今天这篇文章,来给大家详细介绍vue中常用的一些指令
vue常用指令有:
v-once指令、v-show指令、v-if指令、v-else指令、v-else-if指令、v-for指令、v-html指令、v-text指令、v-bind指令、v-on指令、v-model指令等等。
指令的本质:语法糖,标志位。在编译阶段 render 里,会把指令编译成 JavaScript 代码
Vue.js的指令是以v-开头的,它们作用于HTML元素,当表达式的值改变时,相应地将某些行为应用到 DOM 上。
1、v-once
v-once关联的实例,只会渲染一次。之后的重新渲染,实例及其它所有的子节点将被视为静态内容忽略。
这可以用于优化更新性能,但要留意可能影响到该节点上的其它数据绑定
示例:

效果:

使用了v-once指令,只渲染第一次,当数据从Qian变为Ting时,插值处的内容并没有发生更新
2、v-show
接受一个表达式或一个布尔值,作用和v-if一样都是让元素显示或者隐藏,相当于给元素添加了display属性
v-show和v-if的区别:
- v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件; v-show 则只是简单地基于CSS 切换。
- v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show较好,如果在运行时条件不大可能改变则使用 v-if 较好。
示例:

效果:


当点击button按钮时,修改布尔值。v-show根据布尔值的true或者false来显示或隐藏元素。
3、v-if/v-sles-if/v-else
v-if后面的是一个表达式或者也可以是返回true或false的表达式。 且值为true和fasle false的话就会被销毁
说明一下:v-if可以单独使用,而v-else-if,v-else必须与v-if组合使用
示例

效果

4、v-for
用来渲染列表,类似于JS中的遍历。遍历的数据类型可以是 Array | Object | number | string
该指令之值,必须使用特定的语法v-for=‘(item, index) in items’
- index是它的索引
- item是为当前遍历元素提供别名(自定义)
- v-for的优先级别高于v-if之类的其他指令
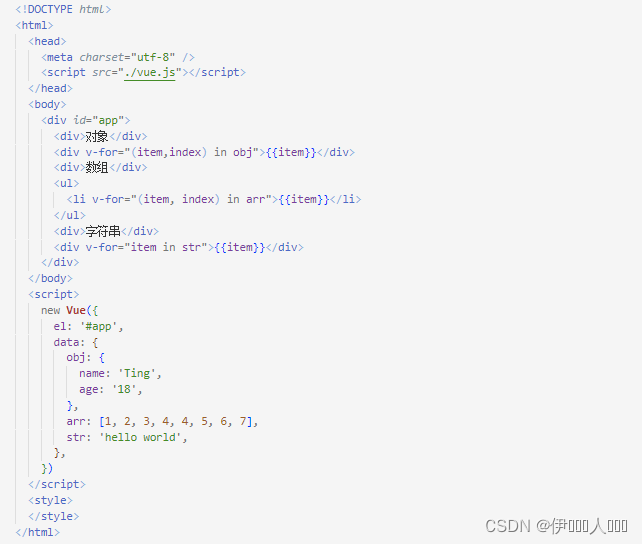
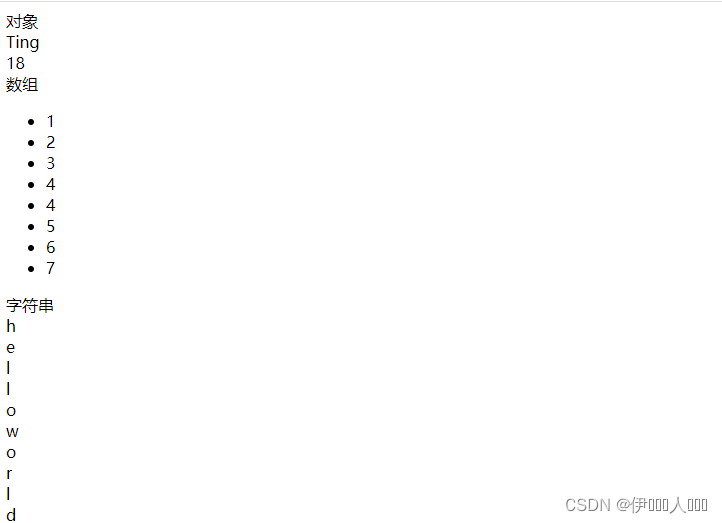
示例:

效果:

5.v-bind
可以将标签内的属性值解析成js代码,在标签的属性中使用v-bind,双引号里的内容会被当作js解析(只能解析变量或三元表达式)
语法:
<img v-bind:src='srcUrl' >
缩写:
<img :src='srcUrl' >
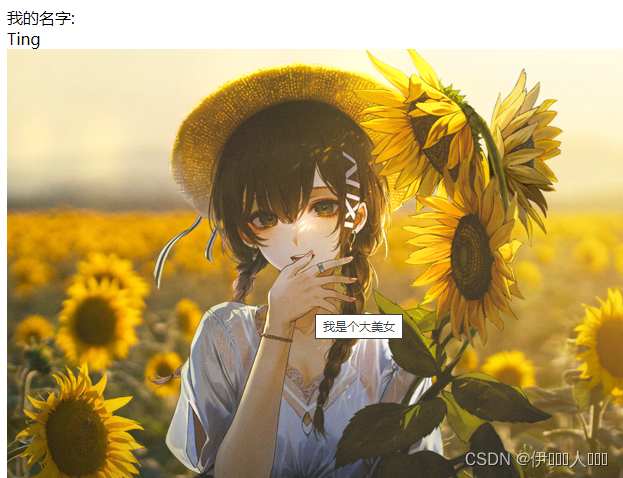
示例:

效果:

6、v-on
用于绑定事件
示例

效果

7、v-text
v-text 指令,会把该元素下面的所有内容替换掉。
示例

效果

8、v-html
v-html 指令,会用一个HTML标签字符串,替换该元素下面的所有内容。
但是,不建议使用v-html指令,因为它会导致被恶意者进行XSS攻击的潜在风险。
示例

效果

这篇文章跟大家的分享就到这里,后续还会发关于vue的其他内容。





















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








