简介:
没有美术功底,感觉整体规划不太好看,最近比较有兴趣基础一点点,想要什么效果直接百度查对应语句的,憋出来了一些,后面慢慢更新吧,做的很low,是初初初学者,如果有大佬愿意指点一二就更妙啦。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My blog</title>
<style type="text/css">
.botCenter {
width: 100%;
height: 35px;
line-height: 35px;
background: #ccc;
position: fixed;
bottom: 0px;
left: 0px;
font-size: 14px;
color: #000;
text-align: center;
}
#p1 {
position: absolute;
top: 30px;
left: 0px;
}
#p2 {
position: absolute;
top: 5px;
left: 98px;
z-index: 1;
}
#img1 {
position: absolute; /*position: static;默认定位,可以省略*/
width: 100%;
height: 100%;
left: 0px;
right: 0px;
background-repeat: repeat-y;
background-image: url("C:\Users\97566\source\repos\B.png");
background-repeat: no-repeat;
z-index: 0;
}
</style>
</head>
<body background="city.png"
style="background-repeat: no-repeat;background-attachment: fixed;background-size: 100% 100%;">
<img src="B.png" id="imag1" style="opacity: 0.5;" />
<img style="float: left" src="p.png" width="92" height="92" id="p1" />
<div style="line-height:20px;float:left;text-align:left;font-size:30px;" id="p2">
<p><font face="隶书"> 我的个人主页</font></p>
<h1 style="font-size:48px;font-family:Affair;"> Fantasy island</h1>
</div>
<div id="footer" style="background-color:#e1fafb;clear:both;text-align:center;" class="botCenter">
版权 © XXXX
</div>
</body>
</html>
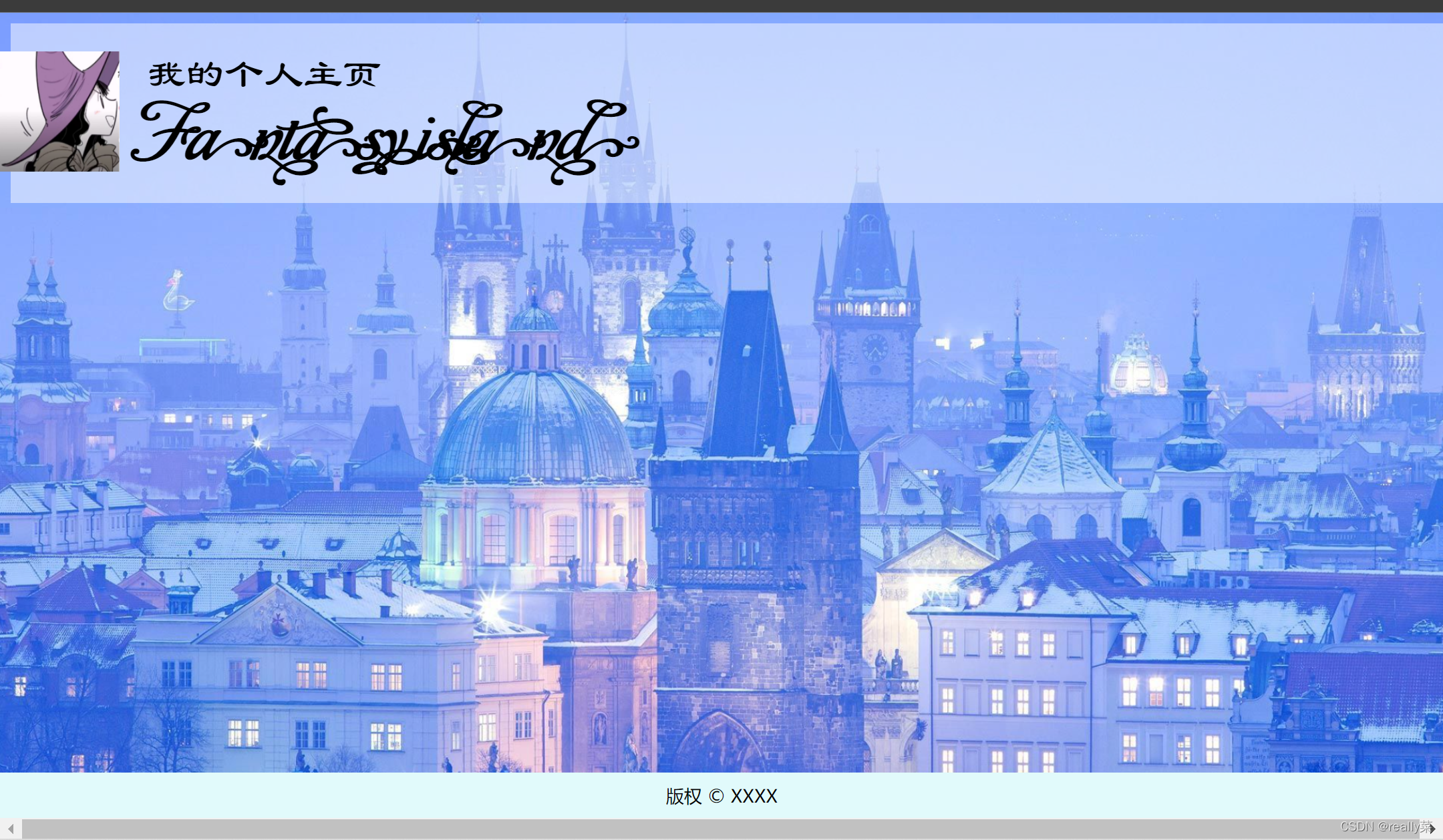
效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








