
这两个放一起浏览器卡死研究了一下Descriptions有点问题,最后的解决办法是吧Descriptions写成公用组件引入就可以正常使用了。
<el-table-column type="expand" width="0" disabled v-if="!lnformationList" >
<template slot-scope="scope">
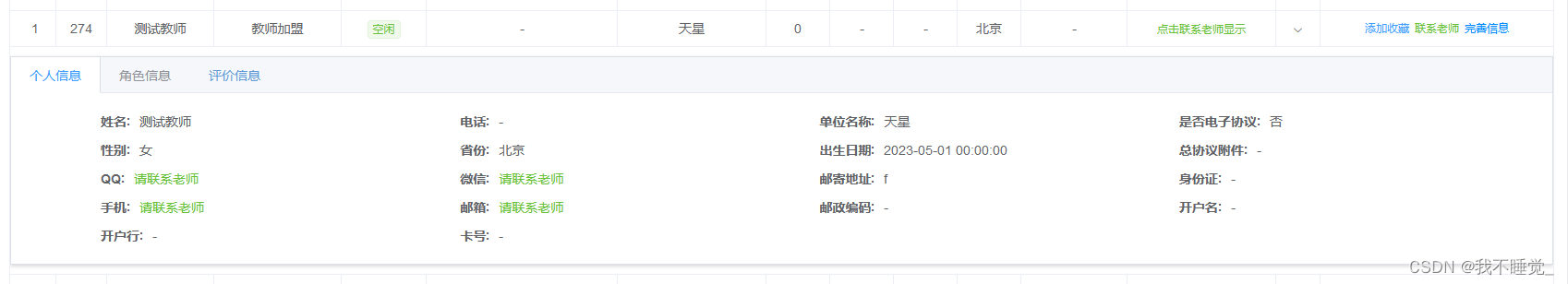
<cooper :tableList="scope.row" @evaluationForm="detailEvaluateClick" />
</template>
</el-table-column>




















 5412
5412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








